 WebStorm 2024.1 est disponible :
WebStorm 2024.1 est disponible :Lignes épinglées dans l'éditeur, améliorations pour la documentation rapide, saisie semi-automatique de code sur une ligne entière et bien plus
WebStorm 2024.1, la première mise à jour majeure de l'année de l'EDI de JetBrains pour les développeurs JavaScript, est disponible. Cette version vient avec un bon lot de nouvelles fonctionnalités et améliorations. Parmi celles-ci, on peut citer les lignes épinglées dans l'éditeur, des améliorations pour la documentation rapide, la saisie semi-automatique de code sur une ligne entière, l'activation par défaut de Vue Language Server, les occurrences des composants pour Vue, Svelte et Astro, et un nouveau widget Language Services.
Principales nouveautés
Lignes épinglées
WebStorm 2024.1 inclut la fonctionnalité de lignes épinglées pour vous aider à naviguer dans des fichiers volumineux sans perdre le contexte. Cette fonctionnalité permet d'épingler des éléments structurels clés comme les déclarations de fonction ou de classe, en haut de votre éditeur pendant que vous faites défiler le code. Vous pouvez la personnaliser dans Settings | Editor | General | Appearance.

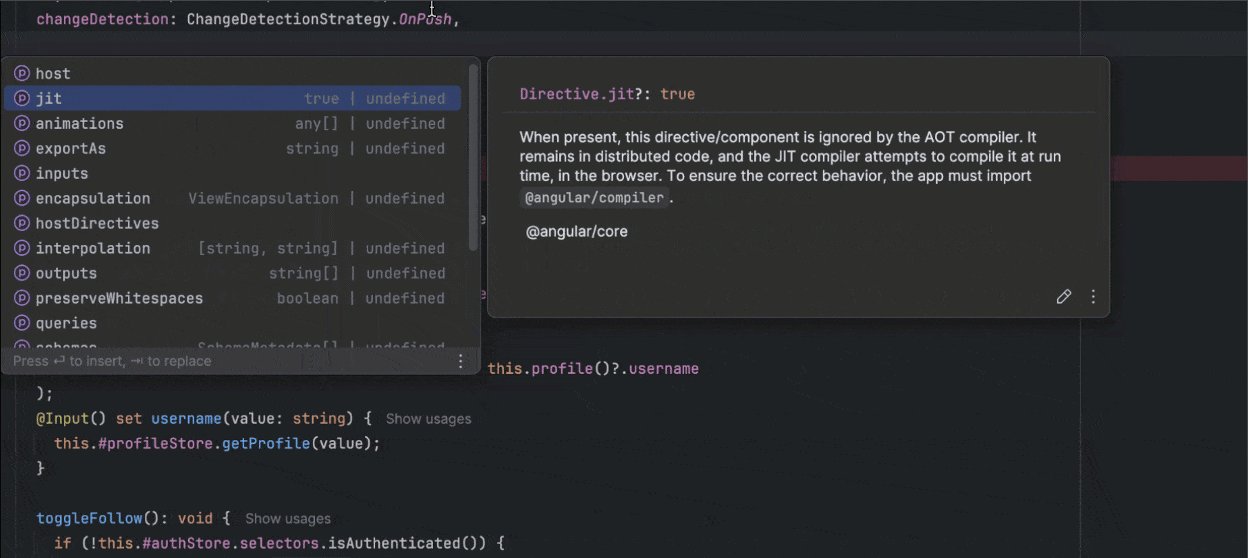
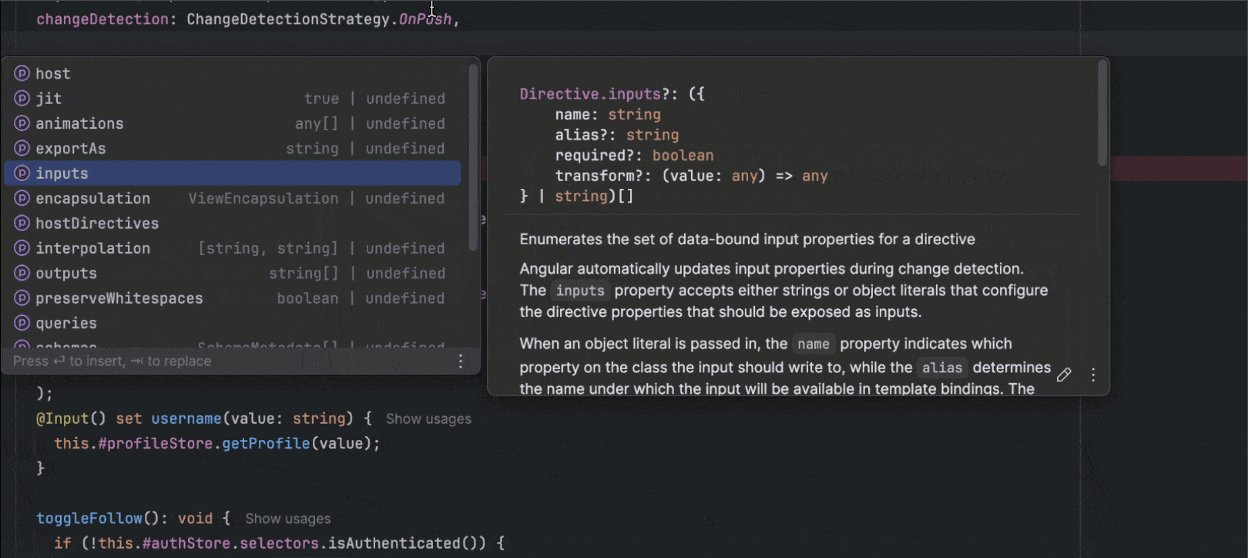
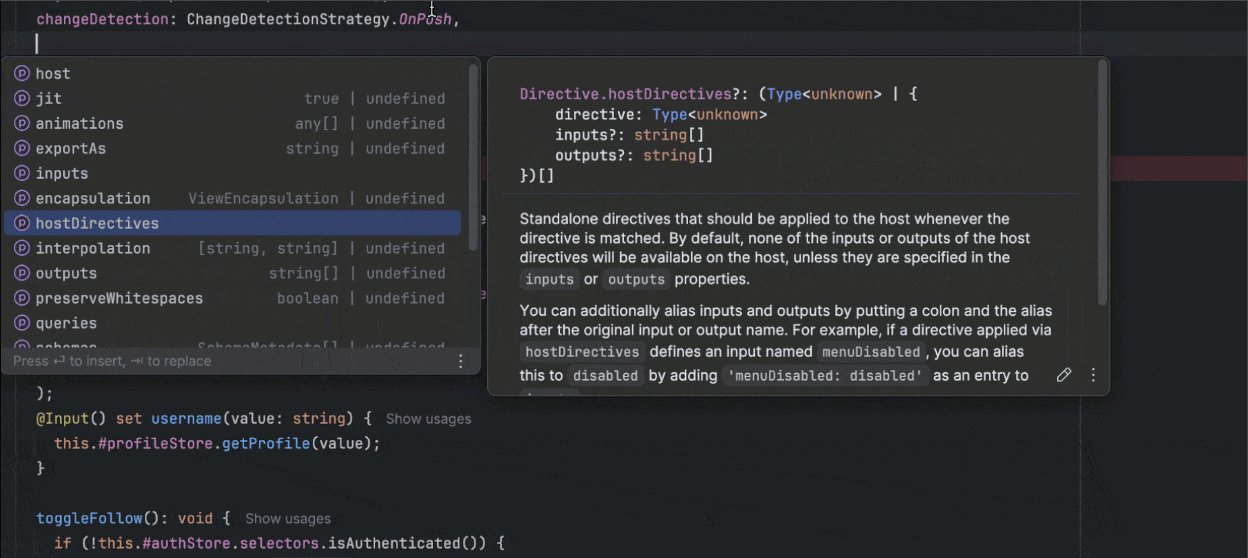
Améliorations pour la documentation rapide
La fenêtre contextuelle de documentation rapide améliore ses fonctionnalités dans WebStorm 2024.1. Elle prend en charge la mise en évidence de la syntaxe pour les blocs de code et s’intègre aux résultats de la saisie semi-automatique de code. Elle affiche maintenant les membres d'interface, les constantes des enums et les corps d'alias de type. Vous pouvez utiliser le lien Show more pour accéder à la liste complète des membres de type et naviguer entre de multiples déclarations grâce au contrôle de pagination.

Saisie semi-automatique de code sur une ligne entière
JetBrains a ajouté un nouveau type de saisie semi-automatique : des suggestions qui complètent une ligne entière en fonction du contexte du fichier actuel. Ces suggestions sont alimentées par des modèles de langage spécialisés entrainés pour différents langages et frameworks. Ces LLM s’exécutent localement, sans envoyer de code sur Internet. Cette fonctionnalité est incluse dans l'abonnement à la licence WebStorm standard.
Vue Language Server activé par défaut
Vue Language Server est désormais activé par défaut pour tous les projets Vue, y compris pour les projets basés sur Nuxt. Il présente certaines limitations connues dans les projets Vue 2. Si vous travaillez avec ce type de projets, vous pouvez choisir de ne pas utiliser le serveur dans Settings | Languages & Frameworks | TypeScript | Vue.
Occurrences des composants pour Vue, Svelte et Astro
WebStorm fournit désormais des indications dans l’éditeur concernant les occurrences des composants pour les fichiers Vue, Svelte et Astro, pour vous aider à localiser rapidement toutes les utilisations d'un composant spécifique dans un projet.
Widget Language Services
Vous trouverez le nouveau widget Language Services dans la barre d’état. Il fournit des informations sur les services de langage actifs pour le fichier et le projet en cours. Vous pouvez redémarrer les services ou accéder à leurs paramètres directement à partir de ce widget.
Frameworks et Technologies
Moteur TypeScript expérimental
La version 2024.1 apporte un moteur TypeScript expérimental, que vous pouvez activer ou désactiver dans Settings | Languages & Frameworks | TypeScript. L'objectif de ce nouveau moteur est de résoudre les problèmes de compatibilité et d'améliorer les performances. Actuellement, la nouvelle approche s'applique à TypeScript et à Vue.
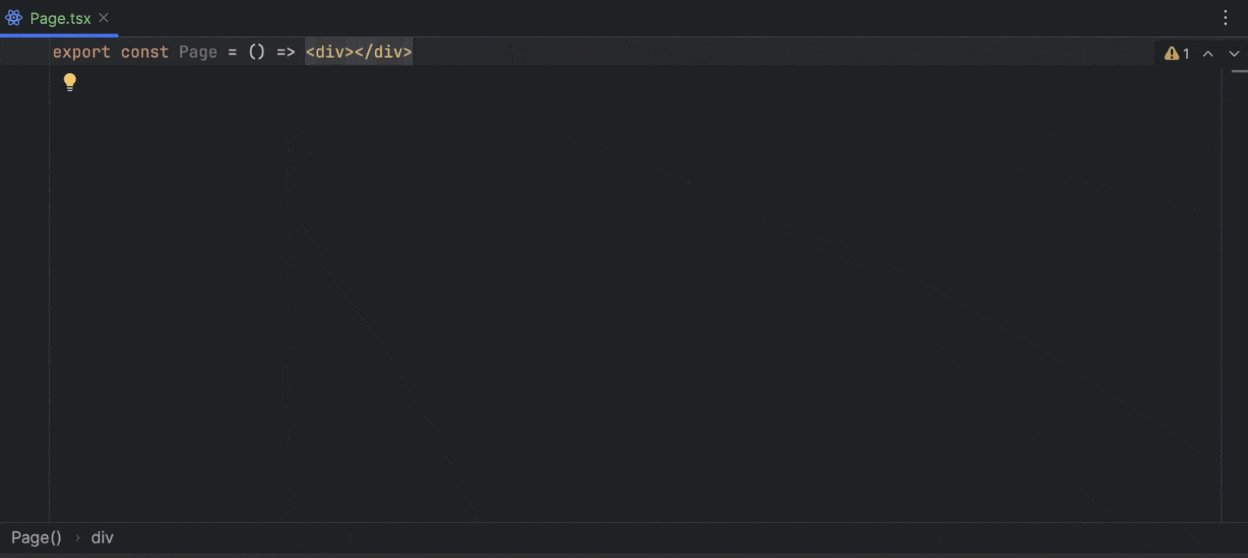
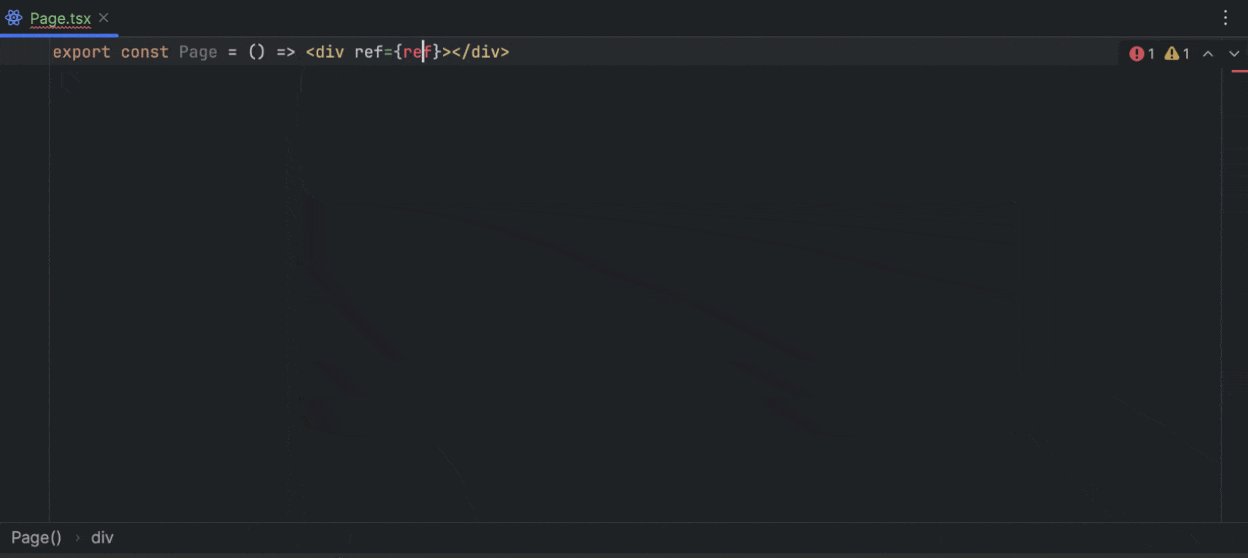
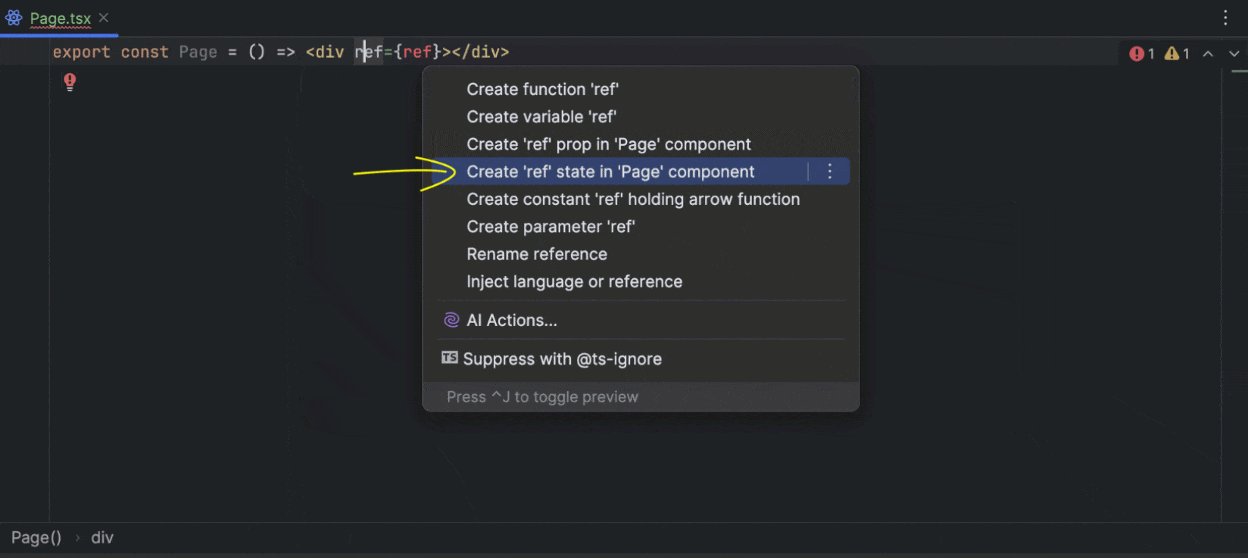
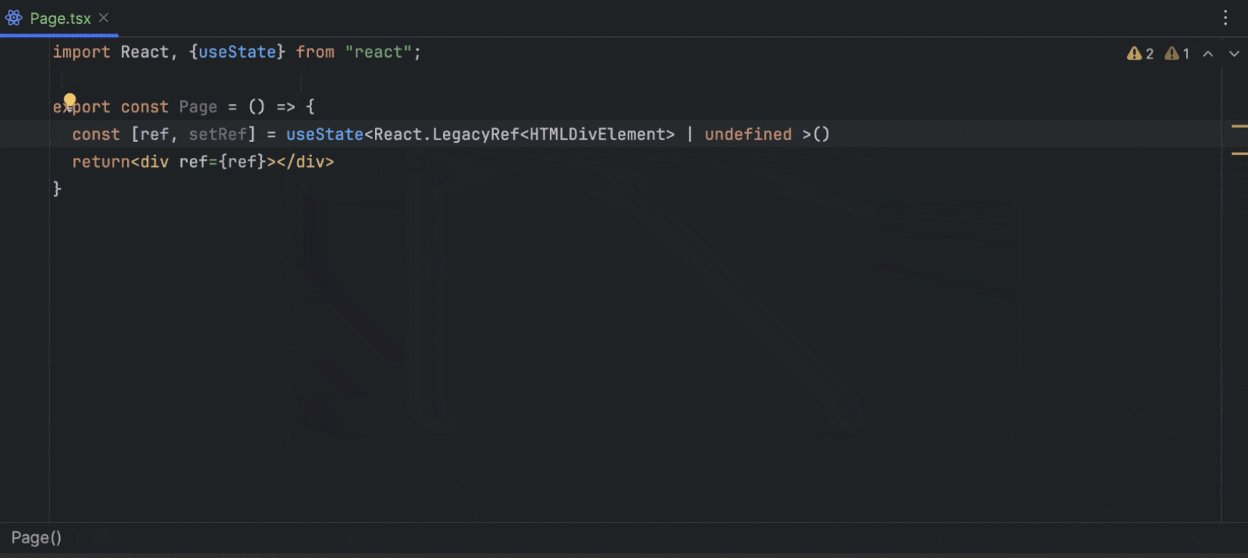
Nouveaux correctifs rapides pour React
WebStorm 2024.1 inaugure plusieurs nouveaux correctifs rapides pour React permettant de créer des props et des states à la volée. Vous pouvez appliquer ces correctifs avec le raccourci Alt+Entrée.

Amélioration de la vue Structure pour React et JSX
La fenêtre d’outils Structure affiche maintenant les composants et les hooks React, ainsi que la structure JSX, y compris les nœuds pour le rendu conditionnel et de liste. De plus, les bibliothèques basées sur JSX telles que Preact et Solid sont prises en charge.
Prise en charge de Vue 3.4
Cette version apporte la prise en charge du raccourci v-bind, introduit dans la version 3.4 du framework. Cette prise en charge inclut la résolution de références, la recherche d’occurrences, la complétion, la documentation et les inspections.
Améliorations pour GraphQL
Le plugin GraphQL de JetBrains a fait l'objet de plusieurs améliorations. L'éditeur de logiciels pour développeurs a notamment optimisé les performances d'indexation et étendu la prise en charge pour la gestion des schémas dans node_modules et les bibliothèques externes.
Contrôle de version
Révision du code dans l'éditeur
WebStorm 2024.1 améliore le processus de révision du code pour les utilisateurs de GitHub et de GitLab. Le nouveau mode de révision met en évidence les modifications avec marqueurs violets dans la gouttière, visibles par les auteurs et par les réviseurs. Vous pouvez engager des discussions directement dans l'éditeur en cliquant sur les icônes + ou Message afin de lancer de nouvelles discussions, ou d’afficher les commentaires et d’y répondre.
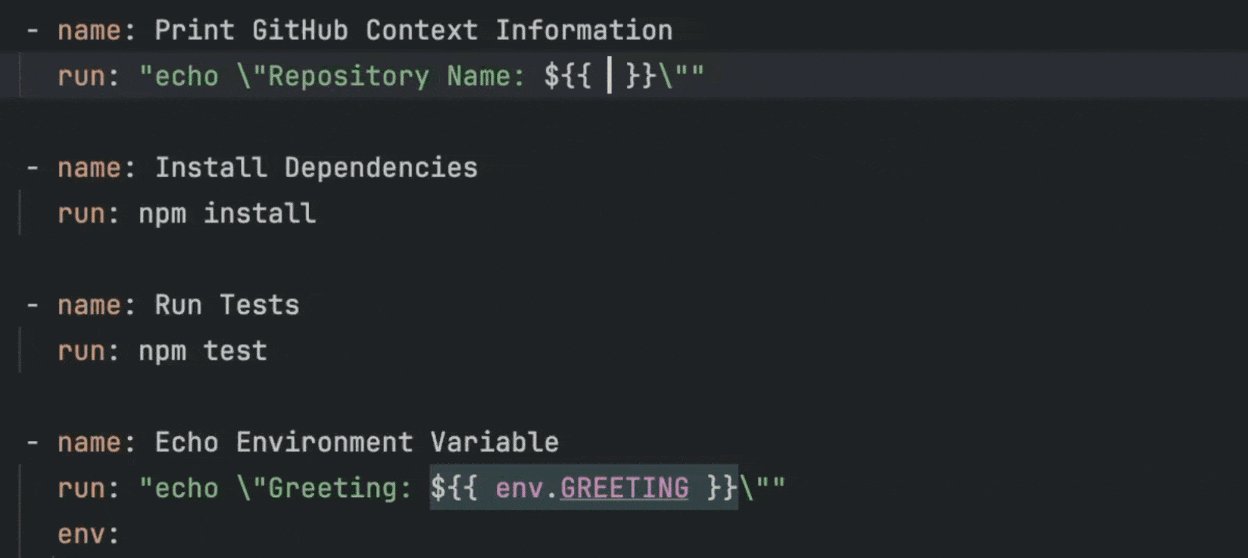
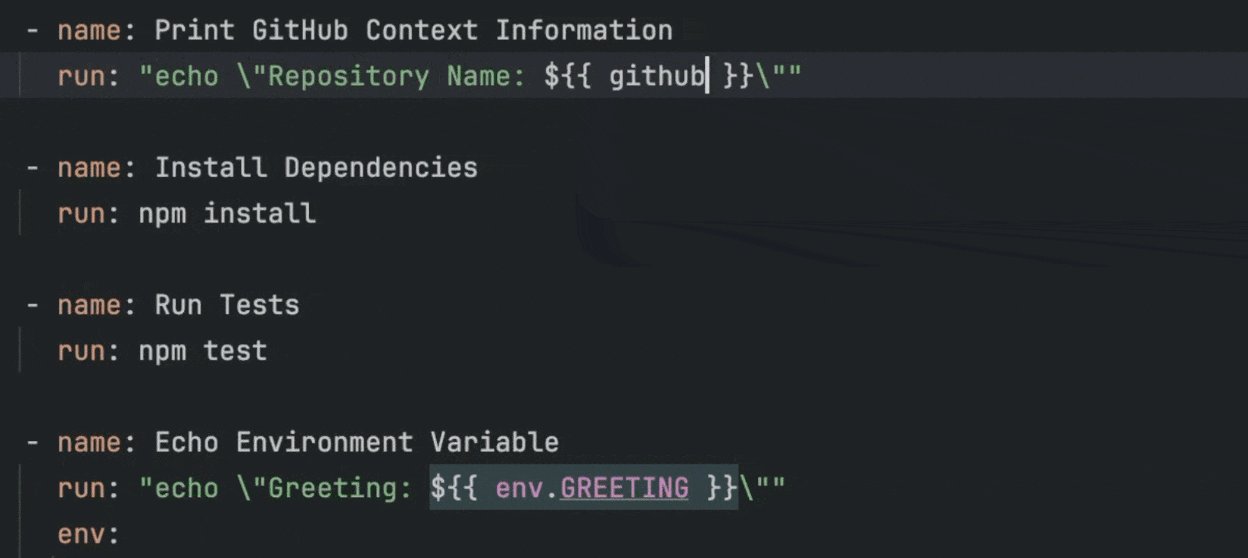
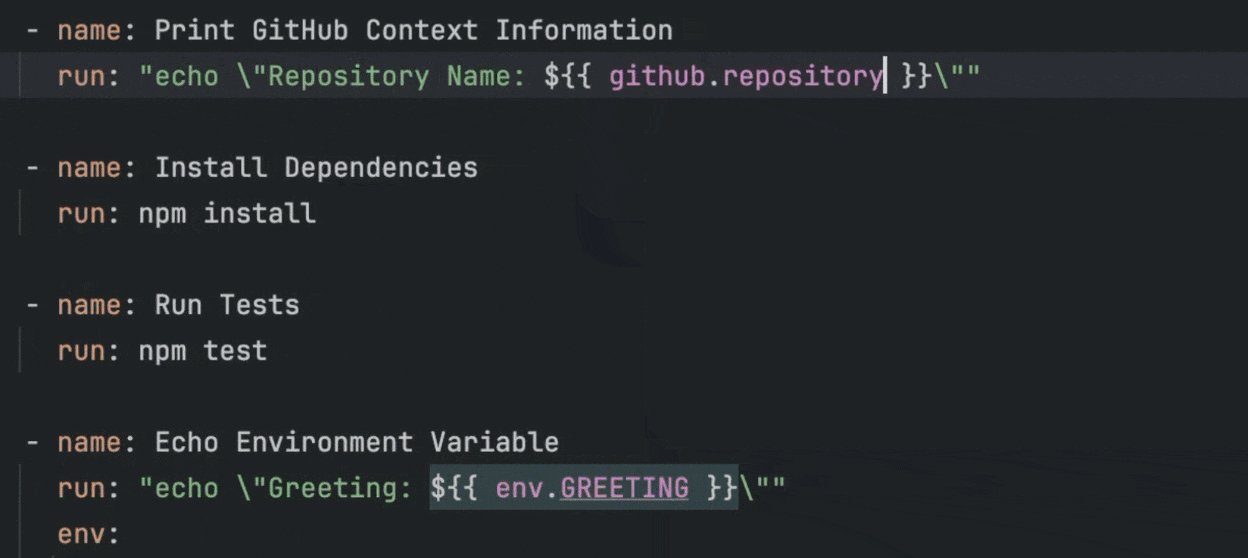
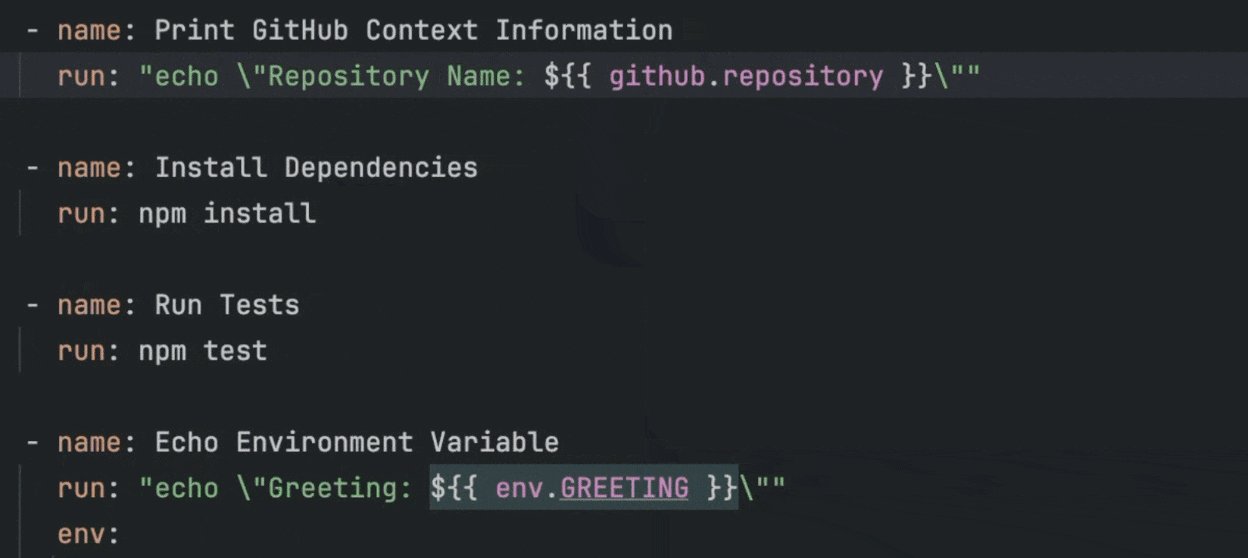
Prise en charge améliorée de GitHub Actions
WebStorm 2024.1 introduit l'autocomplétion pour les contextes des GitHub Actions, notamment pour github.*, env.*, steps.* et inputs.*. JetBrains a également ajouté la saisie semi-automatique pour les propriétés de configuration image et main de Docker.

Option permettant de réviser les modifications de branche dans l'onglet Log
WebStorm 2024.1 simplifie la révision du code avec une vue ciblée pour les modifications liées aux branches. Pour GitHub et GitLab, vous pouvez cliquer sur le nom de la branche dans la fenêtre d'outils Pull Requests et sélectionner Show in Git Log dans le menu. Cela ouvrira l'onglet Log, qui affichera toutes les modifications de la branche.
Prise en charge des réactions aux commentaires de révision du code
WebStorm 2024.1 apporte la prise en charge des réactions aux commentaires de révision pour les requêtes d’extraction GitHub et les requêtes de fusion GitLab. Vous pouvez maintenant utiliser tout un ensemble d'émoticônes pour ajouter des réactions à vos commentaires de révision du code.
Expérience utilisateur
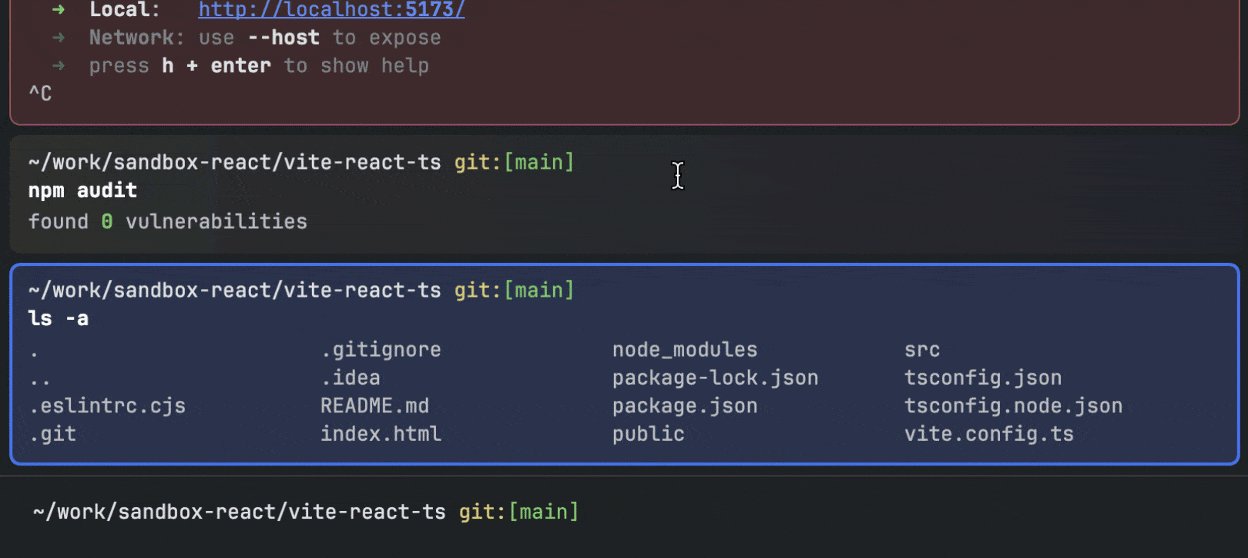
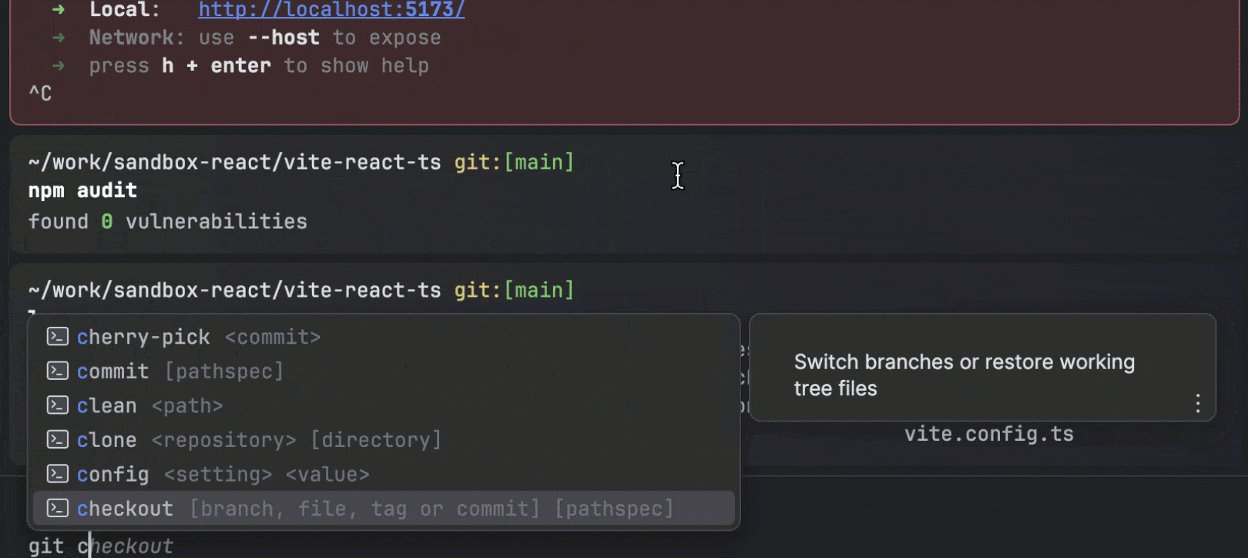
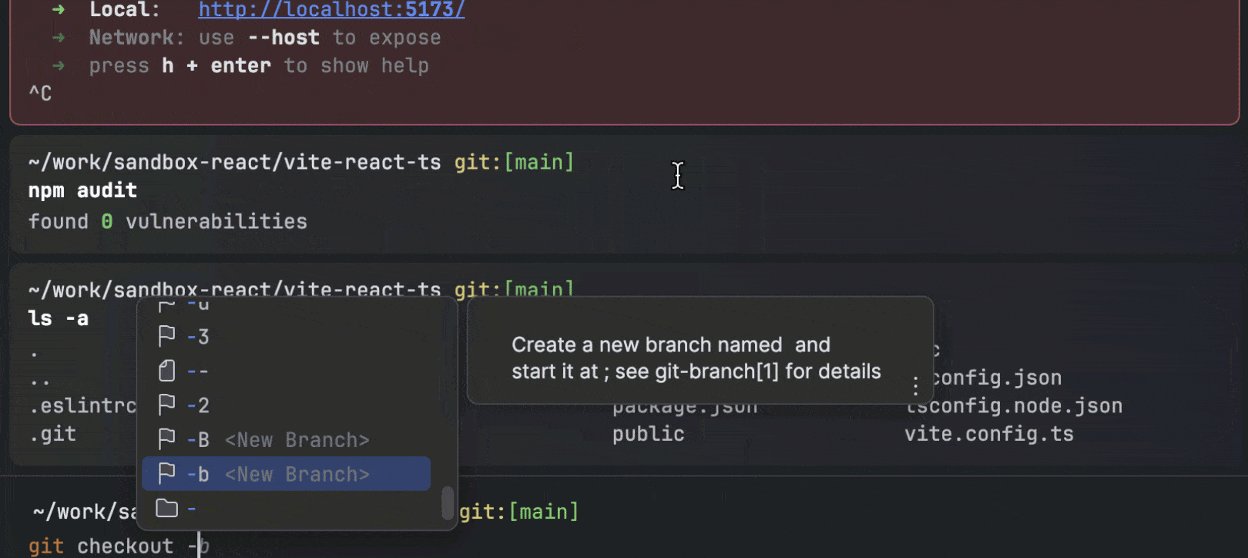
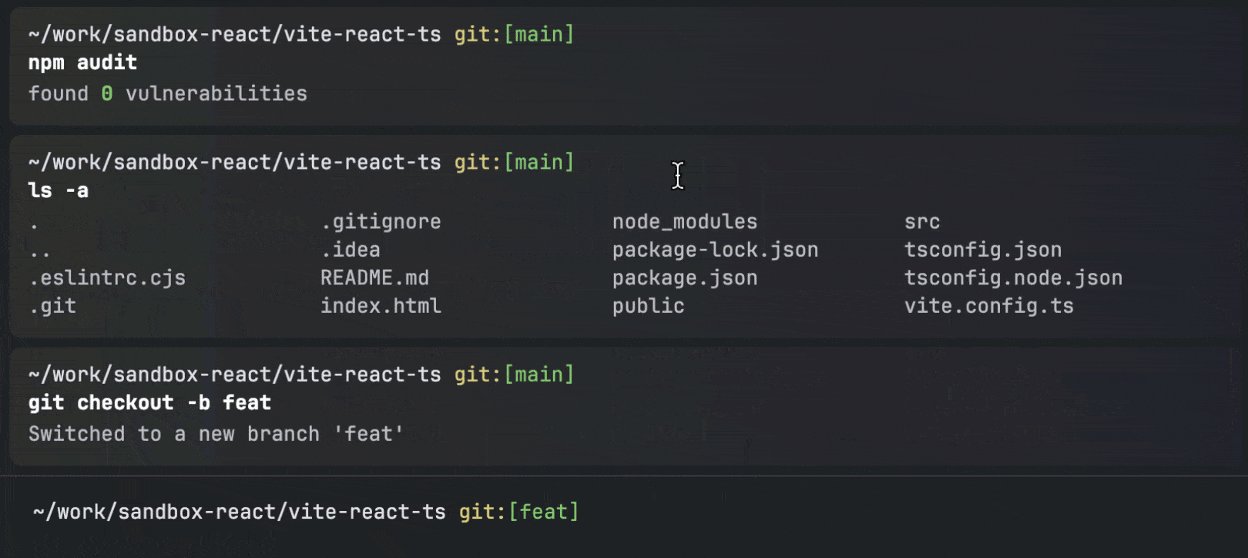
Nouveau terminal (Bêta)
JetBrains a implémenté une nouvelle interface utilisateur de terminal, disponible dans Settings | Tools | Terminal | Enable New Terminal. Les commandes sont désormais présentées dans des blocs distincts, ce qui permet de naviguer facilement à l'aide des touches fléchées ou des raccourcis clavier (Ctrl+↑ et Ctrl+↓

Points d'arrêt inline pour plusieurs instructions
WebStorm 2024.1 offre un workflow plus pratique pour définir des points d'arrêt dans les lignes. Une fois que vous avez défini un point d'arrêt en cliquant sur la gouttière, l'EDI affiche automatiquement des marqueurs inline aux endroits où vous pouvez définir d’autres points d'arrêt. Chaque point d'arrêt peut être configuré individuellement, ce qui améliore les capacités de débogage.
Possibilité de réduire l'échelle de l'EDI entier
WebStorm 2024.1 étend les possibilités de mise à l’échelle de l’EDI. Vous pouvez maintenant réduire l'échelle de l'interface de l'EDI à 70 %, en plus de l'ancienne plage de 100 % à 200 %. Cela permet d’ajuster facilement la taille de l'interface à la taille de l’écran et d’utiliser l’espace plus efficacement.
Améliorations pour le client HTTP
Le client HTTP utilise désormais la bibliothèque pour les réseaux de bas niveau, ce qui a permis à JetBrains d'implémenter la prise en charge de HTTP/2. L'éditeur de logiciels pour développeurs a également ajouté de nouvelles options d'authentification, notamment PKCE Authorization Code Flow et Device Grant Flow, et amélioré la prise en charge des demandes de jetons et d'authentification.
 Nouveautés et téléchargement de Webstorm 2024.1
Nouveautés et téléchargement de Webstorm 2024.1
Vous avez lu gratuitement 3 051 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.

