I. Introduction▲
Comment évaluons-nous la qualité du code que nous expédions ? C'est une question essentielle, mais qui n'a pas de réponse simple, car il y a différents angles à considérer. Pour vérifier la qualité du code source, nous pouvons utiliser des outils tels que ReSharper et tirer parti de plus de 2 300 contrôles de code, afin de nous assurer que nous utilisons correctement notre langage de programmation.
Ceci dit, comment pouvons-nous nous assurer de la pertinence de notre logique ? Généralement, nous résolvons cet aspect en réalisant des tests unitaires et des tests d'intégration. Ces tests appellent ensuite notre logique métier et vérifient qu'une entrée donnée entraîne une sortie ou un comportement connu. Mais cela nous amène à une autre question : comment savoir si nous avons testé tous les chemins de code dans notre logique ? Comment pouvons-nous être sûrs que notre suite de tests couvre suffisamment notre code ?
C’est là qu’un outil tel que JetBrains dotCover est très utile. Cela permet de calculer et de visualiser quelles parties de notre code sont couvertes par un test ou une exécution d'application donnée, pour un code qui cible l'intégralité du framework .NET ou du Core .NET.
II. Commencer▲
Nous pouvons utiliser dotCover avec Visual Studio de Microsoft ou avec JetBrains Rider.
Une fois installé, dotCover ajoute un programme de tests unitaires capable d'exécuter, de déboguer et d'analyser la couverture des tests unitaires écrits avec les infrastructures MSTest, NUnit, xUnit ou MSpec. Pour les utilisateurs de ReSharper ou de Rider, dotCover s’intègre directement dans le programme de test existant.
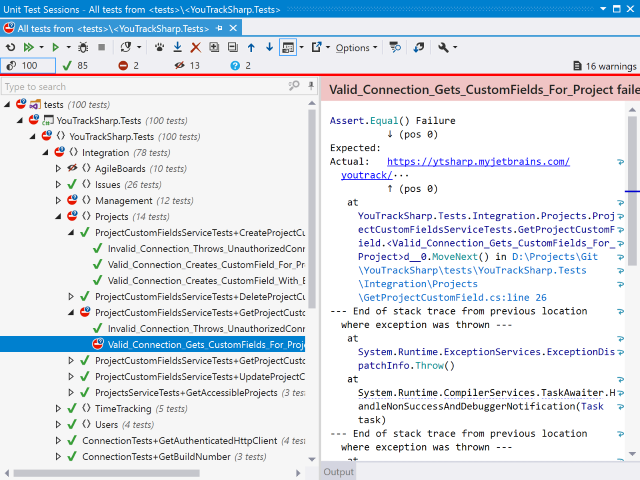
À partir du lanceur de tests, nous pouvons utiliser la barre d’outils (ou l’entrée de menu) pour couvrir tous les tests de la solution. Ceci exécutera nos tests et rapportera les résultats dans la fenêtre de l'outil de test unitaire :
Pendant ce temps, la fenêtre de l'outil de couverture de test unitaire fournira des informations sur la couverture de code.
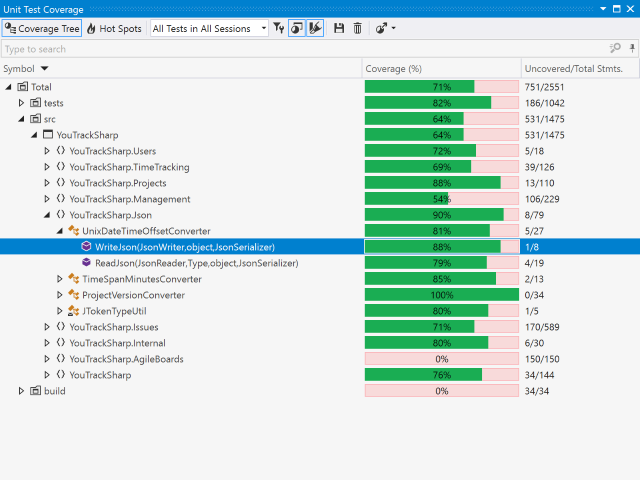
Dans la fenêtre de l'outil de couverture de test unitaire, nous pouvons immédiatement voir combien de nos instructions de code d'application ont été couvertes par notre cycle de test. Généralement, un pourcentage plus élevé est toujours préférable, car cela signifie qu'un plus grand nombre de branches de notre code ont été exécutées et donc vérifiées.
III. Avons-nous besoin d'une couverture de code à 100%?▲
Pour en savoir plus sur la couverture de code et la couverture de test, vous pouvez vous demander si vous avez besoin d'une couverture de code à 100% ou non. Et la couverture de 100% du code signifie-t-elle vraiment que nous avons la suite de tests parfaits ? Comment pouvons-nous considérer qu'une couverture de 90% du code est suffisante ? Il y a peut-être des bugs cachés dans les 10% que nous avons manqués !
Comme avec beaucoup de choses en informatique, cela dépend. Il est probablement judicieux de combiner la métrique de couverture de code avec une autre métrique telle que la complexité cyclomatique. En bref, cela représente le nombre de chemins linéairement indépendants à travers le code.
Encore plus bref : cela nous dit à quel point notre code est complexe. En combinant ces deux métriques, nous pouvons mieux comprendre les domaines dans lesquels nous pourrions avoir besoin d'accroître la couverture de code : si un élément de code complexe a une faible couverture, nous devons tester davantage.
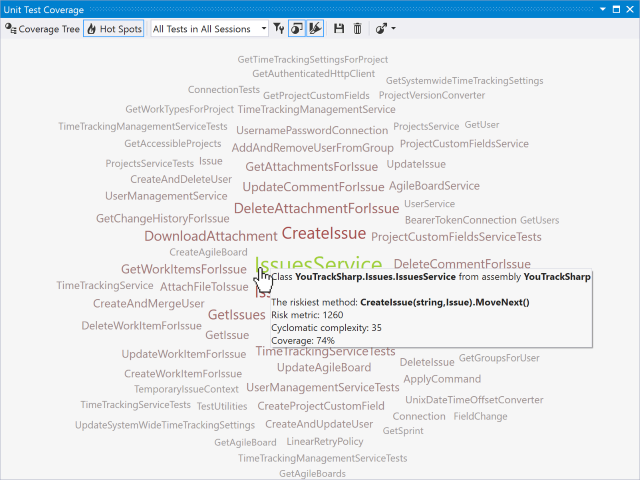
La fenêtre de l'outil « Couverture de test unitaire » comporte une vue « Zones réactives (Hot spots) » qui effectue cette opération : elle calcule la complexité cyclomatique de notre code et nous aide à détecter les zones potentielles de risque. Survoler une entrée nous montre la couverture et la complexité.
Plus un type ou une méthode est visible ici, plus il est complexe.
La vue DotCover Hot Spots aide à détecter les zones nécessitant davantage de tests.
IV. Couverture du code de test unitaire▲
Une fois que nos tests ont été exécutés, soit à partir de la fenêtre de l'outil « Test unitaire », soit directement à partir de l'éditeur, nous obtenons des informations sur la couverture de code à partir de la fenêtre de l'outil Couverture de test unitaire. Nous pouvons ensuite classer les résultats par projet ou par espace de noms et explorer une méthode donnée pour vérifier si elle a été couverte.
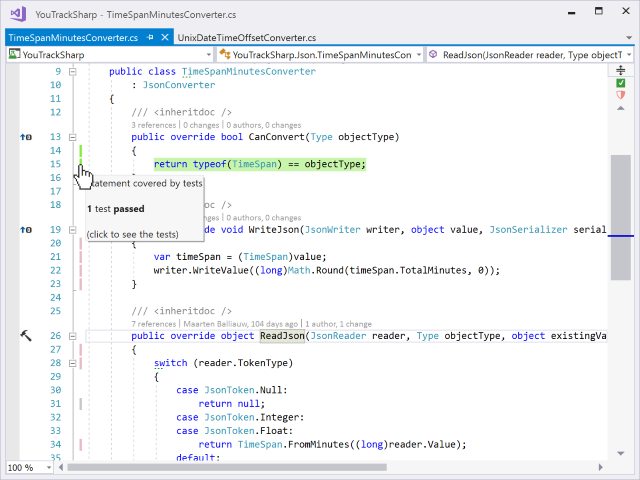
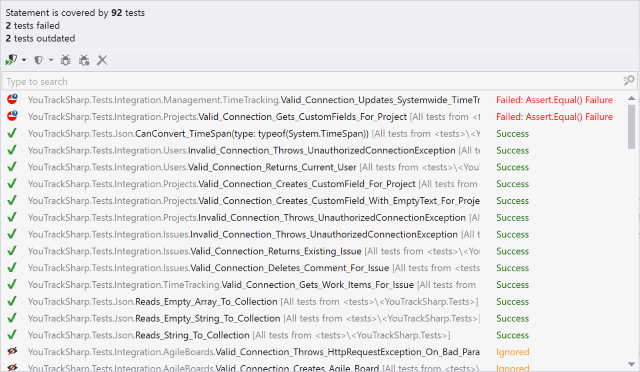
La fenêtre de l'outil Couverture de test unitaire n'est pas le seul endroit où la couverture est rapportée. dotCover analyse la couverture au niveau de la déclaration et la visualise dans l'éditeur. Nous pouvons ouvrir l'éditeur et consulter notre code. Les couleurs dans la gouttière gauche nous indiqueront si une déclaration a été couverte : vert lorsque la déclaration a été couverte, gris quand elle ne l'a pas été et rouge lorsque la déclaration a été couverte mais qu'un test unitaire a échoué. Nous pouvons obtenir plus d’informations en survolant la gouttière.
V. Couverture de code dans l'éditeur▲
dotCover ne se contente pas de garder la trace des déclarations qui ont été couvertes ou non. Il permet également de savoir quels tests sont chargés de couvrir une déclaration donnée. De nouveau, en cliquant sur la gouttière, nous pouvons afficher les tests de couverture, explorer les résultats et naviguer vers un test spécifique.
VI. Naviguer pour couvrir les tests▲
Conseil : lors de l’utilisation de ReSharper, le raccourci Naviguer vers
(Alt + `) nous permet de naviguer facilement du code au test et inversement.
Avoir des informations de couverture est très pratique. Dans la fenêtre d’outil, nous pouvons facilement trouver des parties de notre base de code qui ont une couverture de code inférieure. Dans l'éditeur, nous pouvons facilement trouver des chemins de code ayant une couverture de code plus faible et savoir quelles zones de notre code nécessitent davantage de scénarios de test.
VII. Test continu▲
Savoir quel test couvre quelle partie du code est également utile pour autre chose : le test continu. dotCover peut déterminer quels tests unitaires sont affectés par nos dernières modifications de code et les réexécuter automatiquement. Les tests continus dans dotCover servent non seulement pour le développement piloté par les tests, mais également pour accélérer le flux de travail de nos développeurs.
Lors de l'utilisation de tests continus, il n'est pas nécessaire de reconstruire manuellement nos projets ni de réexécuter tous les tests après avoir apporté des modifications. Puisque dotCover sait quels tests couvrent quel code, il peut créer et exécuter les tests impactés automatiquement en arrière-plan.
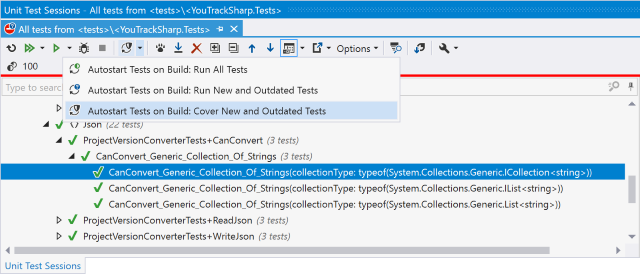
À partir de toute session de test unitaire, nous pouvons permettre des tests continus. Par exemple, pour que dotCover exécute automatiquement des tests et obtienne des informations sur la couverture chaque fois que nous enregistrons ou construisons notre solution, il faut sélectionner « Autostart Tests on Build : Cover New abd Outdated Tests ».
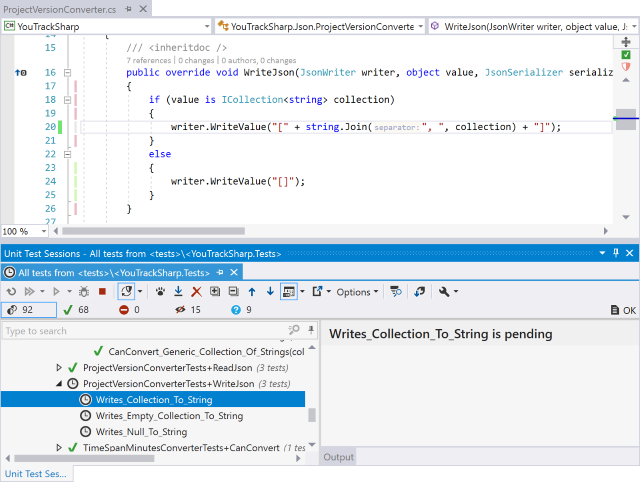
Une fois cette fonction activée, nous pouvons commencer à travailler comme d'habitude : modifier notre code, construire et voir les résultats des tests mis à jour en temps réel.
Apportez une modification dans l'éditeur, construisez et voyez l'exécution du test automatiquement.
Notez que, selon nos préférences, dotCover peut exécuter des tests sur la construction ou sur la sauvegarde. Cela peut être configuré à partir des paramètres.
VIII. Couverture de code pour les tests manuels▲
Bien que les tests unitaires (et les tests d'intégration) soient d'excellents outils pour valider notre logique métier, il n’y a parfois rien de mieux que d'exécuter l'application et de faire des tests manuels.
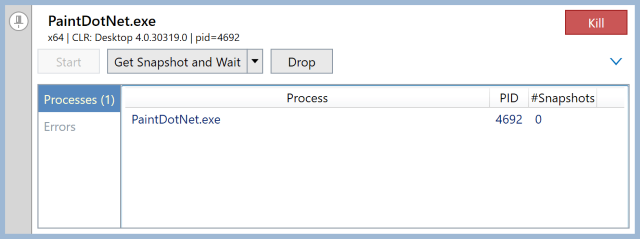
Que nous ayons ou non des tests unitaires dans notre solution, dotCover nous permet d'analyser la couverture de code pour les applications exécutées. Nous pouvons exécuter une application (ou notre projet de démarrage Visual Studio) avec dotCover attaché, exécuter un scénario spécifique, puis obtenir un snapshot de couverture pour cette exécution.
Comme dans les exemples précédents, nous pouvons ensuite utiliser les données de ce snapshot pour voir quelles parties de notre code ont été appelées lors des scénarios exécutés et quelles parties ne l'ont pas été.
Notez que la connexion de dotCover à une application complète ne permet pas seulement de déterminer si un scénario de test manuel donné couvre une partie spécifique du code. Cela aide également à comprendre une nouvelle base de code en sachant quelles fonctionnalités couvrent quelles zones de cette base de code.
IX. Couverture de code en intégration continue▲
Au-delà de l’obtention d’informations sur la couverture de code dans Visual Studio ou Rider, il peut également être utile d’en disposer dans le cadre du processus d’intégration continue (CI), en particulier lorsque les tests unitaires font déjà partie de ce processus.
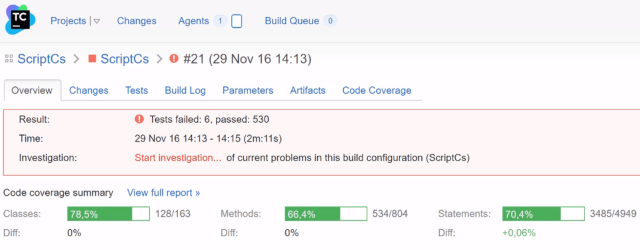
Nous pouvons utiliser les outils de ligne de commande dotCover pour exécuter nos tests unitaires avec la couverture de code activée. Pour TeamCity, nous pouvons directement utiliser le moteur de couverture intégré. Une fois la construction terminée et les tests exécutés, notre serveur CI affiche ensuite un résumé de la couverture de code.
X. Couverture de code avec dotCover dans TeamCity▲
Lorsque vous utilisez dotCover dans un environnement CI, les rapports peuvent être exportés au format XML ou HTML afin de pouvoir consulter les détails de la couverture. Les snapshots de couverture peuvent également être stockés sous forme d'artefacts de construction, puis importés dans dotCover sur notre propre machine. Cela nous permet d'explorer les informations de couverture à partir du serveur CI de la même manière que nous le ferions pour une exécution de test locale.
XI. Conclusion▲
Comme nous l'avons vu dans cet article, la solution dotCover de JetBrains aide à déterminer dans quelle mesure notre code est couvert par les tests unitaires. Nous pouvons l'utiliser pour vérifier si nous avons testé tous les chemins de code dans notre logique et si nous pouvons avoir confiance en la quantité de code couverte par notre suite de tests.
Nous avons également appris qu'une couverture de code à 100% n'est le plus souvent pas nécessaire, car la couverture de code doit être envisagée en fonction de la complexité de celui-ci. La vue « Hot Spots » dotCover nous aide à détecter les zones de notre base de code qui nécessitent davantage de tests.
De nombreuses équipes de développement exécutent déjà des tests unitaires dans le cadre de leur pipeline d'intégration continue (CI). Nous pouvons utiliser les outils de ligne de commande dotCover ou l’intégration de TeamCity pour collecter des informations sur la couverture de code auprès de notre serveur CI.
Il est possible d'installer dotCover dans Visual Studio ou de l'utiliser avec ReSharper Ultimate. Si vous utilisez JetBrains Rider, un plugin dotCover est également disponible.
XII. Remerciements Developpez.com▲
Developpez.com remercie JetBrains et Maarten Balliauw pour l’autorisation de publication de ce tutoriel, initialement publié sur codeproject.com. Tous nos remerciements aussi à Guillaume SIGUI pour la mise au gabarit et Escartefigue pour la relecture orthographique.