 JetBrains lance le programme d'accès anticipé (EAP) à WebStorm 2024.1
JetBrains lance le programme d'accès anticipé (EAP) à WebStorm 2024.1La première mise à jour majeure de l'année de son EDI JavaScript
Début décembre, JetBrains a publié WebStorm 2023.3, la dernière mise à jour majeure de 2023 pour son EDI JavaScript. Cette version est venue avec un bon lot de nouvelles fonctionnalités et améliorations. Parmi celles-ci, on peut citer une amélioration de la prise en charge pour Angular, Svelte et Vue. Les autres améliorations incluaient l'AI Assistant, des mises à jour pour TypeScript, la prise en charge de Cypress et Playwright, et de l’outil d’exécution de tests natif Node.js.
JetBrains lance maintenant le programme d'accès anticipé (EAP) à WebStorm 2024.1. Vous pouvez télécharger les dernières builds EAP sur le site Web de JetBrains. Vous pouvez également les obtenir via l'application Toolbox ou sous forme de package snap (si vous utilisez Ubuntu). Mais déjà, regardons plus en détail les nouvelles fonctionnalités et améliorations disponibles dans cette version.
Moteur TypeScript expérimental
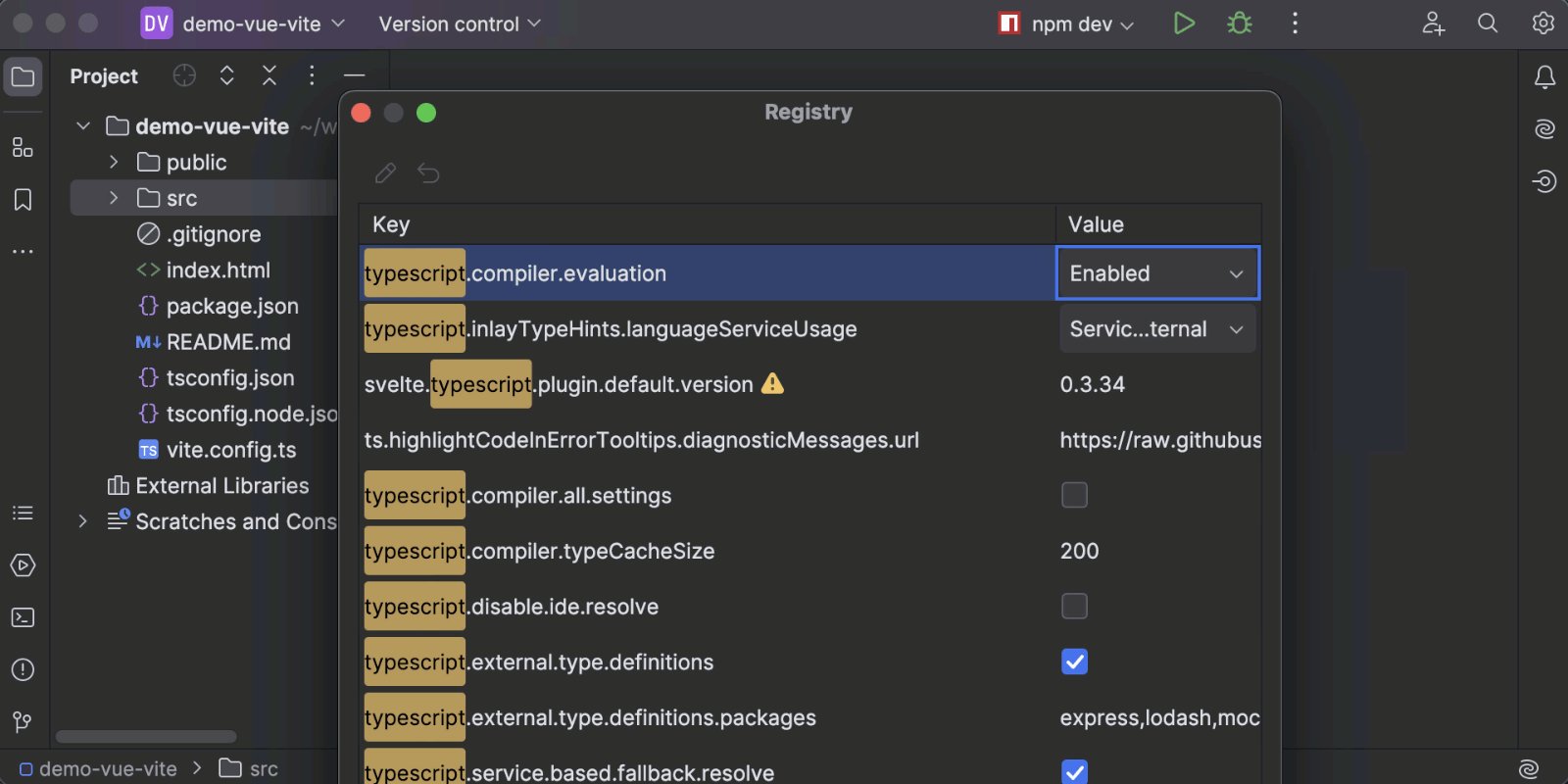
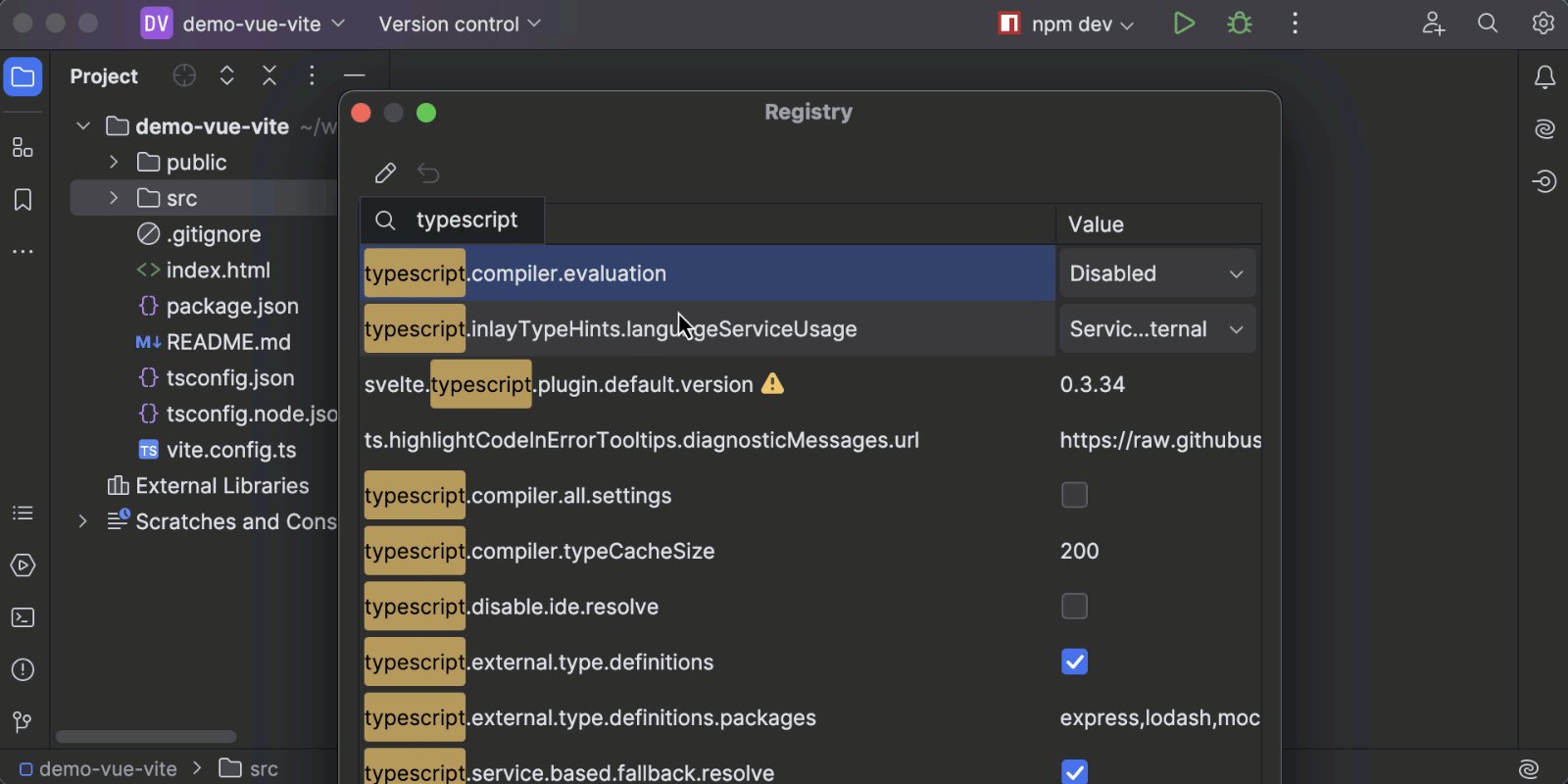
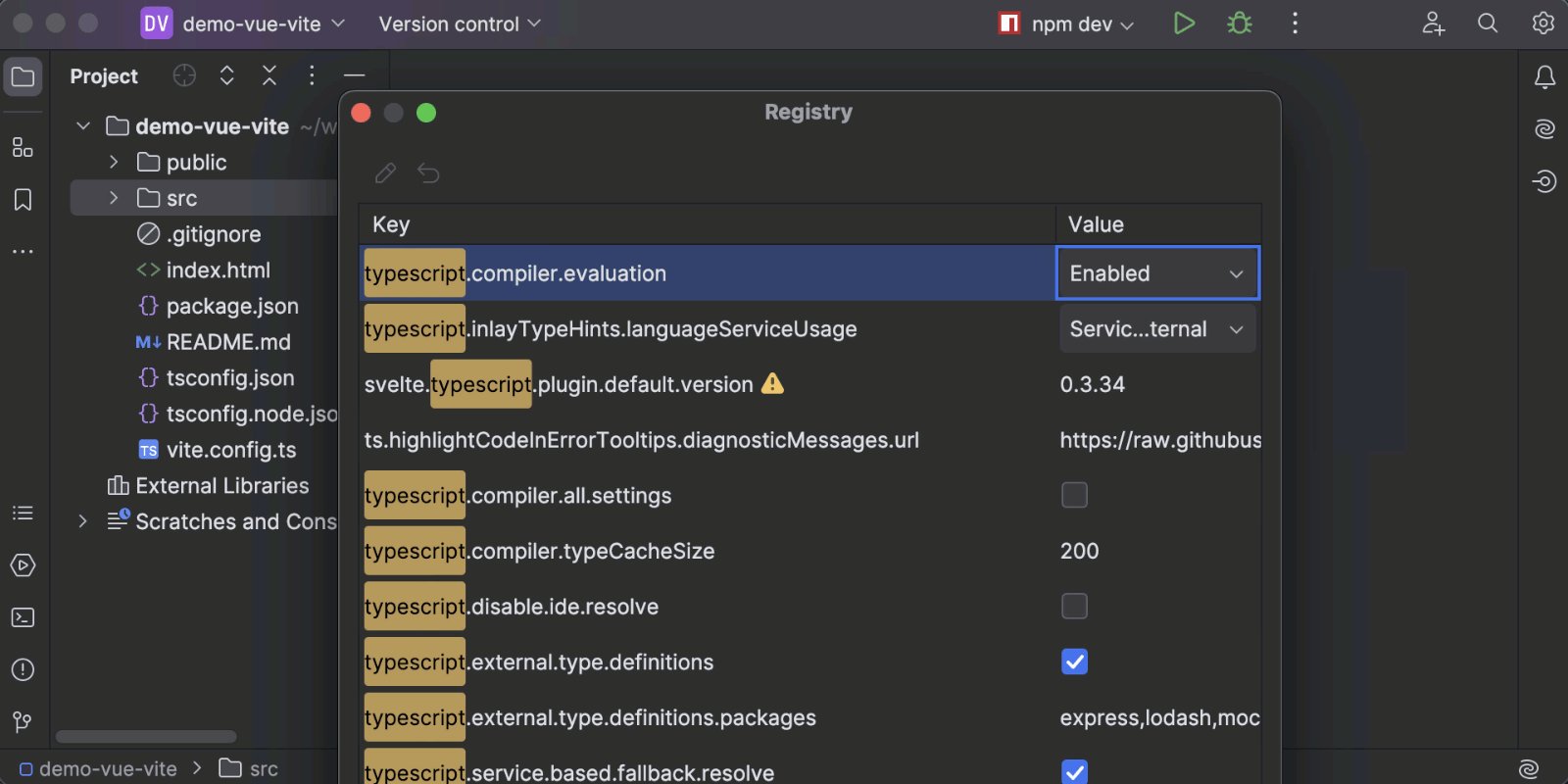
L'une des priorités de la prochaine version est l'amélioration des performances. L'équipe WebStorm a consacré des efforts importants au moteur TypeScript retravaillé, qui était disponible à l'essai dans les versions WebStorm@next. La nouvelle approche est actuellement désactivée par défaut dans les versions EAP, mais vous pouvez l'activer en utilisant le paramètre de registre typescript.compiler.evaluation.
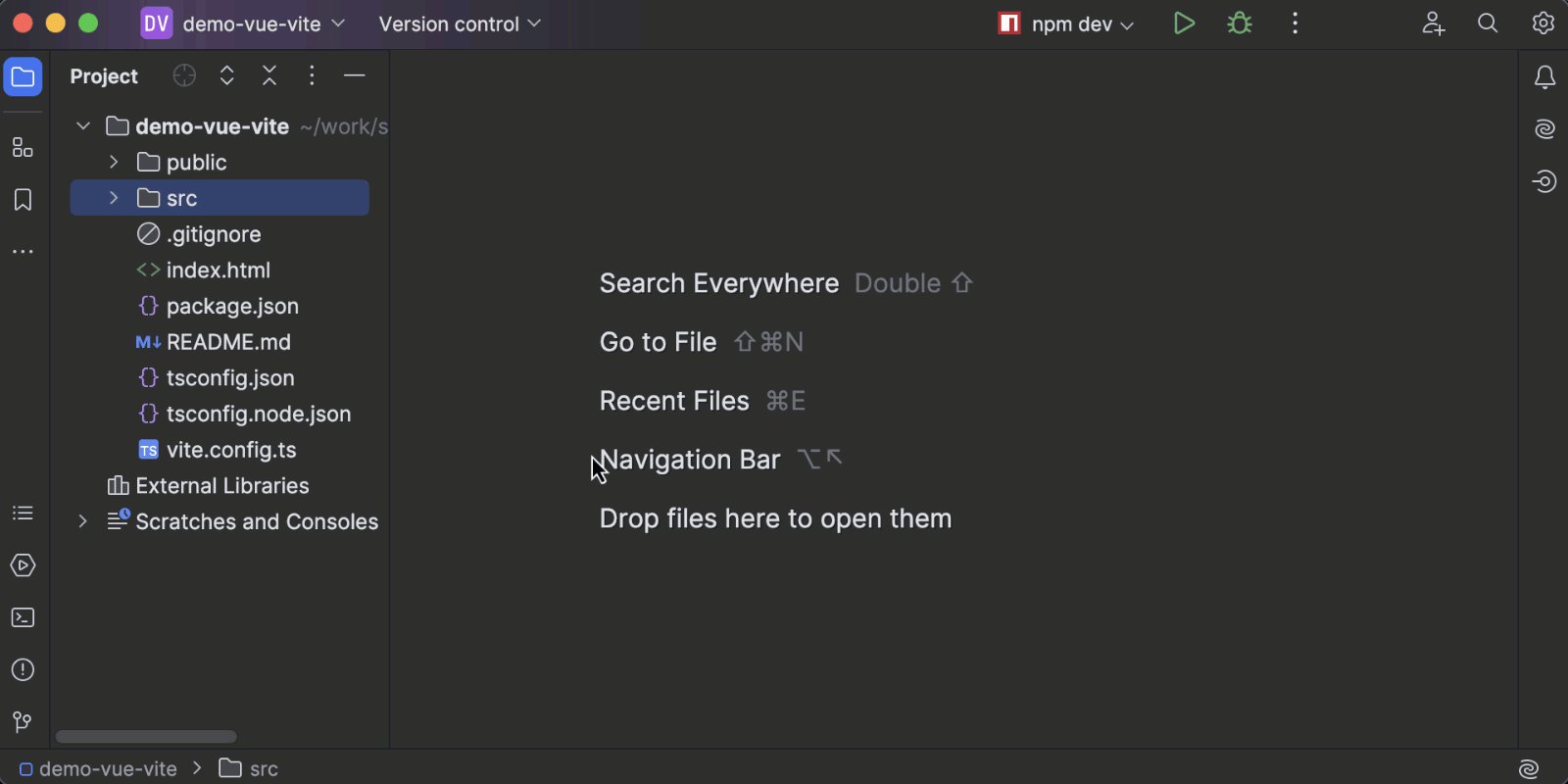
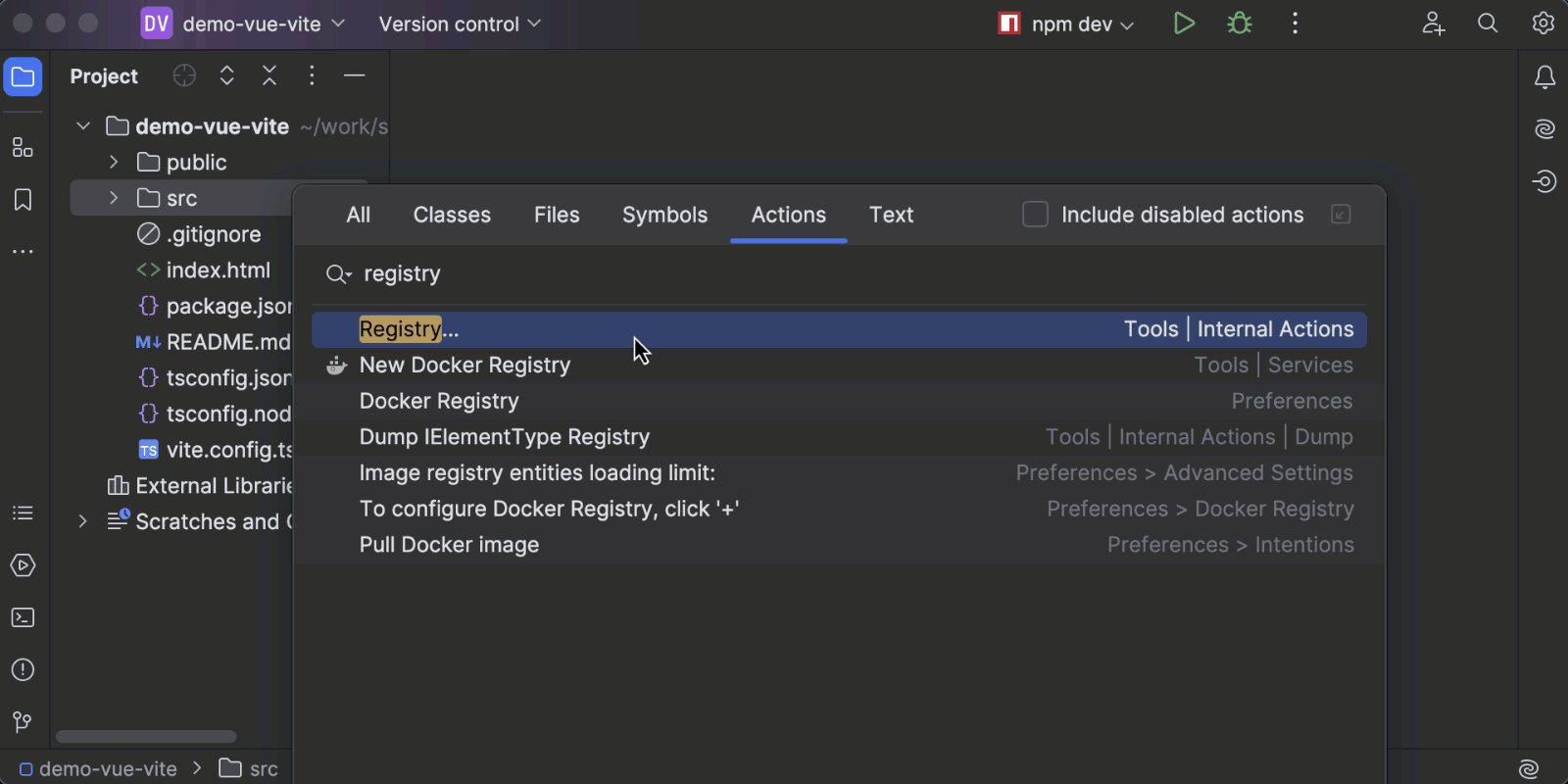
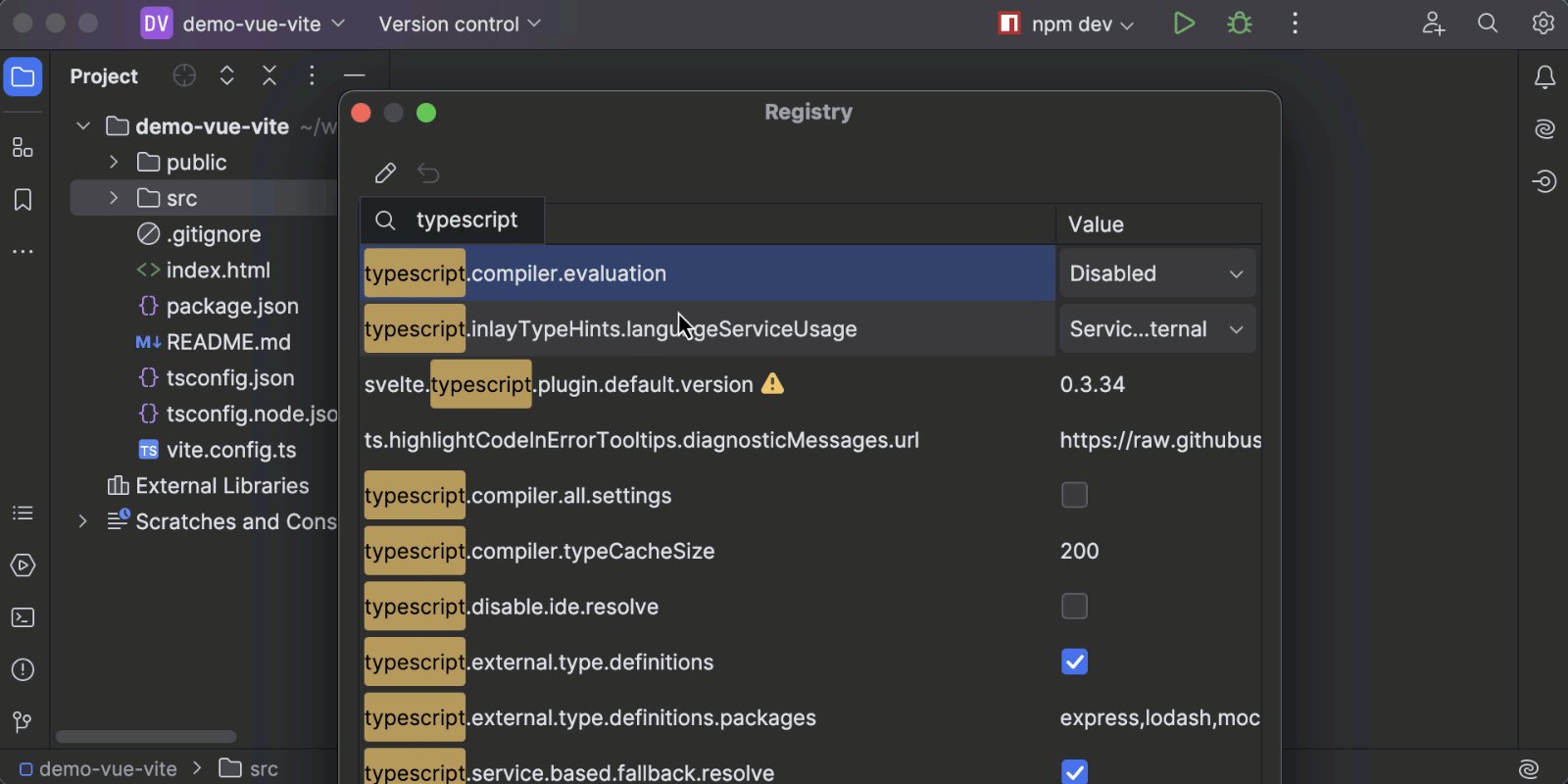
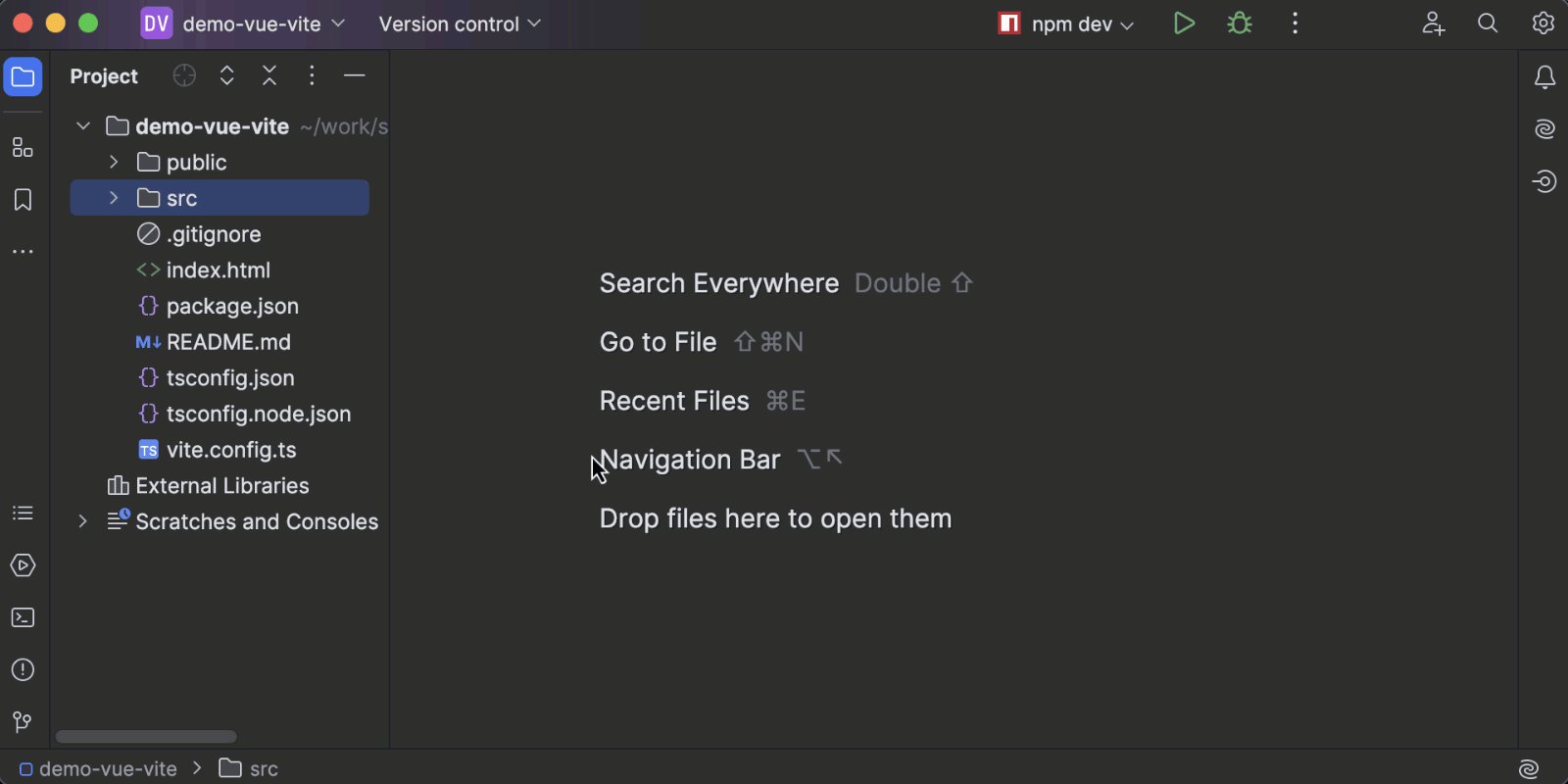
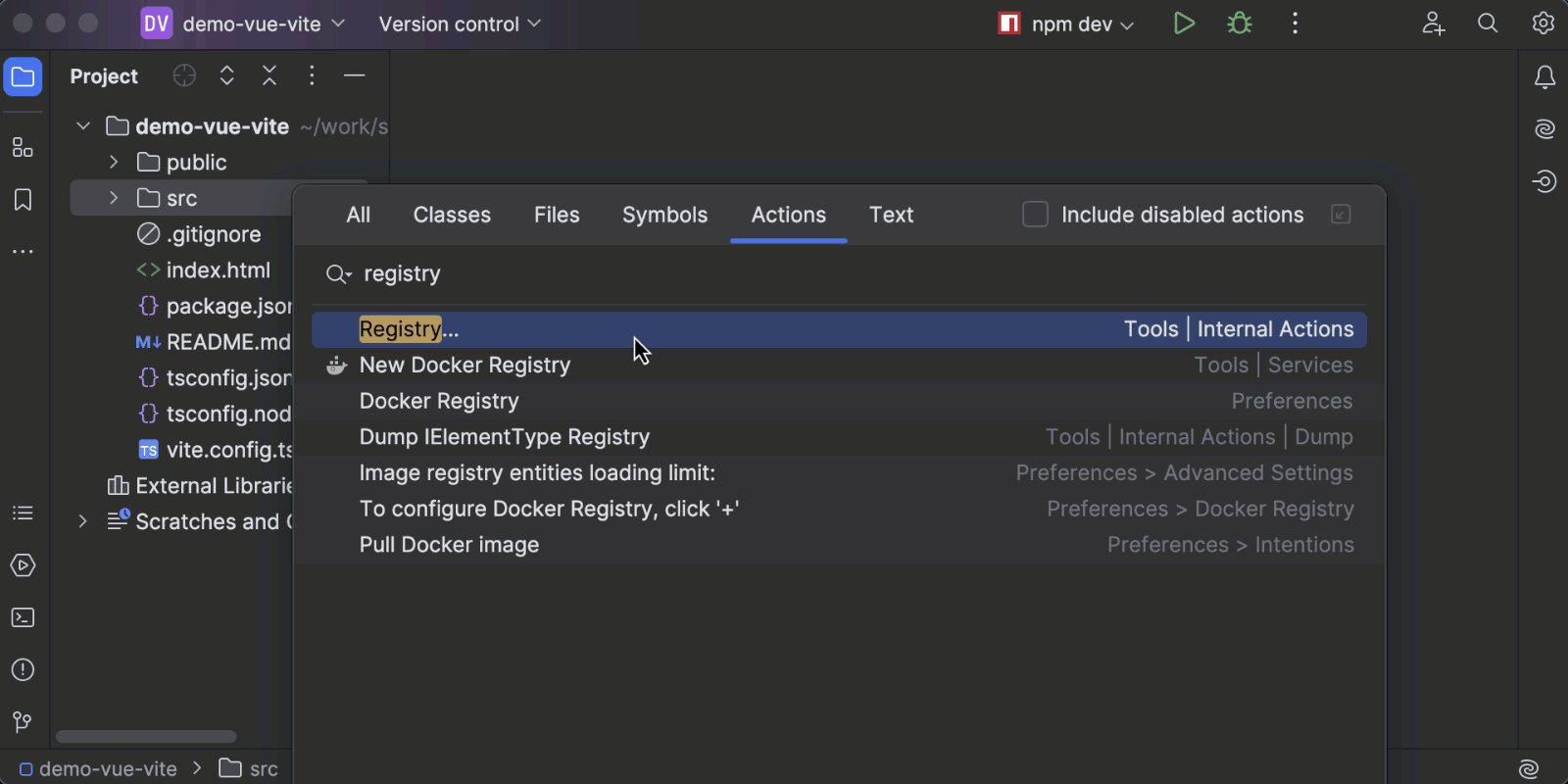
Pour activer le paramètre, accédez au Registre via Find Action (⇧⌘A / Ctrl+Shift+A), recherchez "Registre" et saisissez "typescript.compiler.evaluation" dans la boîte de dialogue Registre. Activez le paramètre en haut de la liste.

Fonctionnalités
Exécuter ou déboguer à la fois le client et le serveur dans une seule configuration npm
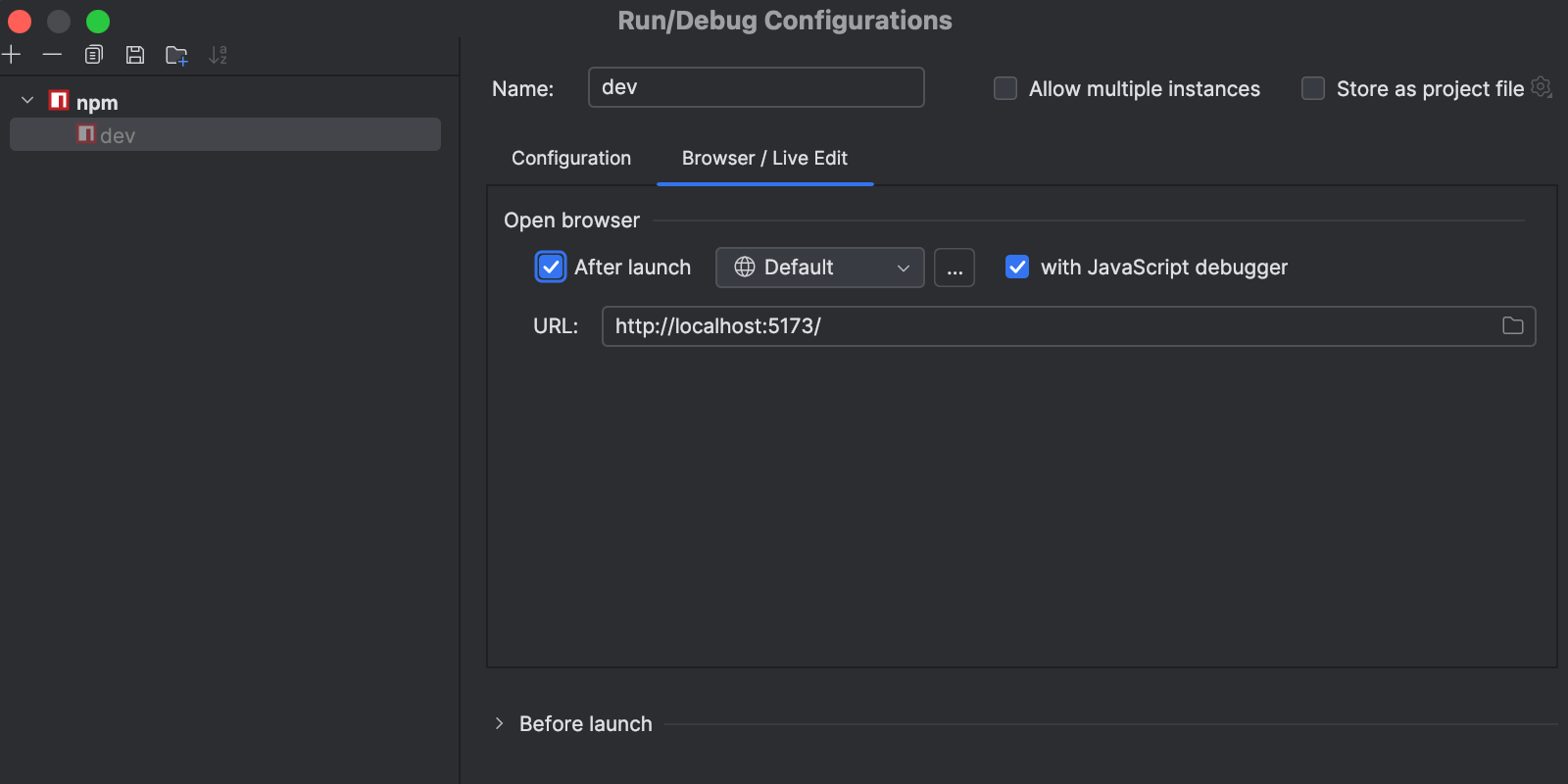
Vous pouvez désormais utiliser la même configuration npm pour exécuter et déboguer à la fois les côtés serveur et client de votre application. Le nouvel onglet Browser / Live Edit dans l'éditeur Run/Debug Configurations vous permet de mettre en place une configuration d'exécution pour ouvrir automatiquement un navigateur après le lancement. Si nécessaire, vous pouvez attacher le débogueur au navigateur ouvert immédiatement.

Option pour réduire l'ensemble des éléments de l'EDI
Auparavant, il était possible de zoomer ou dézoomer sur l'ensemble de l'EDI, en redimensionnant simultanément tous les éléments de l'interface utilisateur. Cependant, la mise à l'échelle initiale était limitée à une plage de 100% à 200%. Dans la première version EAP de WebStorm 2024.1, JetBrains vous donne la possibilité de réduire l'échelle de l'EDI jusqu'à 70%, vous offrant ainsi davantage de moyens pour ajuster la taille de tout.

WebStorm 2024.1 EAP 1 vient avec d'autres changements notables, mais voilà présentées les mises à jour les plus importantes pour cette version. Des nouveautés et améliorations seront progressivement ajoutées à chaque nouvelle version EAP. JetBrains vous invite donc à les télécharger pour les tester avant la sortie de la version finale.
 Télécharger la dernière version EAP de WebStorm
Télécharger la dernière version EAP de WebStorm
Vous avez lu gratuitement 4 743 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.

