 PhpStorm 2023.2 disponible : l'EDI de JetBrains apporte des améliorations pour les génériques en PHP
PhpStorm 2023.2 disponible : l'EDI de JetBrains apporte des améliorations pour les génériques en PHPla prise en charge de Laravel Pint, une assistance par IA et bien plus
JetBrains annonce la sortie de PhpStorm 2023.2, la deuxième mise à jour majeure de son EDI pour le développement web en PHP. Cette version vient avec des améliorations pour les génériques en PHP, la prise en charge de Laravel Pint et la prise en charge native des assertions PHP. On note également parmi les principaux changements la fonctionnalité AI Assistant (Bêta), l'intégration avec GitLab, la recherche de texte dans Search Everywhere, et bien plus.
AI Assistant (accès limité)
AI Assistant, l'un des ajouts les plus importants à cette version, est conçu pour doter votre codage de capacités d'intelligence artificielle. Grâce à ses premières fonctionnalités, vous pouvez d'ores et déjà discuter avec l'AI Assistant et lui demander par exemple de rédiger automatiquement des commentaires de documentation pour vous, de suggérer des noms, de générer des messages de commit, etc.
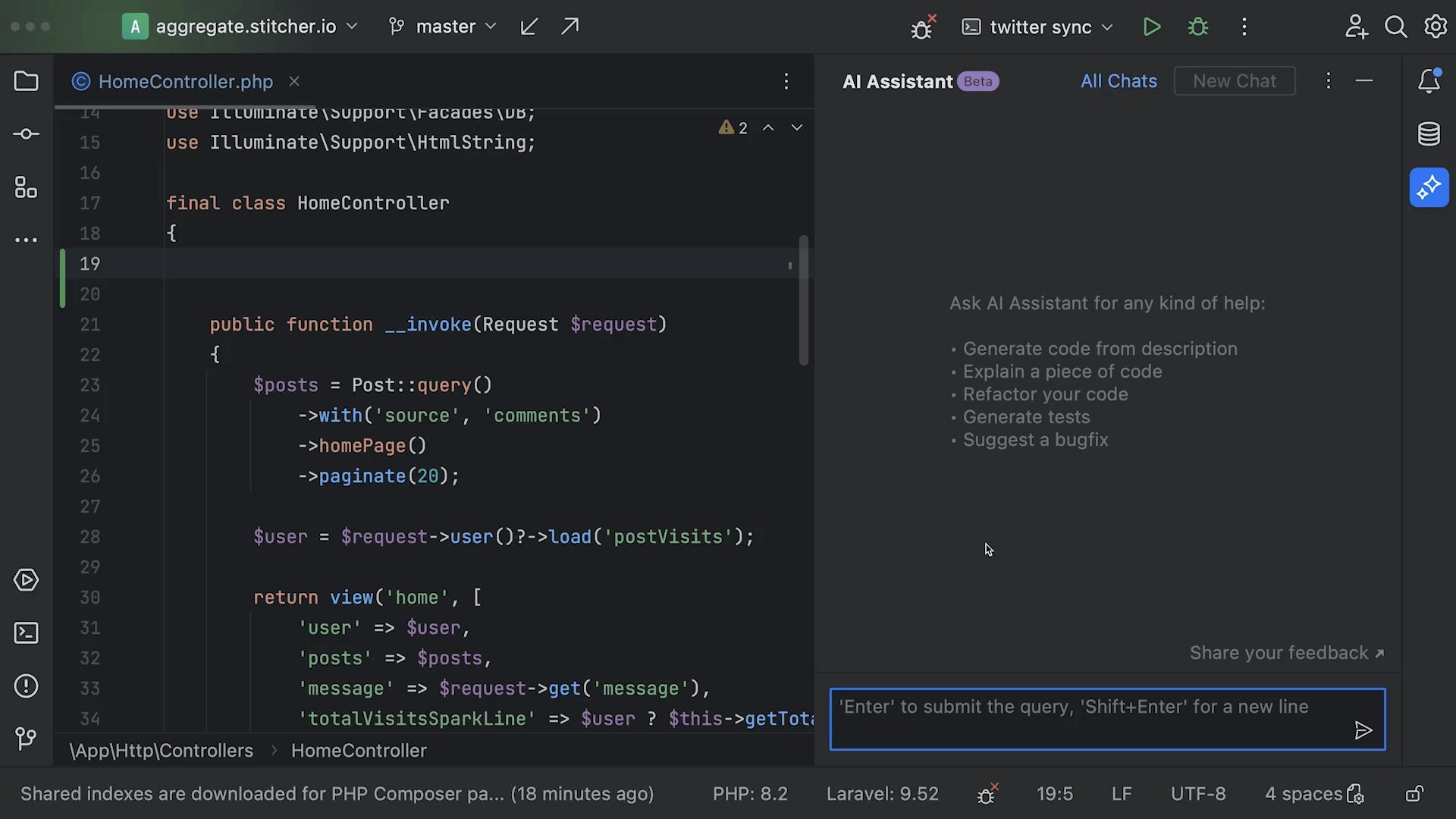
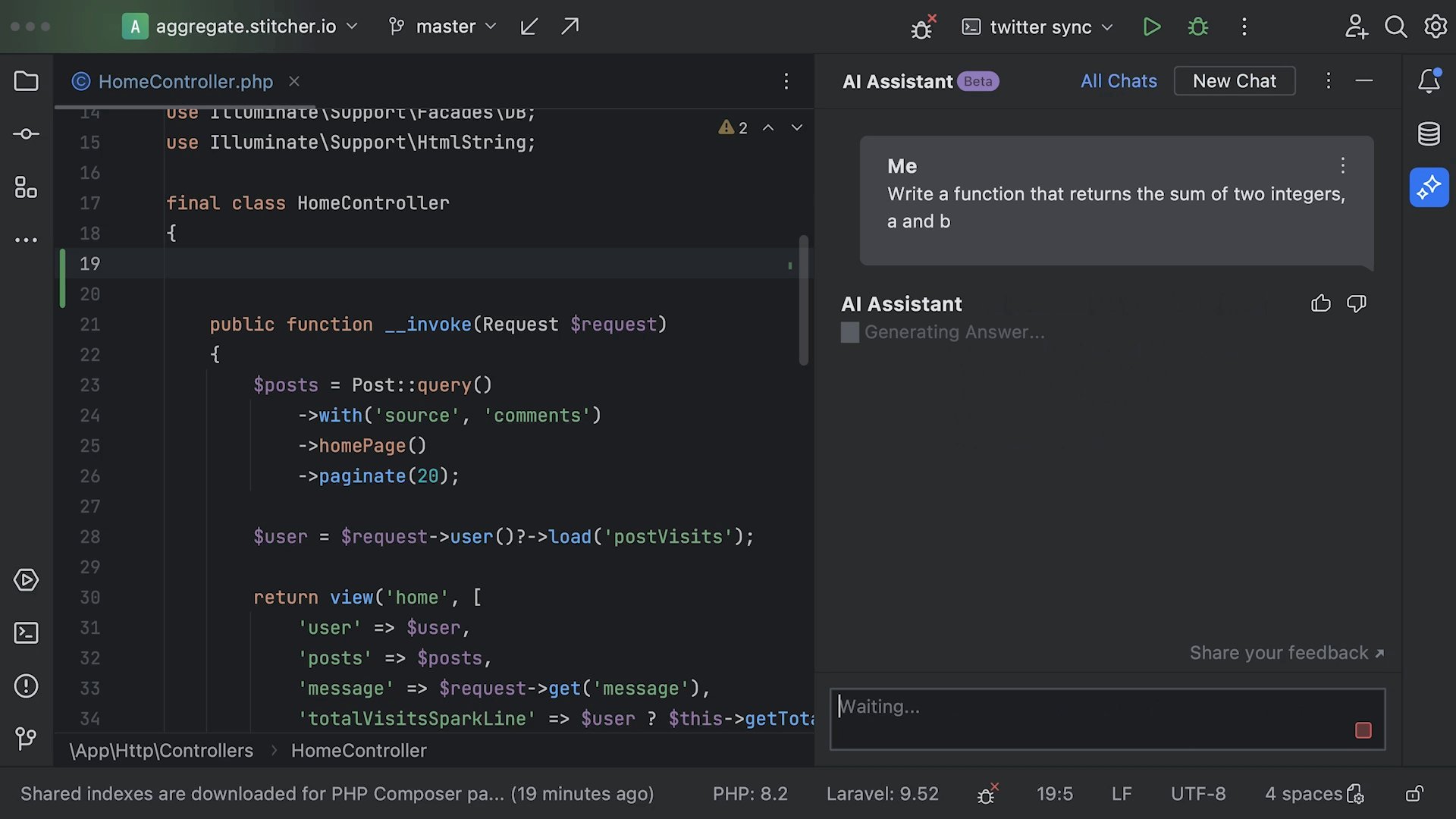
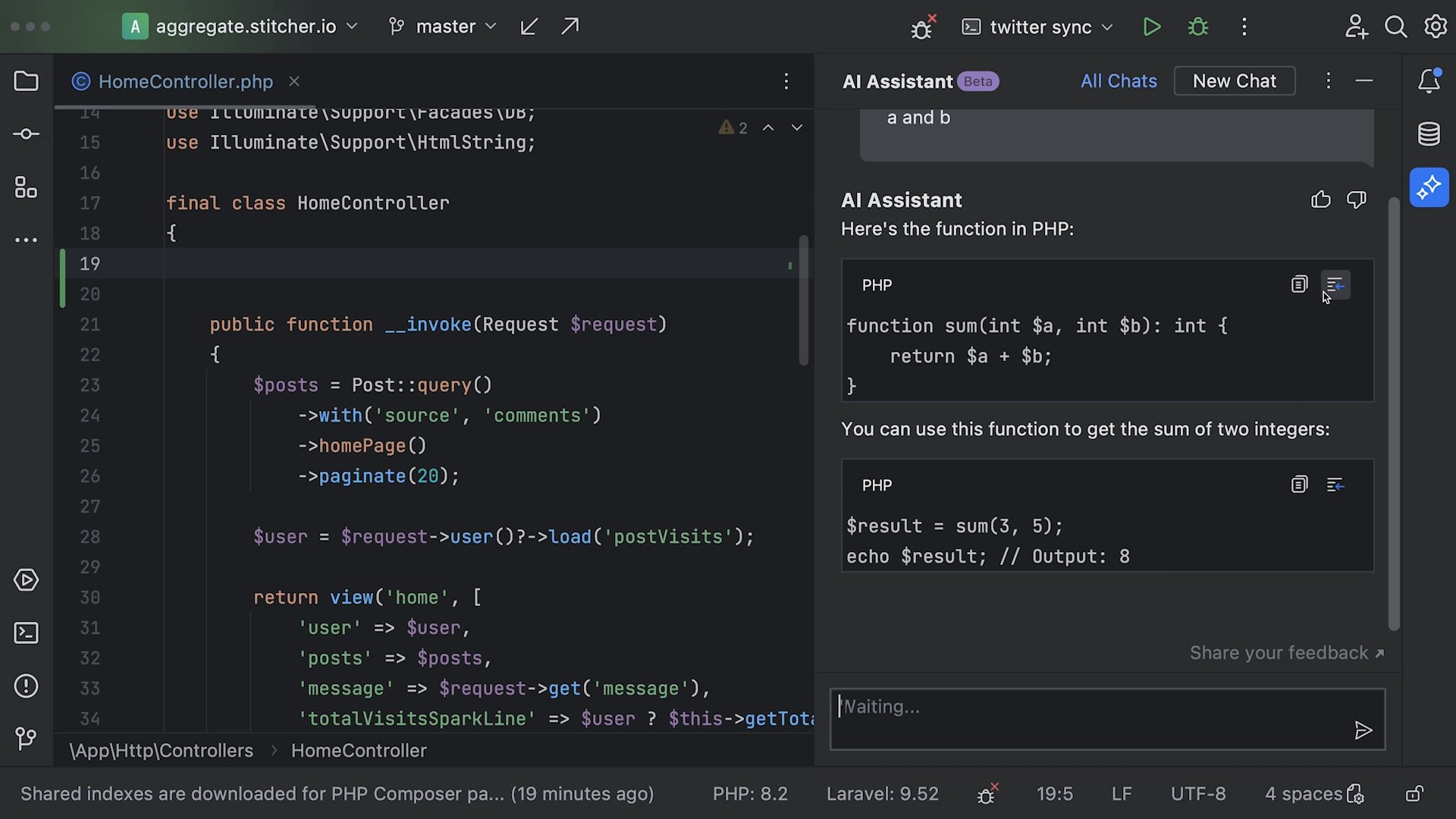
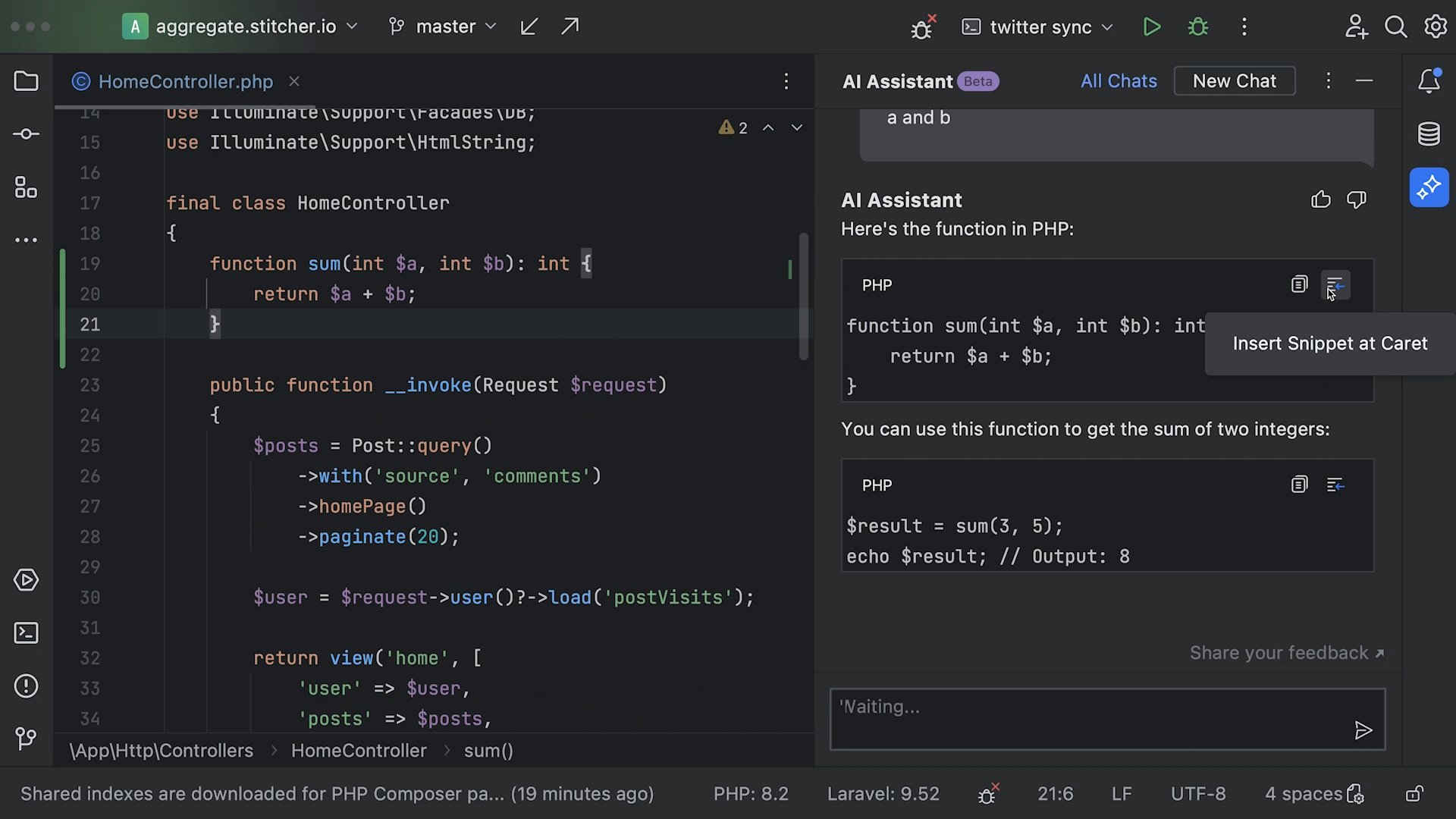
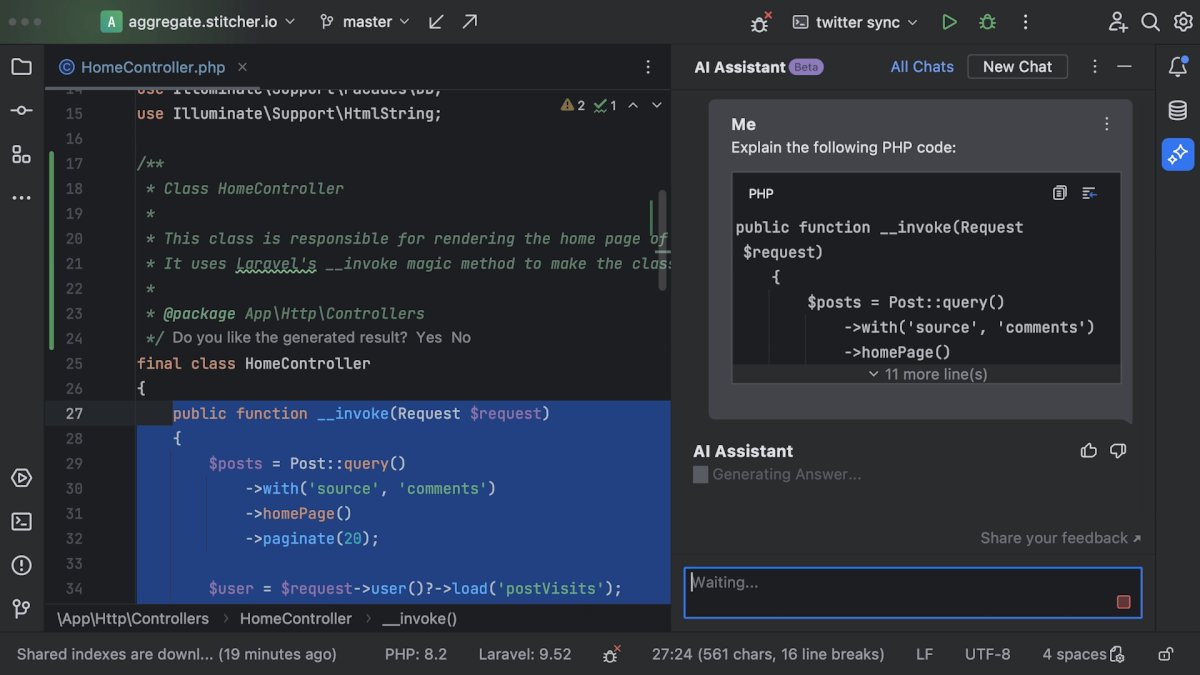
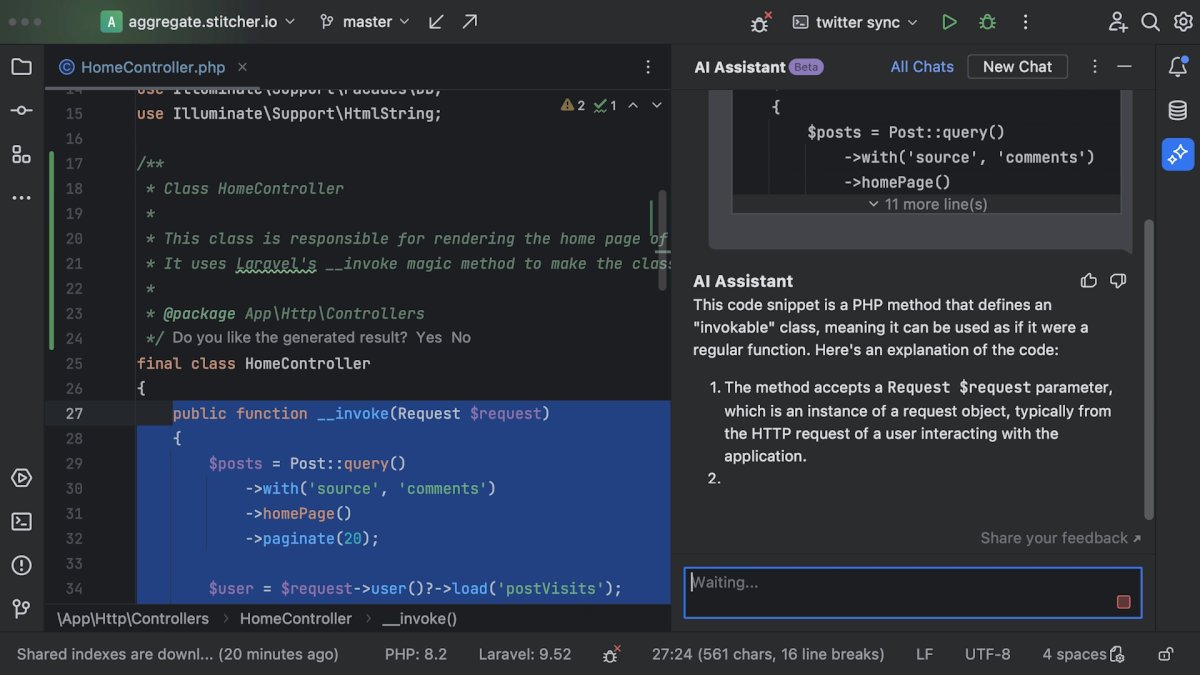
Chat avec l'IA
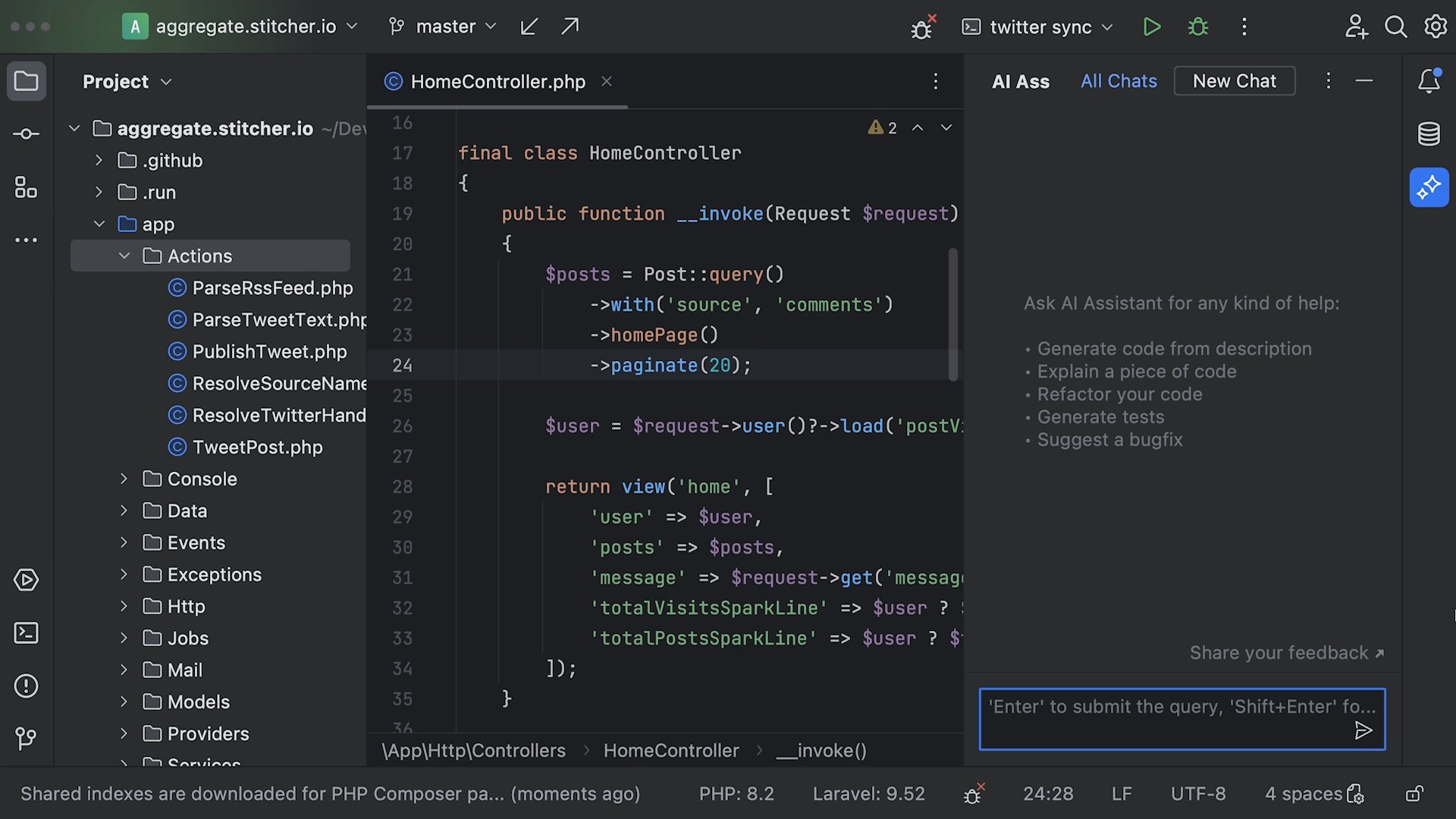
Utilisez la fenêtre d'outil AI Assistant pour communiquer avec le LLM (Large Language Model), poser des questions ou obtenir de l'aide pour un morceau de code. PhpStorm fournira un contexte spécifique au projet, par exemple le niveau de langage PHP et le framework utilisé dans votre projet. Une fois que vous êtes satisfait du code généré par l'IA, cliquez sur Insert Snippet at Caret pour coller le code dans l'éditeur, ou copiez/collez-le simplement.

AI Actions
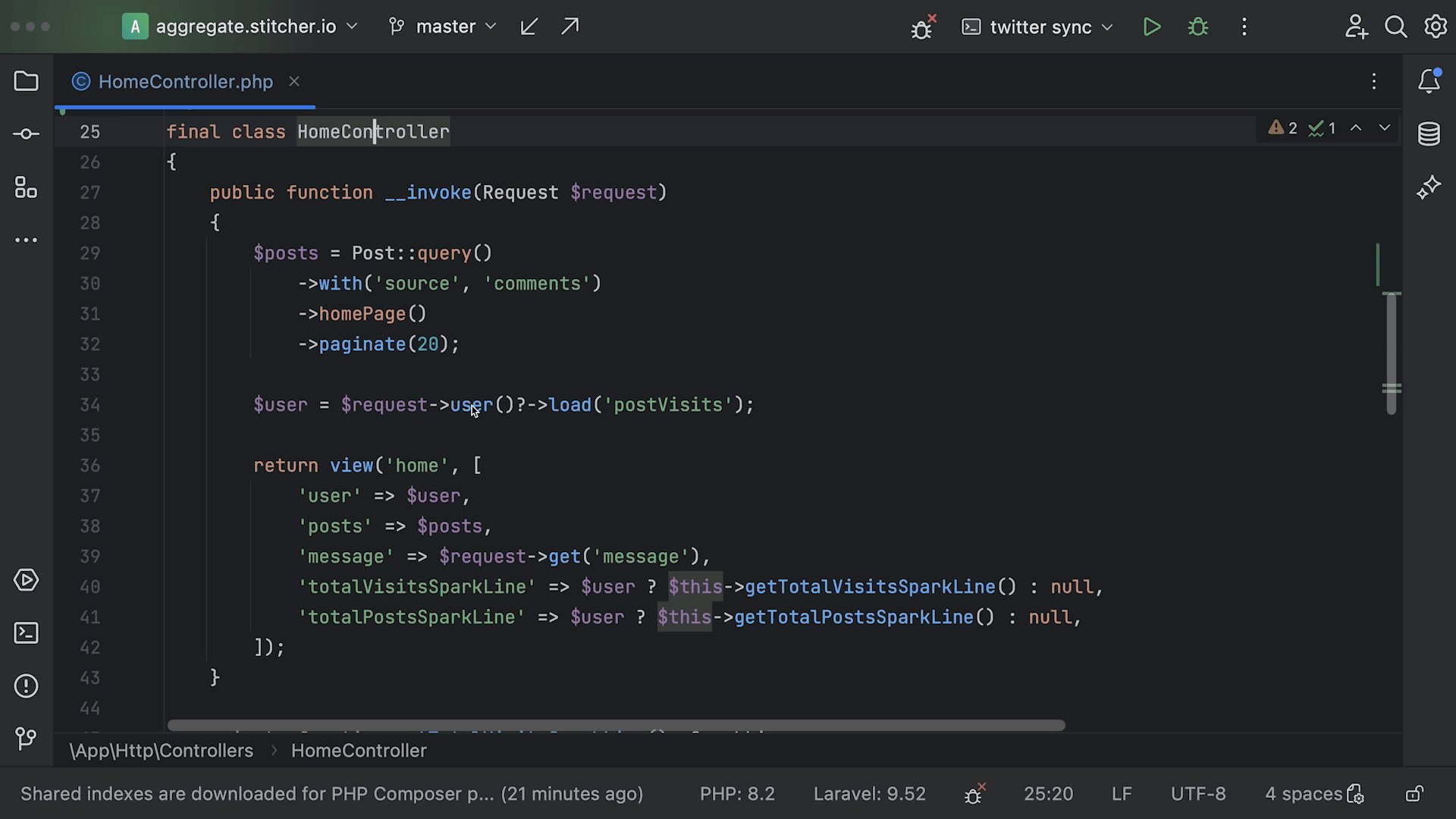
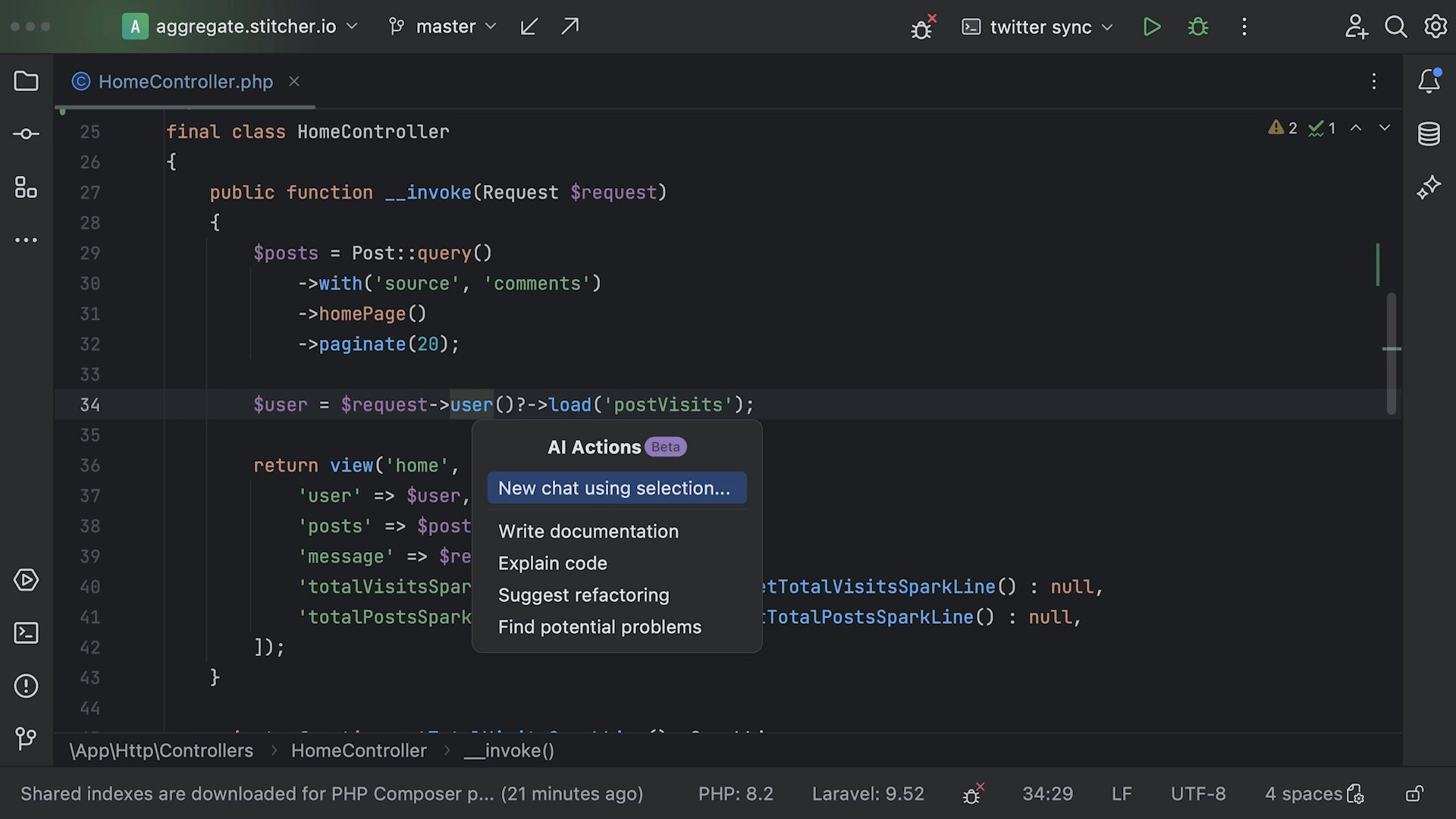
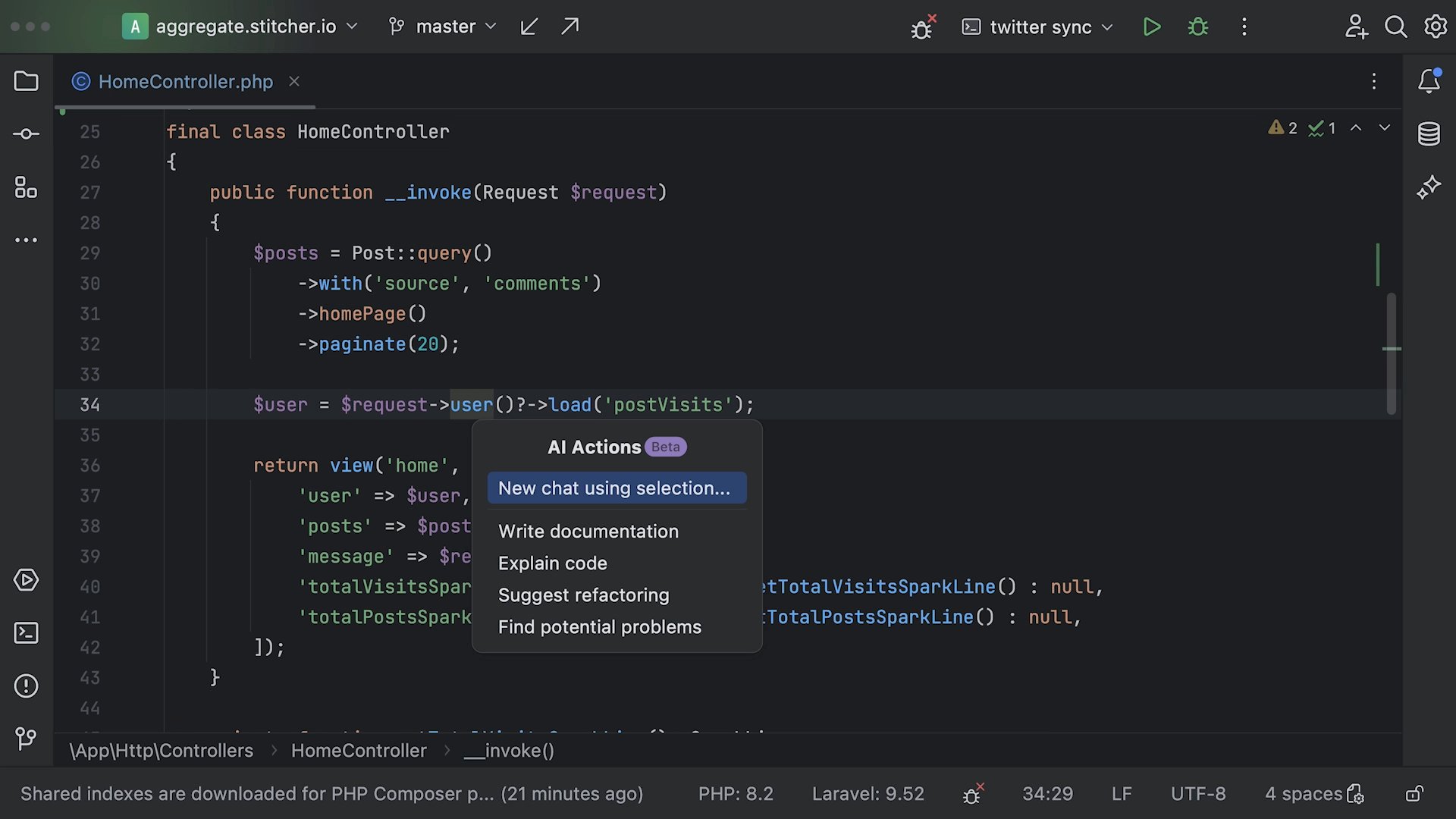
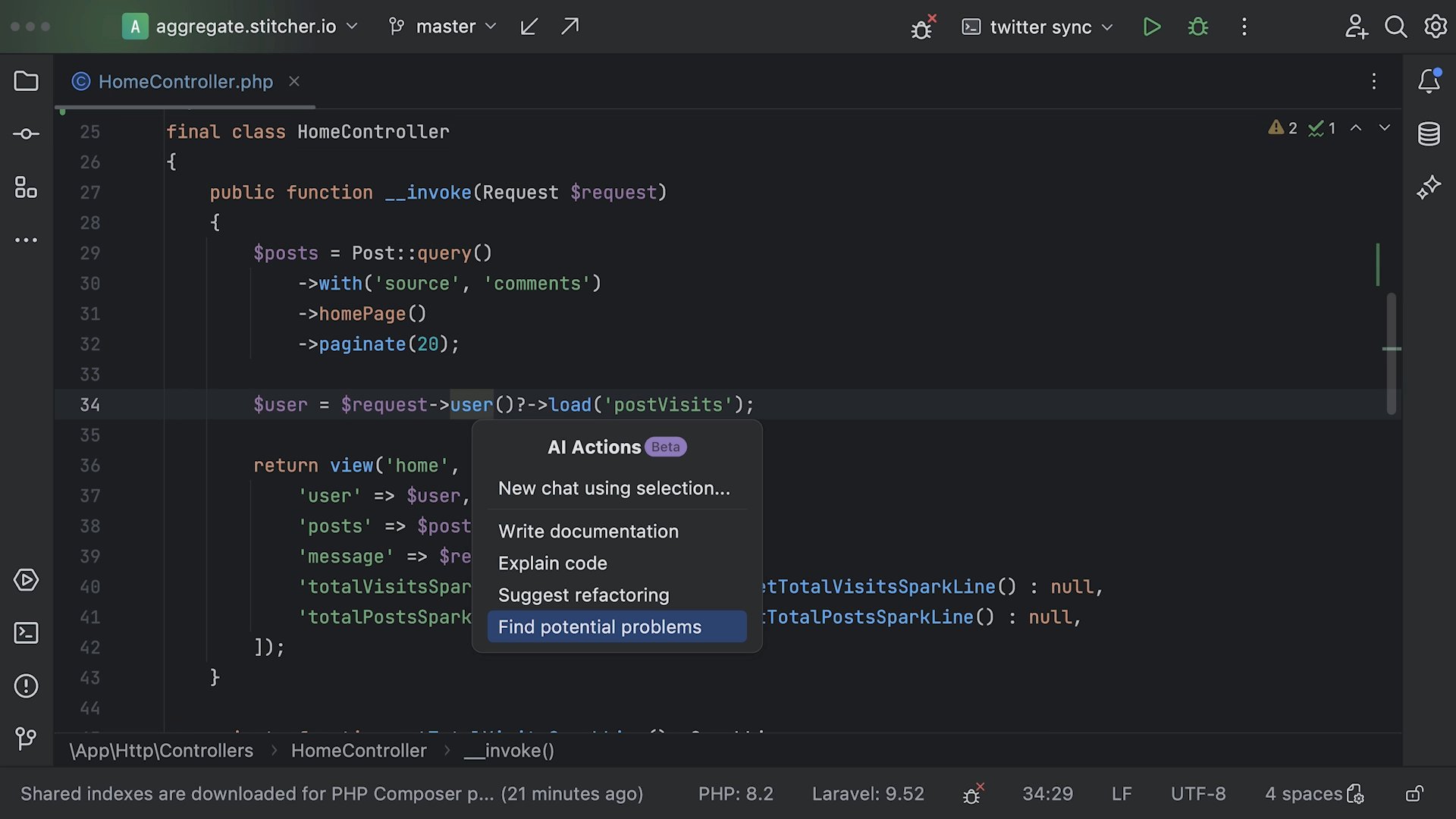
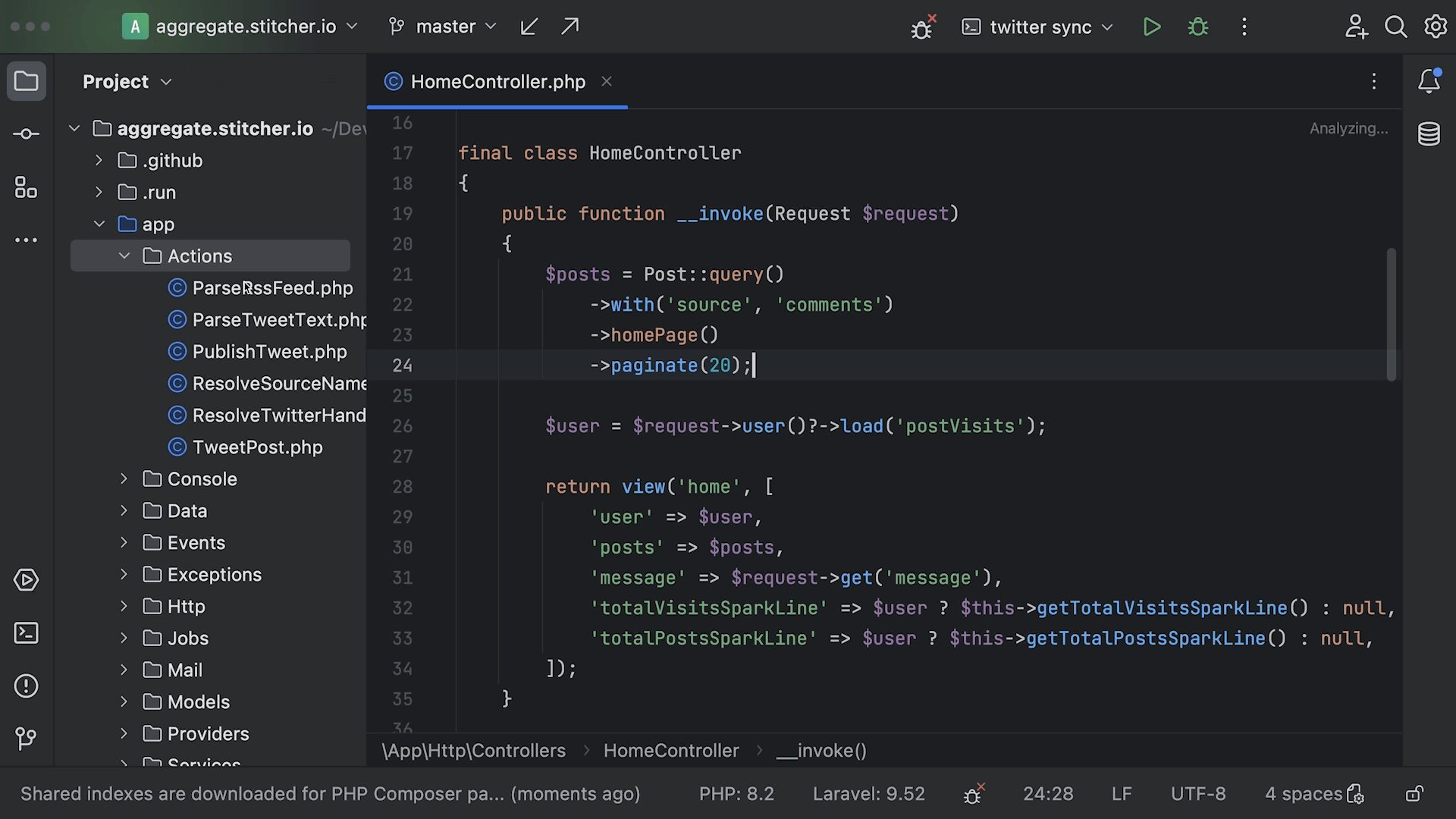
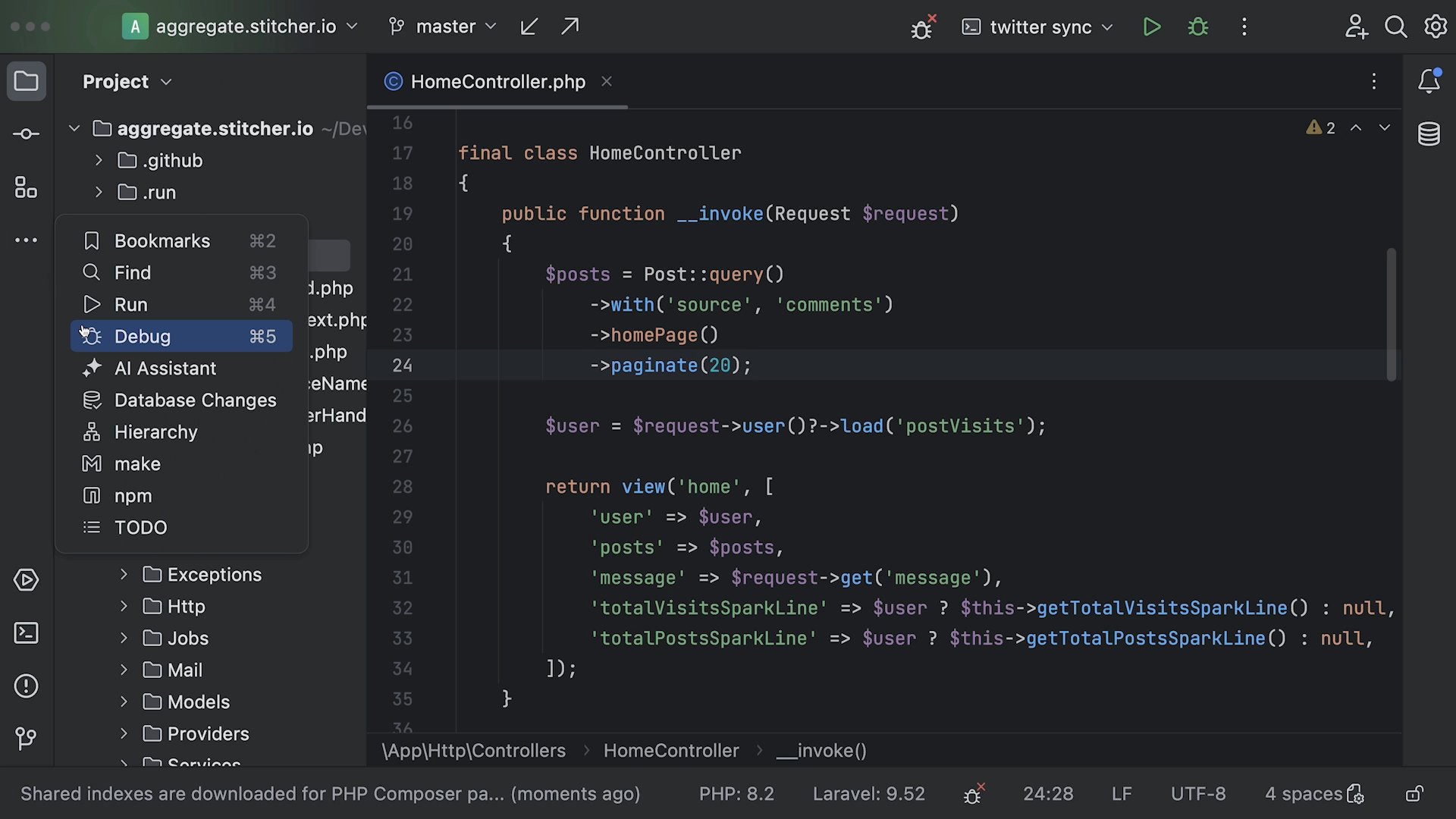
Le menu contextuel Alt+Entrée propose désormais une section AI Actions qui répertorie les tâches pour lesquelles l'AI Assistant peut vous aider.

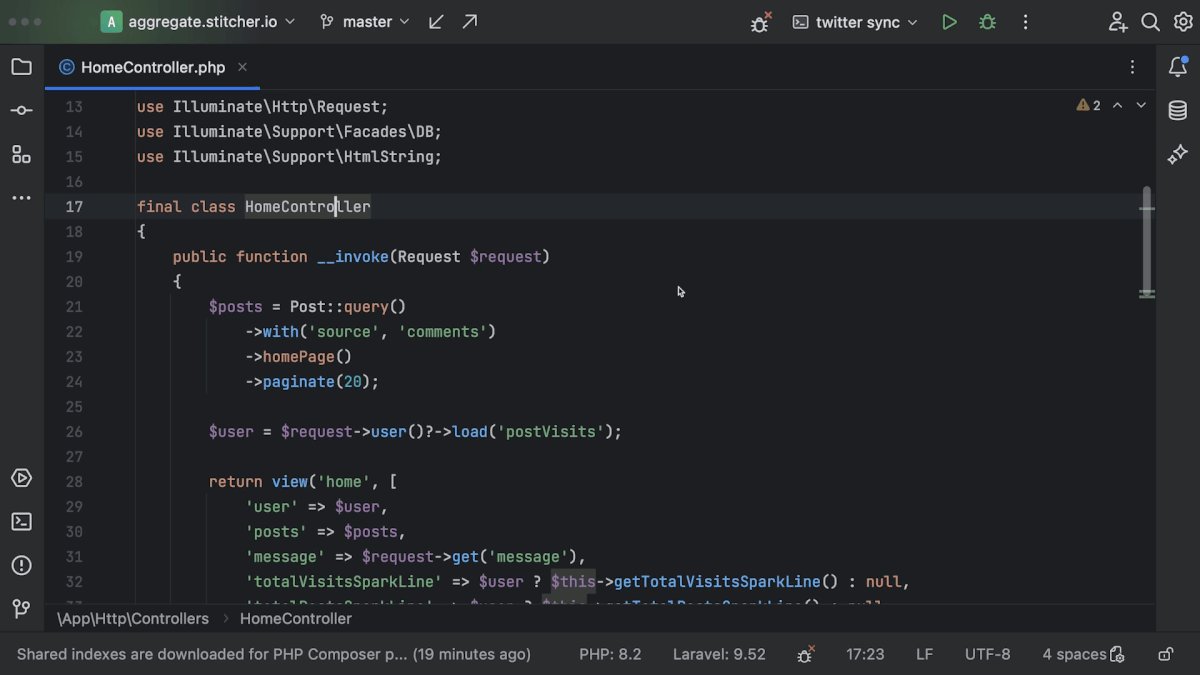
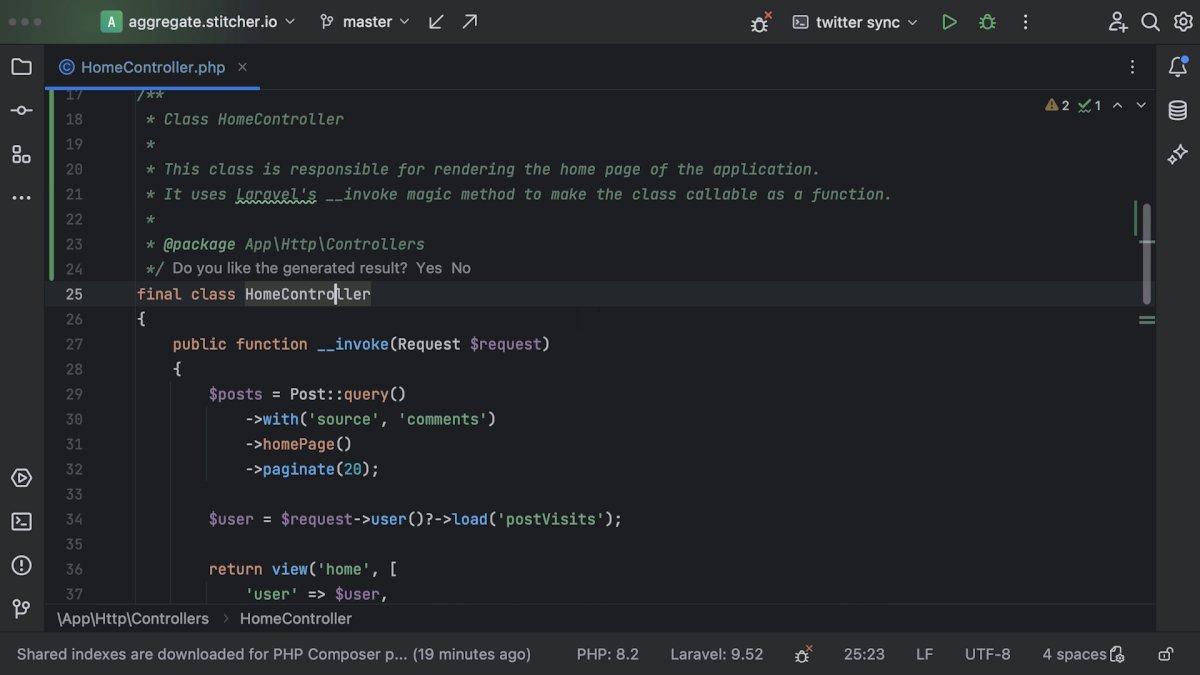
Documentation du code
L'AI Assistant peut également générer de la documentation pour vous. Appuyez sur Alt+Entrée, sélectionnez le menu AI Actions et choisissez Write Documentation. Sinon, l'AI Assistant essaiera volontiers d'expliquer votre code dans le chat.

Génération de message de commit
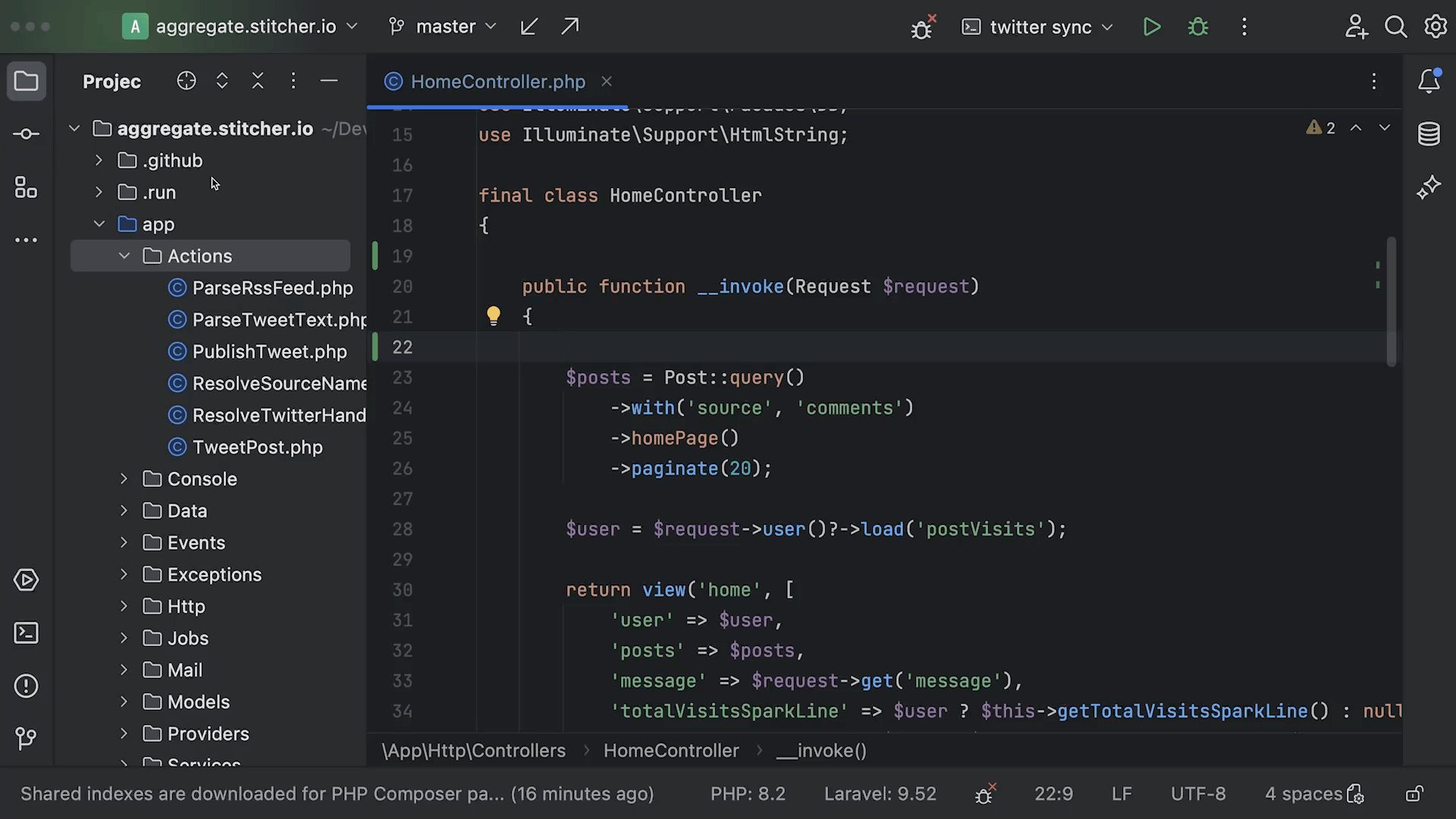
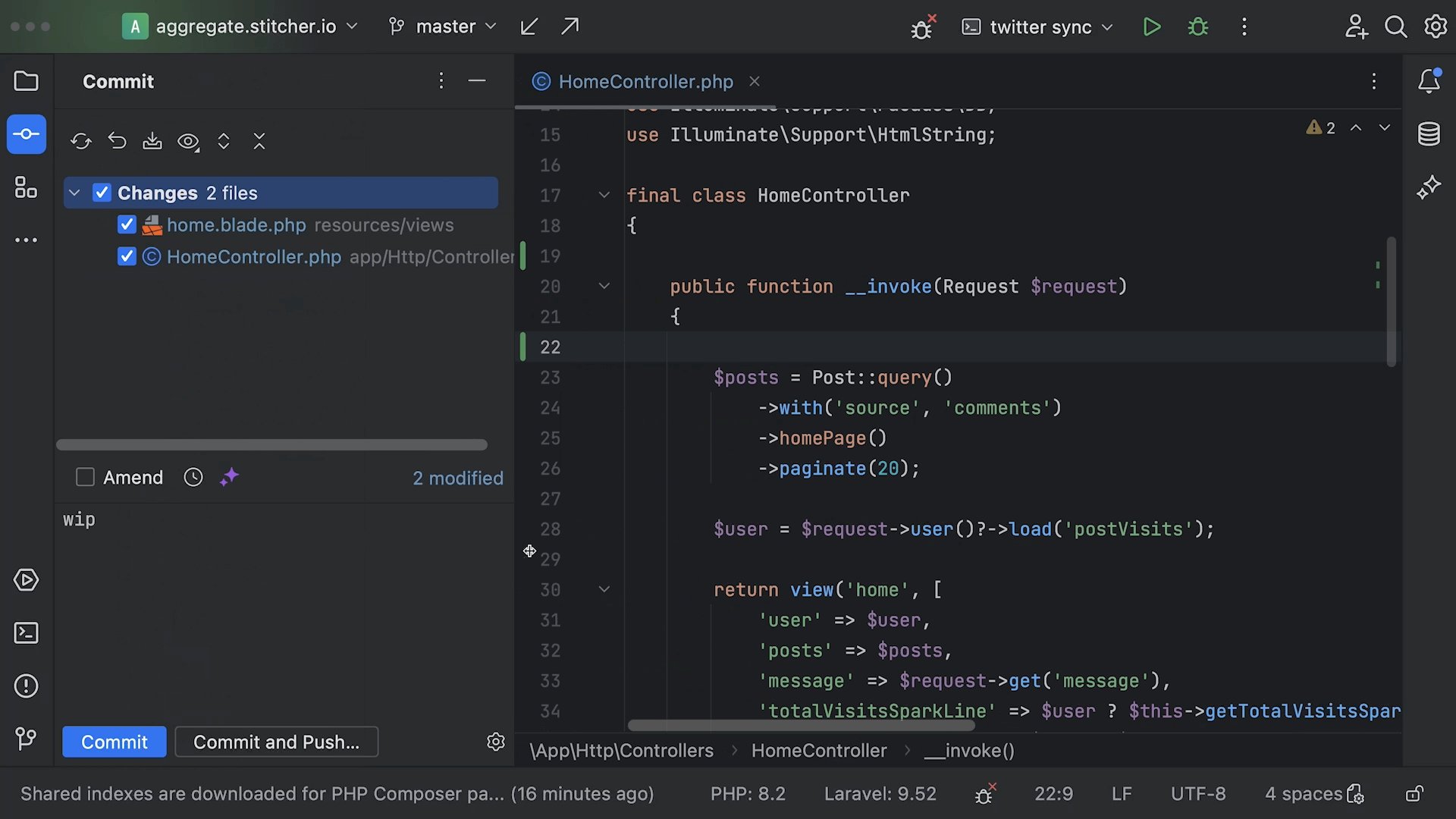
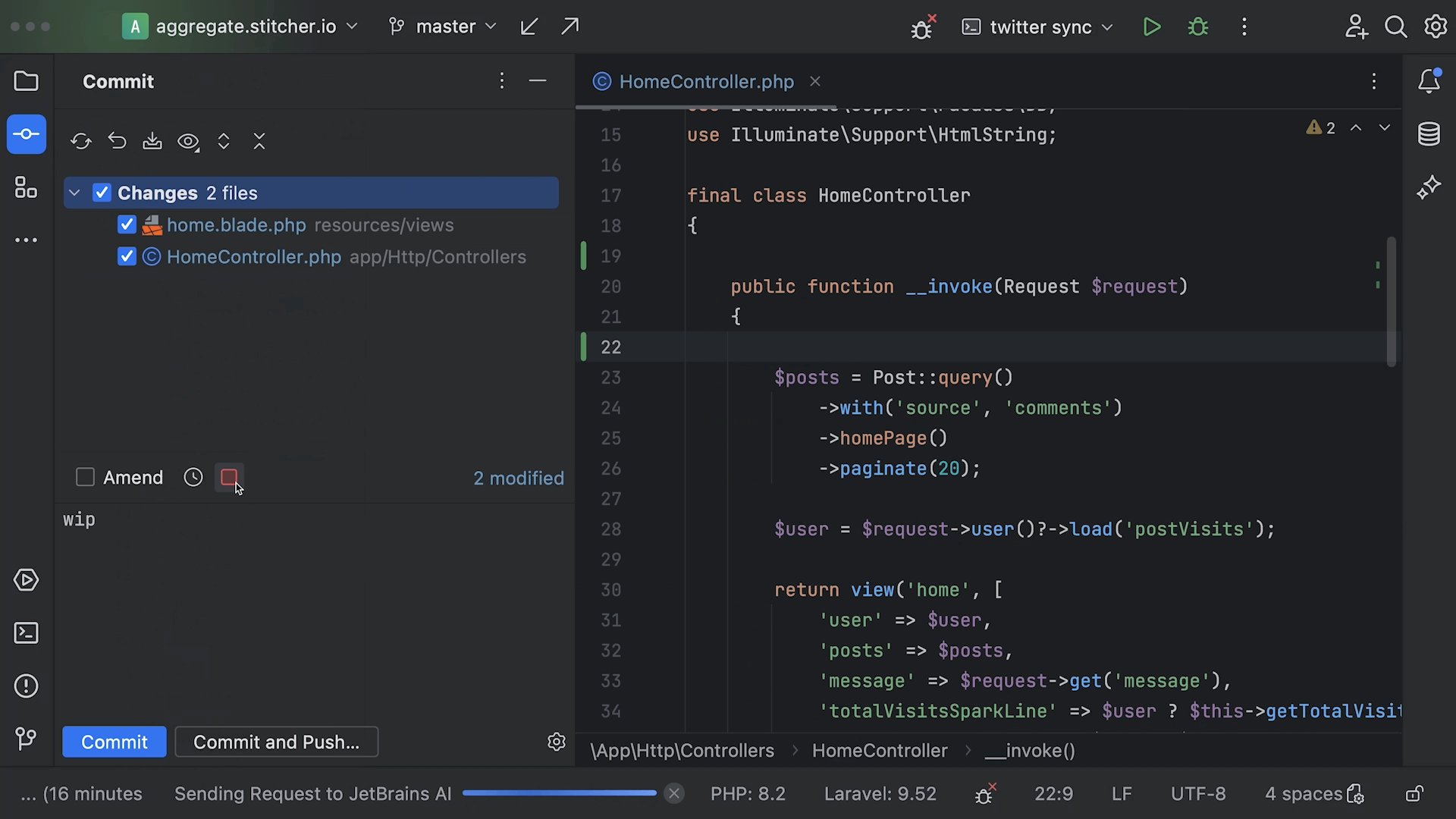
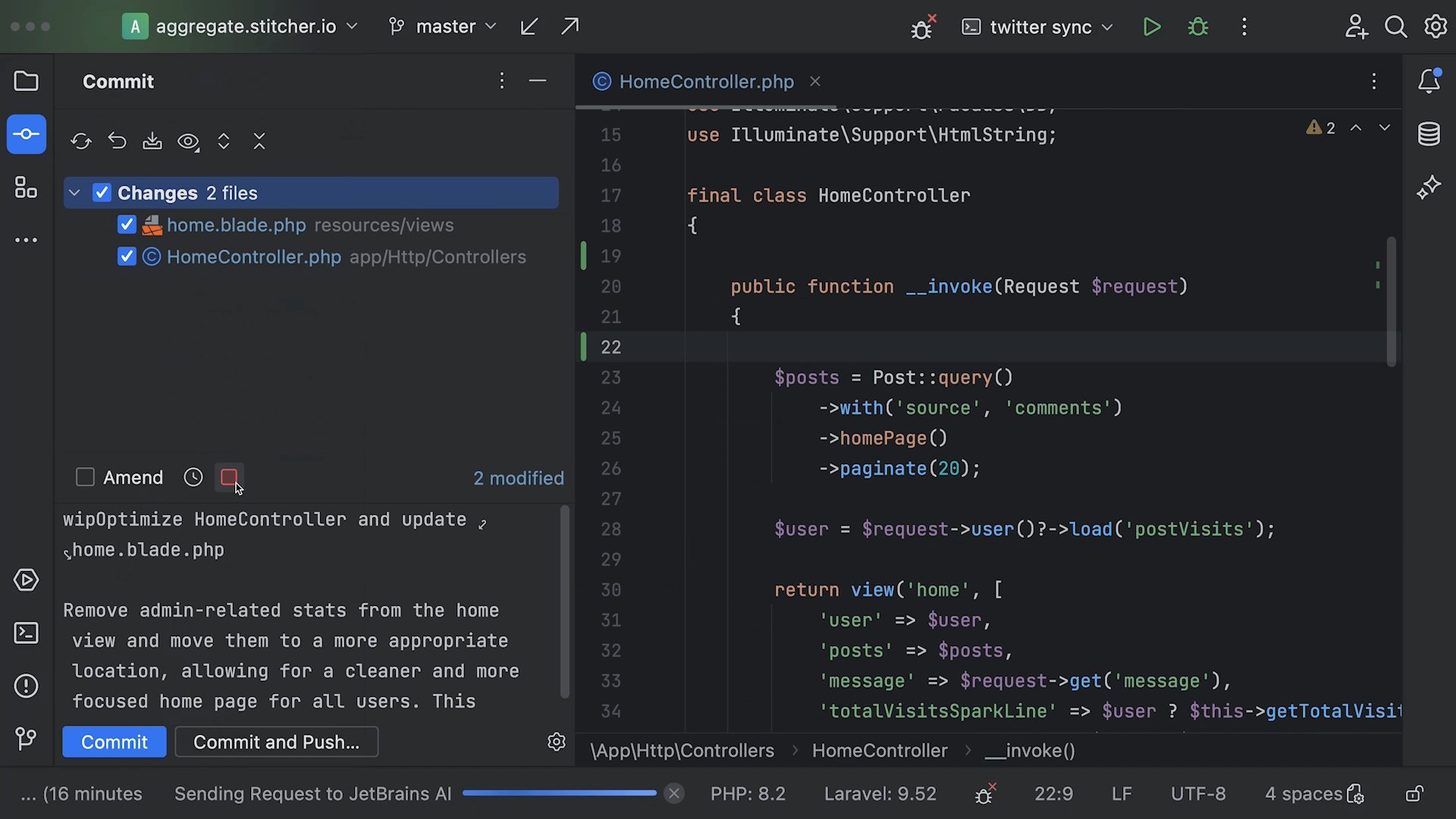
La boîte de dialogue de message de commit comporte désormais un bouton Generate Commit Message with AI Assistant. Cliquez sur ce bouton pour envoyer les diffs de vos modifications au LLM, qui générera un message de commit décrivant vos modifications.

Modalités d'accès
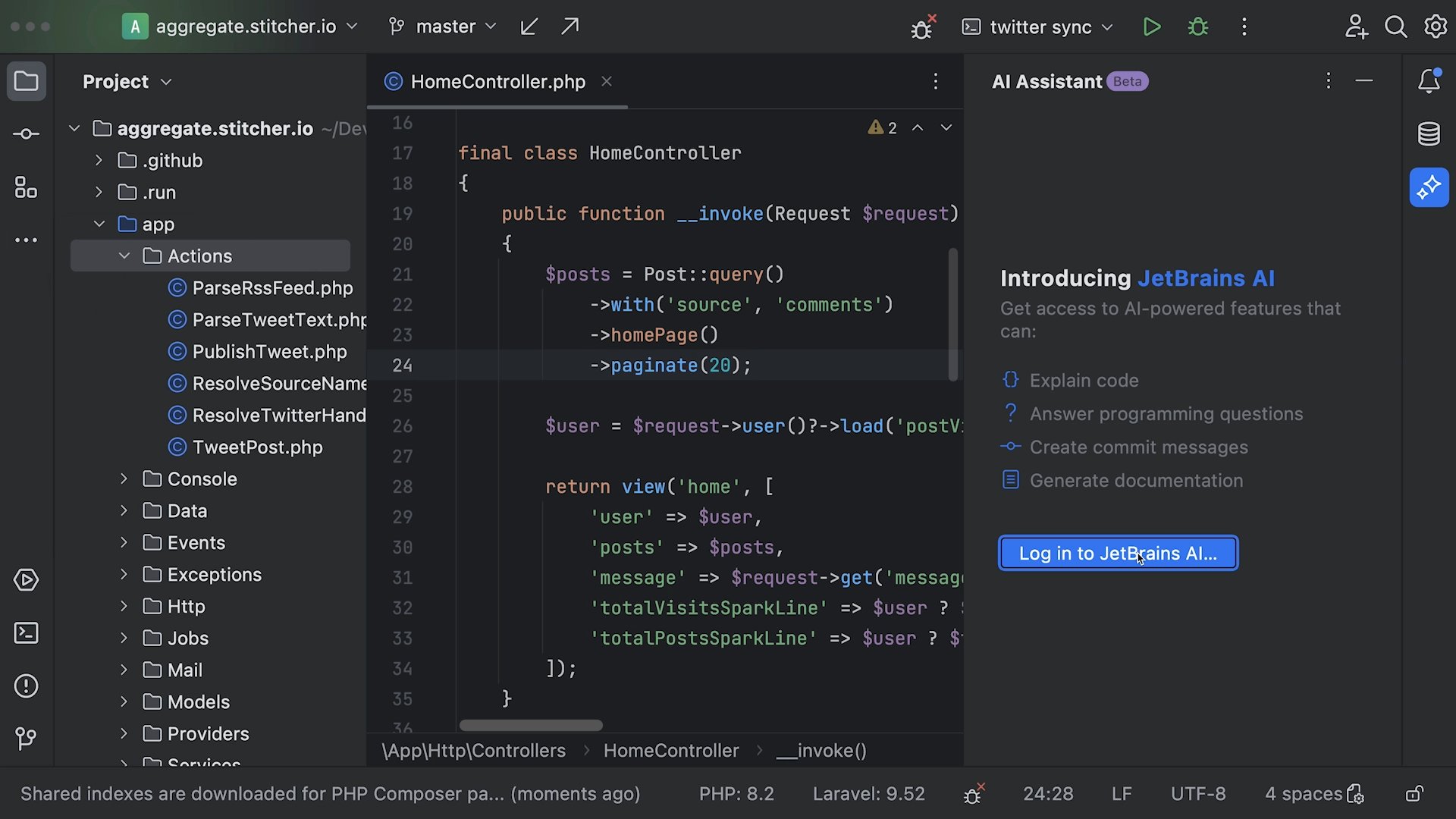
AI Assistant est alimenté par le service JetBrains AI. Pour accéder aux fonctions d'IA, vous devrez installer manuellement le plugin AI Assistant et vous connecter au service JetBrains AI à l'aide de votre compte JetBrains Account. Le plus simple est de cliquer sur l'icône More tool windows dans la barre d'outils, de sélectionner AI Assistant et de suivre les instructions.
Veuillez également noter que l'accès à l'AI Assistant peut actuellement être limité par une liste d'attente. JetBrains vous encourage à tester ces nouvelles fonctionnalités d'IA et à lui faire part de vos idées et suggestions.

PHP
Génériques en PHP
- Nouvelle refactorisation Rename generic : appuyez sur Maj+F6 quand votre curseur se trouve sur un type générique pour commencer à le renommer. PhpStorm mettra automatiquement ce nom à jour dans l'ensemble de votre base de code. Vous pouvez également appuyer sur Ctrl+T, puis choisir Rename.
- Prise en charge du type static dans les génériques : dans ce domaine, l'une des fonctionnalités les plus attendues est la prise en charge des références statiques dans les modèles génériques. JetBrains l'a finalement implémentée dans cette version, mais continuera à optimiser la prise en charge des génériques en PHP à l'avenir.
- Prise en charge de @mixin avec des modèles : avec les annotations génériques @mixin, vous pouvez bénéficier pleinement des décorateurs et autres schémas permettant d'injecter un comportement dans des objets. PhpStorm propose maintenant une saisie semi-automatique du code pour ces dernières lorsque c'est pertinent.
Fin de la génération redondante de PHPDocs
PhpStorm supprime désormais les déclarations redondantes des blocs PHPDoc générés automatiquement dans un plus grand nombre de ses actions et signale des balises PHPDoc redondantes spécifiques dans les commentaires de la documentation.
Pour les getters et setters générés, PhpStorm n'ajoute plus des commentaires PHPDoc que si aucun type n'est déclaré.
Pour lancer la génération de méthodes getter et setter, utilisez l'action d'intention Add getter/setter (Alt+Entrée) ou l'action Generate code (Alt+Insert).
Prise en charge intégrée de Laravel Pint
PhpStorm a ajouté Laravel Pint à la liste des outils de qualité pris en charge. Les problèmes de style de code signalés par Laravel Pint sont désormais traités de la même façon que les inspections de code de PhpStorm.
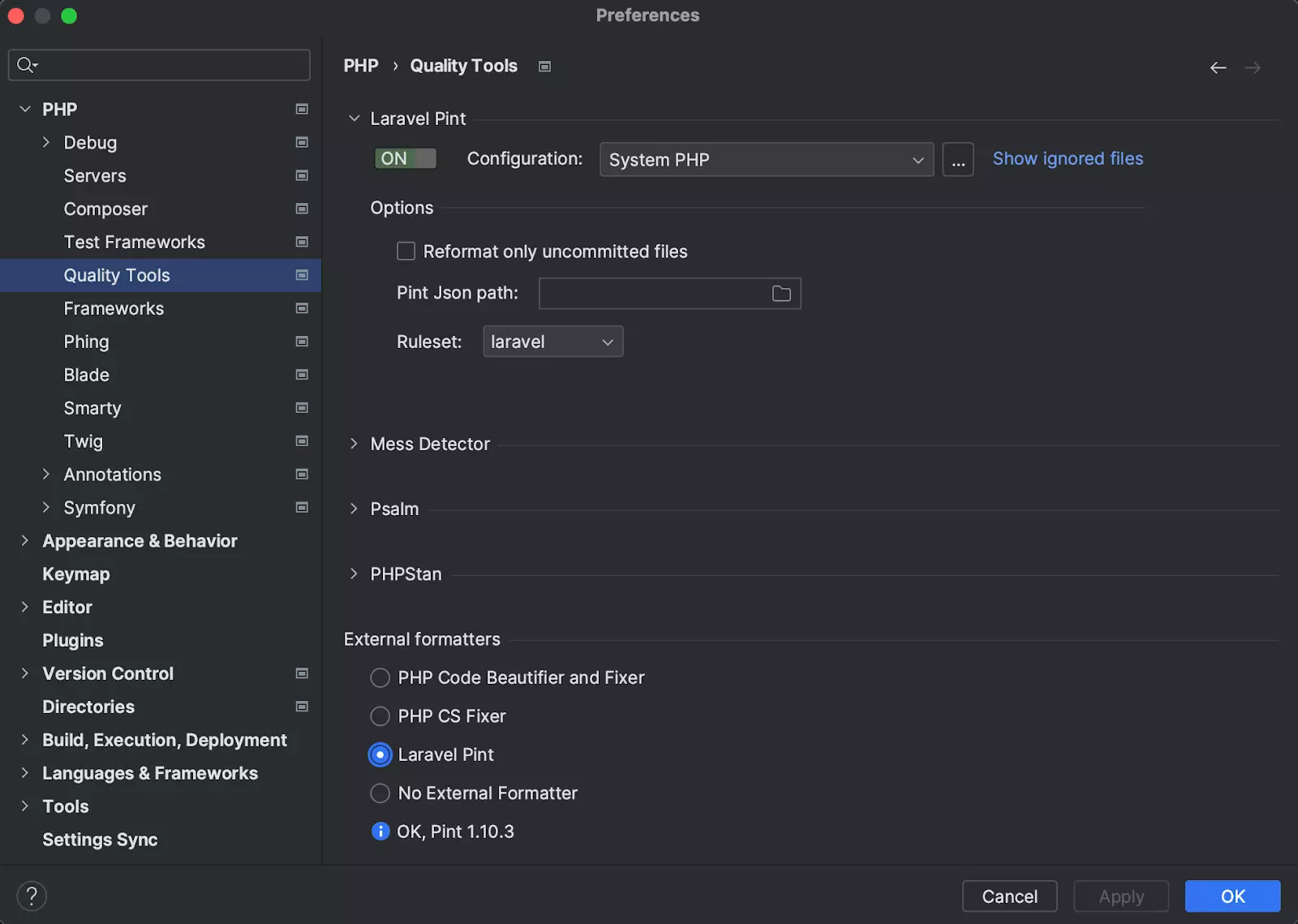
Pour configurer l'intégration avec Laravel Pint, allez dans Settings | PHP | Quality Tools et développez la section Laravel Pint. Vous pouvez également y définir Laravel Pint comme votre outil externe de mise en forme de préférence. Cela permettrait de résoudre tous les problèmes détectés par Laravel Pint en une seule fois grâce à l'action Reformat Code (Ctrl+Alt+L).

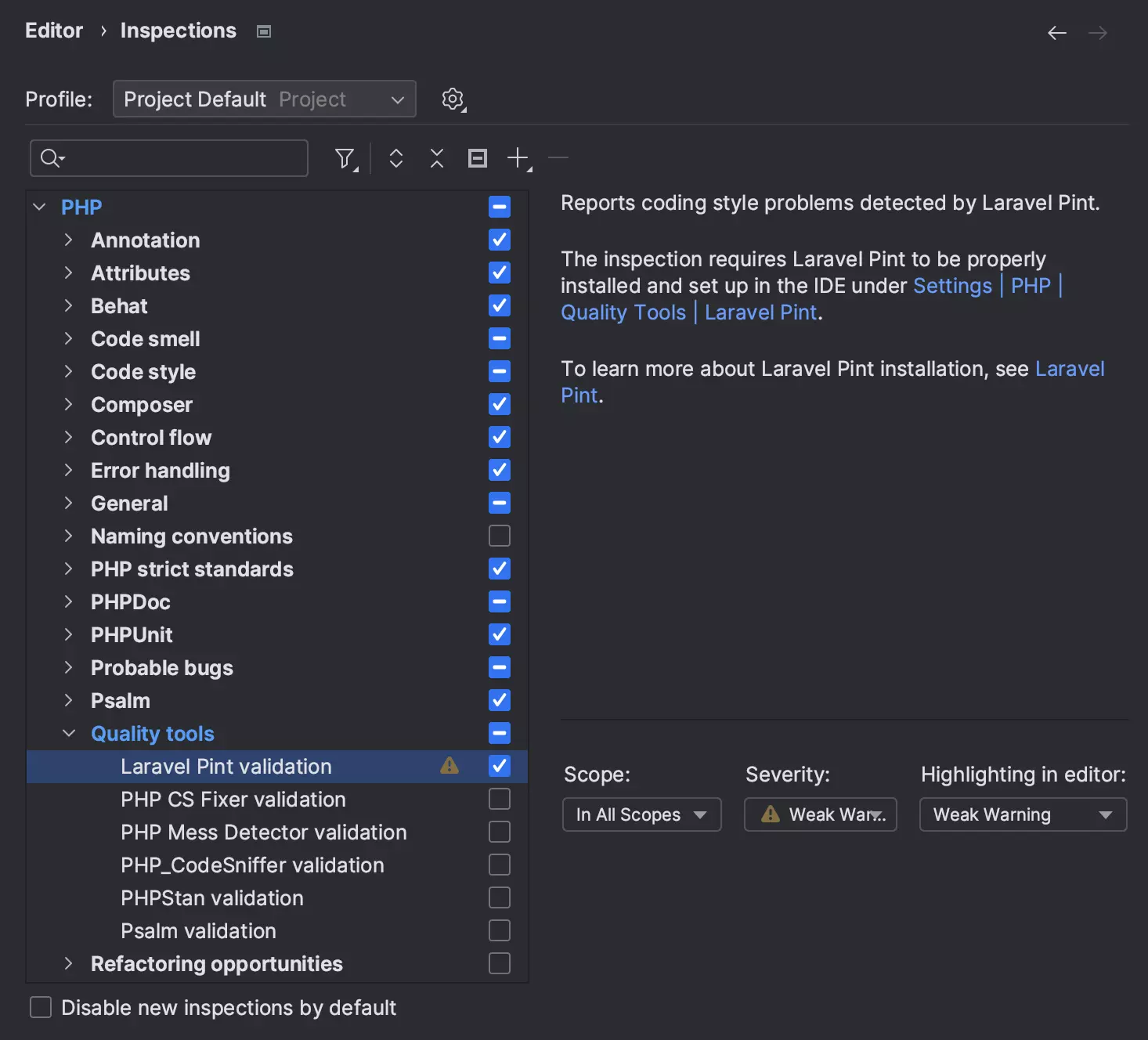
Pour activer Laravel Pint en tant qu'inspection PhpStorm, allez dans Settings | Editor | Inspections et cochez la case Laravel Pint validation sous PHP | Quality Tools. Si l'inspection est activée, les problèmes détectés par Laravel Pint seront mis en évidence dans tout fichier PHP ouvert ou signalés dans la fenêtre d'outil Problems.

Inspections pour les assertions PHP
Avec cette version, JetBrains a étendu la logique d'analyse du code aux assertions PHP.
PhpStorm détecte désormais les assertions redondantes (toujours vraies ou toujours fausses) et les met en évidence. Cette fonctionnalité est disponible pour les constructions assert() intégrées de PHP, les méthodes d'assertion de PHPUnit, ainsi que les méthodes des bibliothèques webmozart/assert et beberlei/assert.
Expérience utilisateur
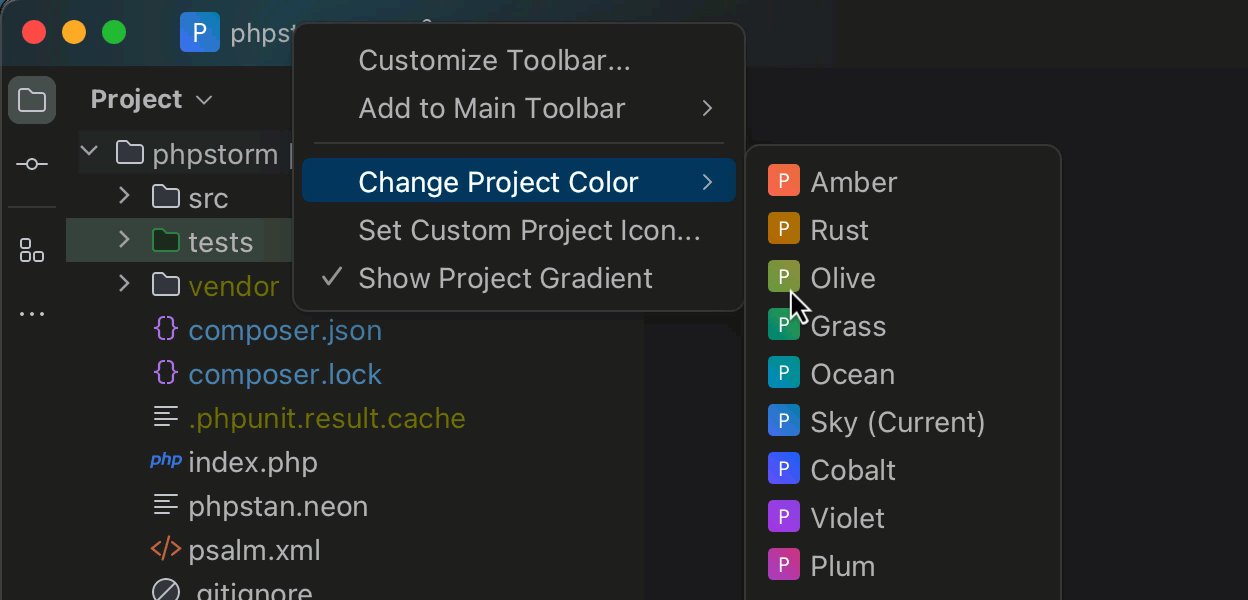
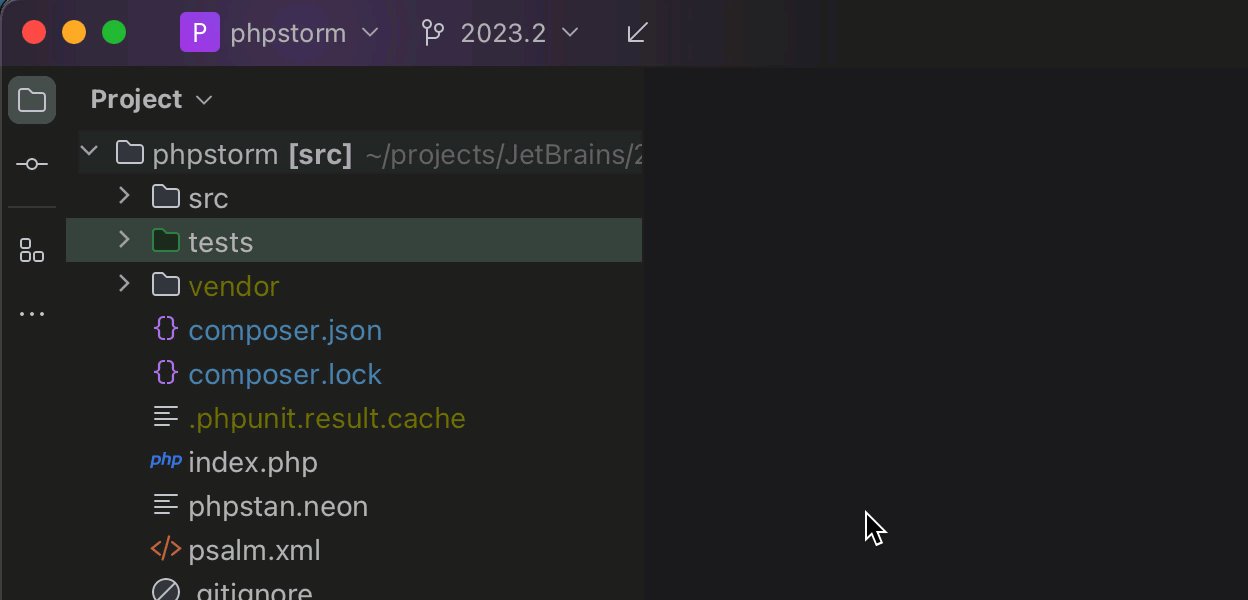
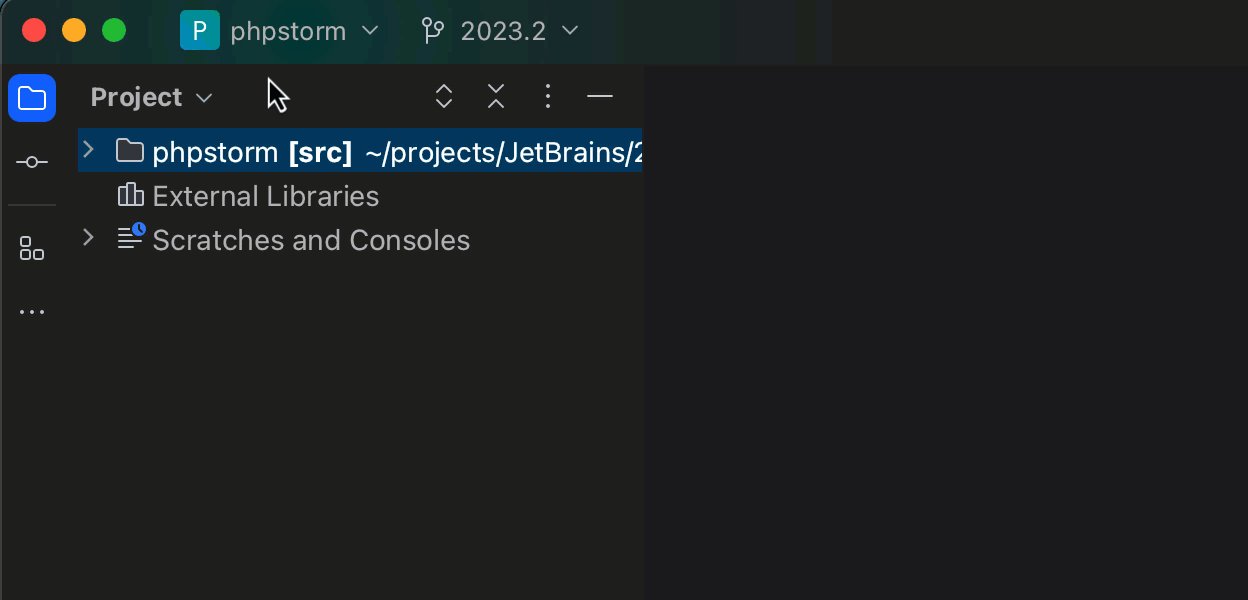
En-têtes colorés pour les projets dans la nouvelle interface utilisateur
Vous pouvez attribuer une couleur et une icône uniques à chacun de vos projets afin de les distinguer plus facilement dans votre espace de travail.
Les en-têtes ont des couleurs prédéfinies par défaut, mais vous pouvez maintenant les personnaliser : cliquez droit sur un en-tête, sélectionnez l'option Change Toolbar Color, puis choisissez la couleur souhaitée.

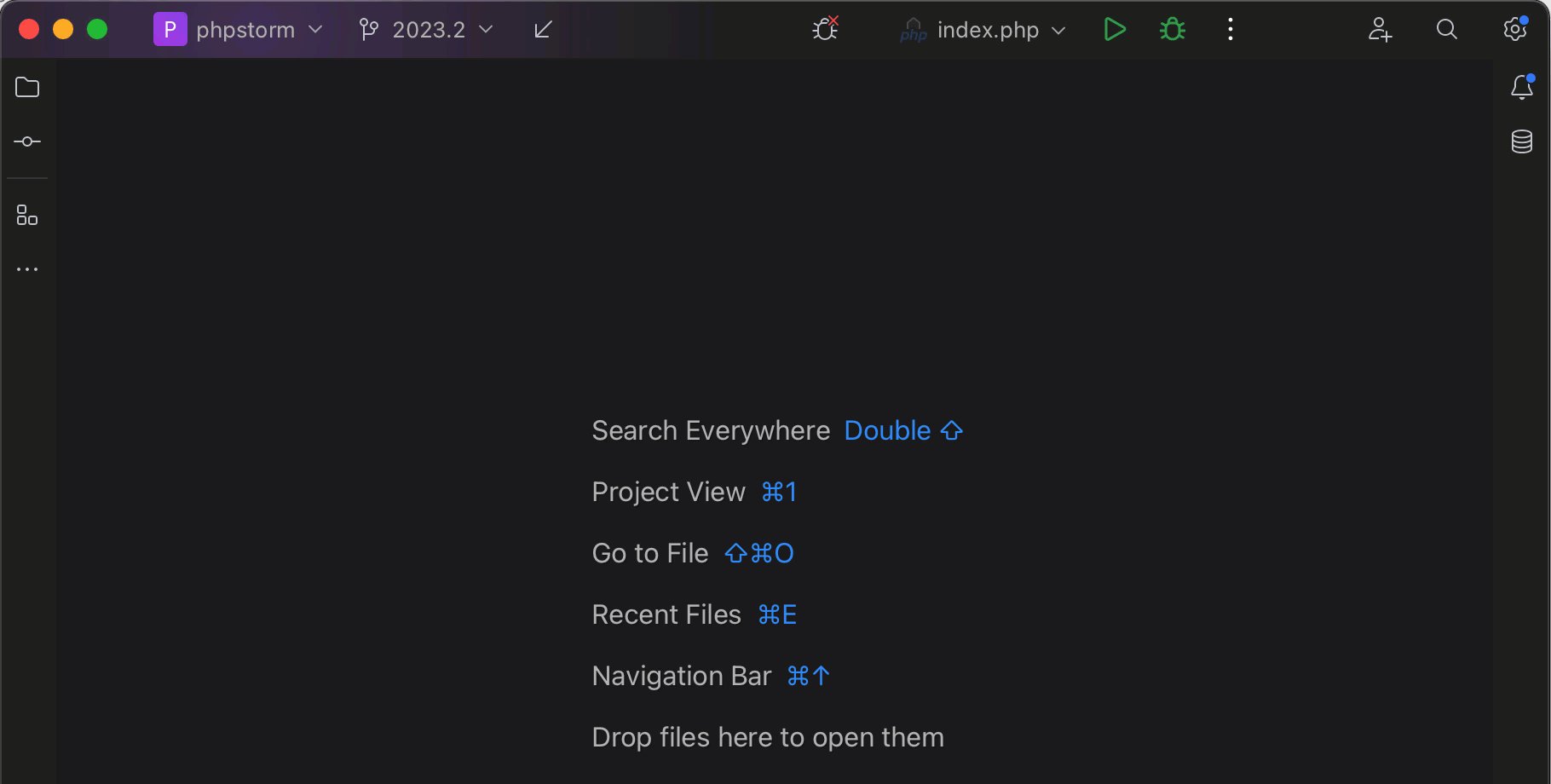
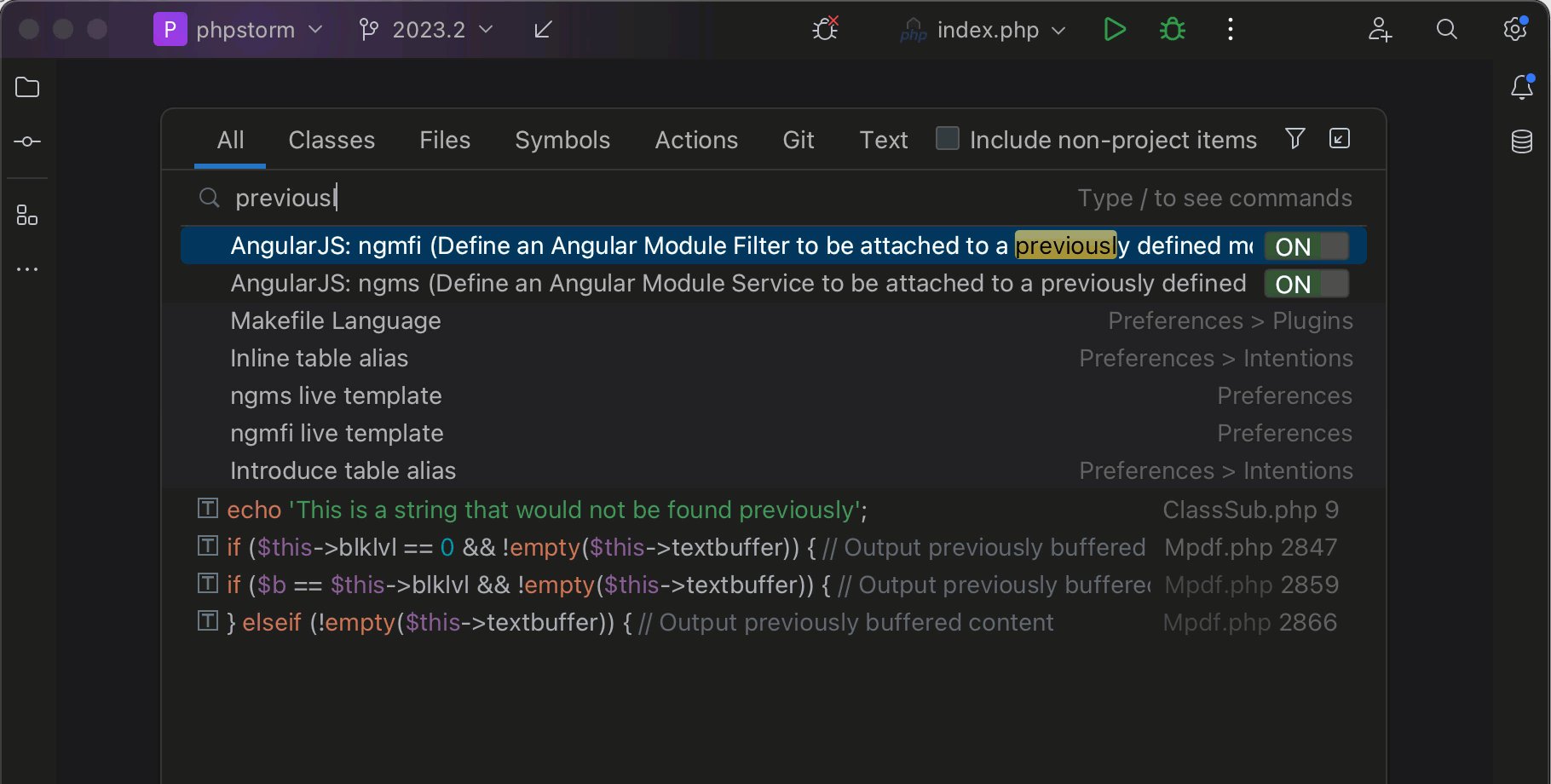
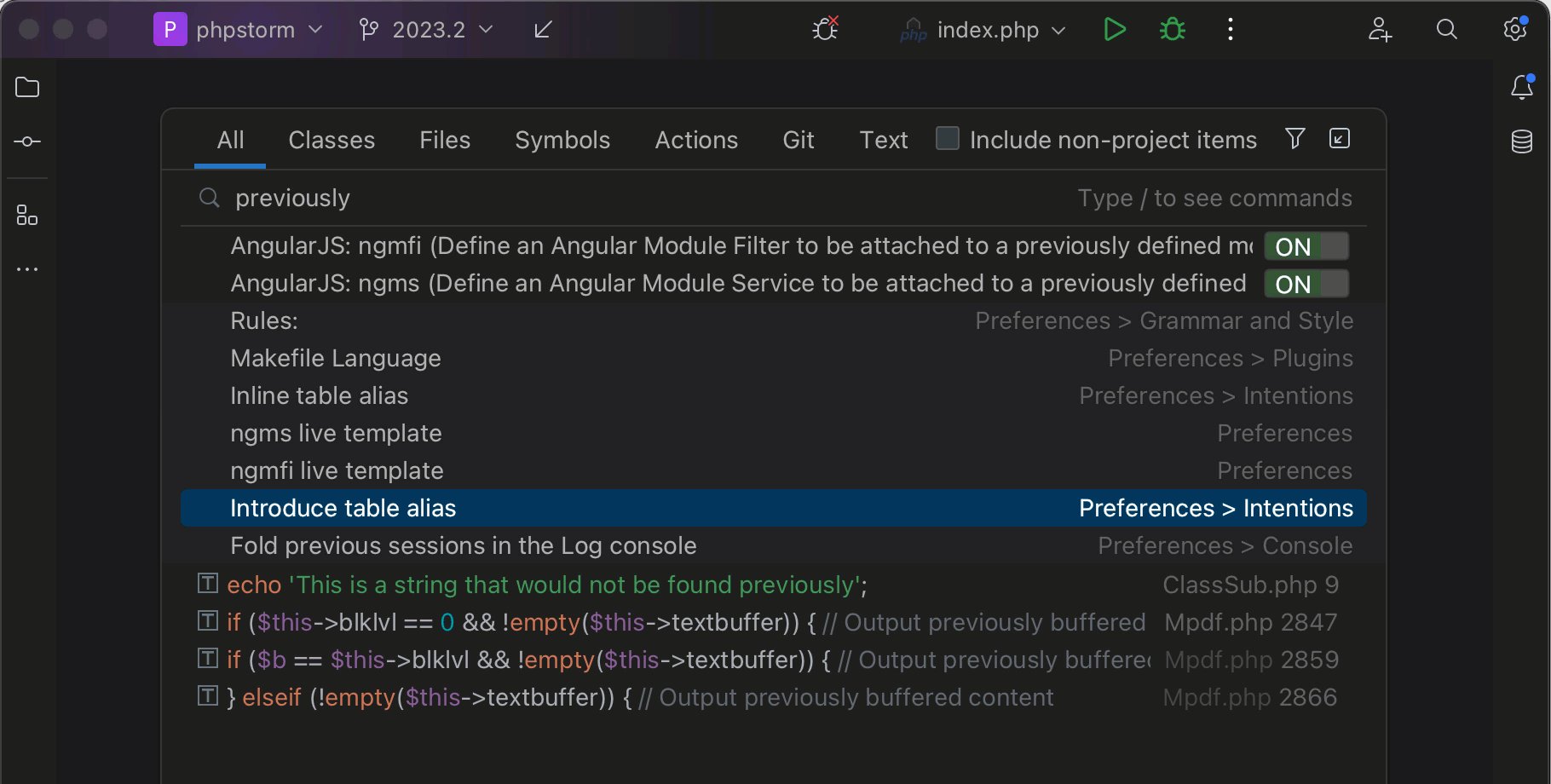
Recherche de texte dans Search Everywhere
Search Everywhere (Double Maj) permet de lancer des recherches dans vos fichiers, classes, méthodes, actions et paramètres.
Cette fonctionnalité inclut désormais des capacités de recherche de texte similaires à celles de Find in Files. Les résultats de la recherche de texte s'affichent dans les cas où il n'y a pas ou peu d'autres résultats de recherche disponibles pour une requête donnée.

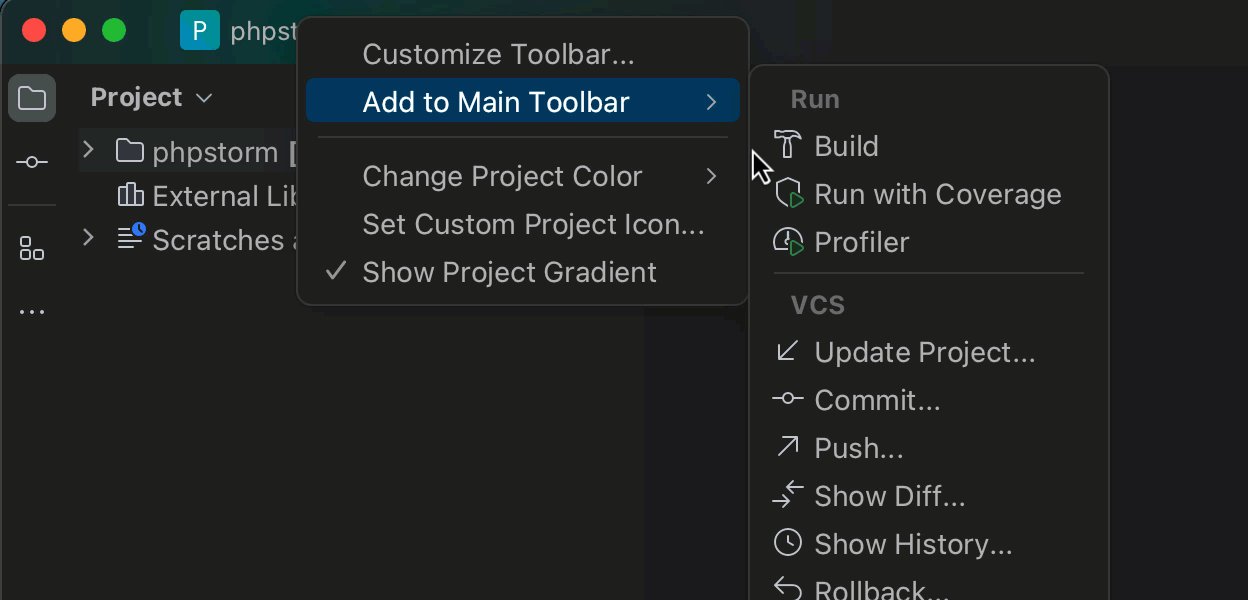
Personnalisation de la barre d'outils principale améliorée
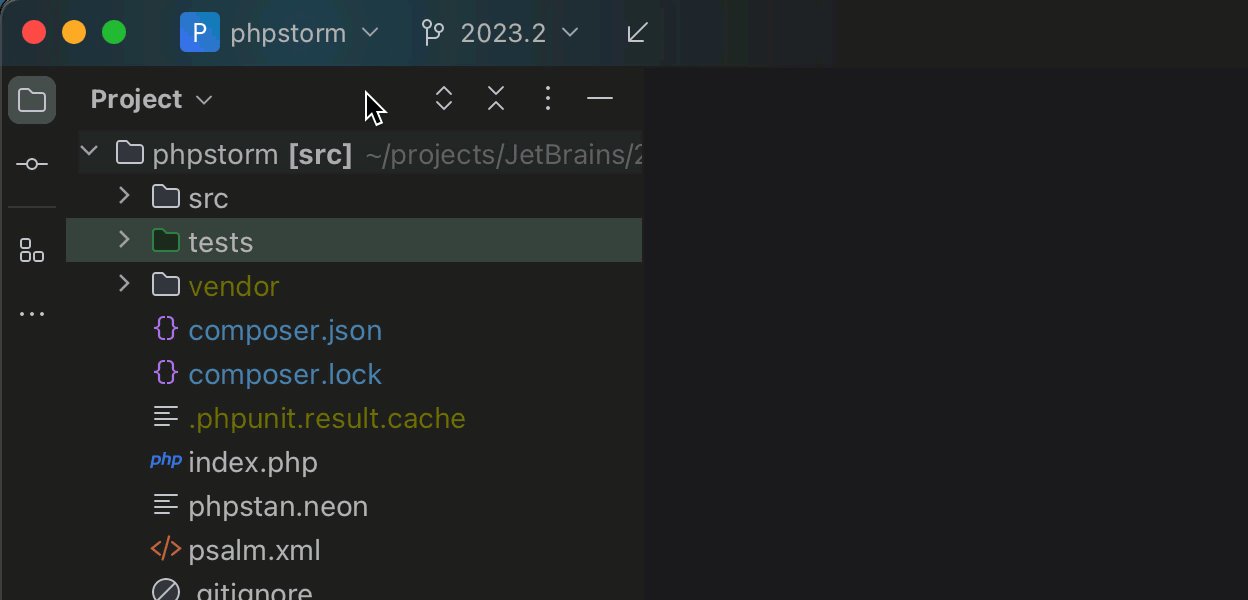
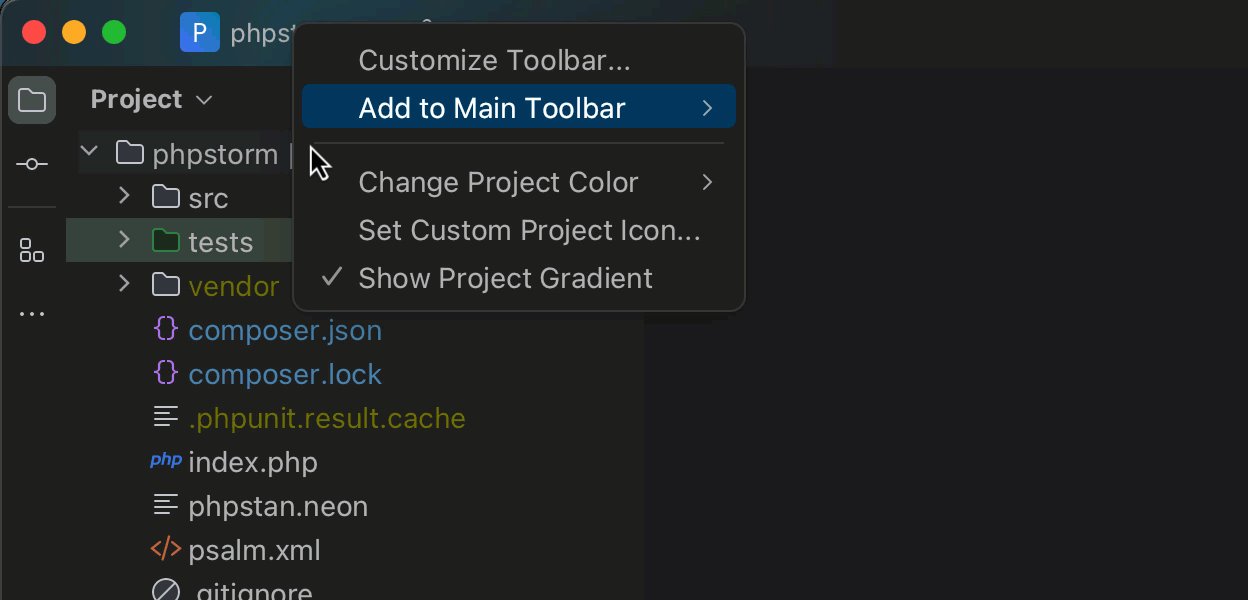
Dans la nouvelle interface utilisateur, vous pouvez désormais utiliser un menu déroulant pour choisir rapidement des actions à ajouter à cette barre d'outils.
Faites un clic droit sur n'importe quel widget et sélectionnez Add to Main Toolbar pour explorer les options disponibles.

Menu hamburger de la barre d'outils principale sous Windows et Linux remanié
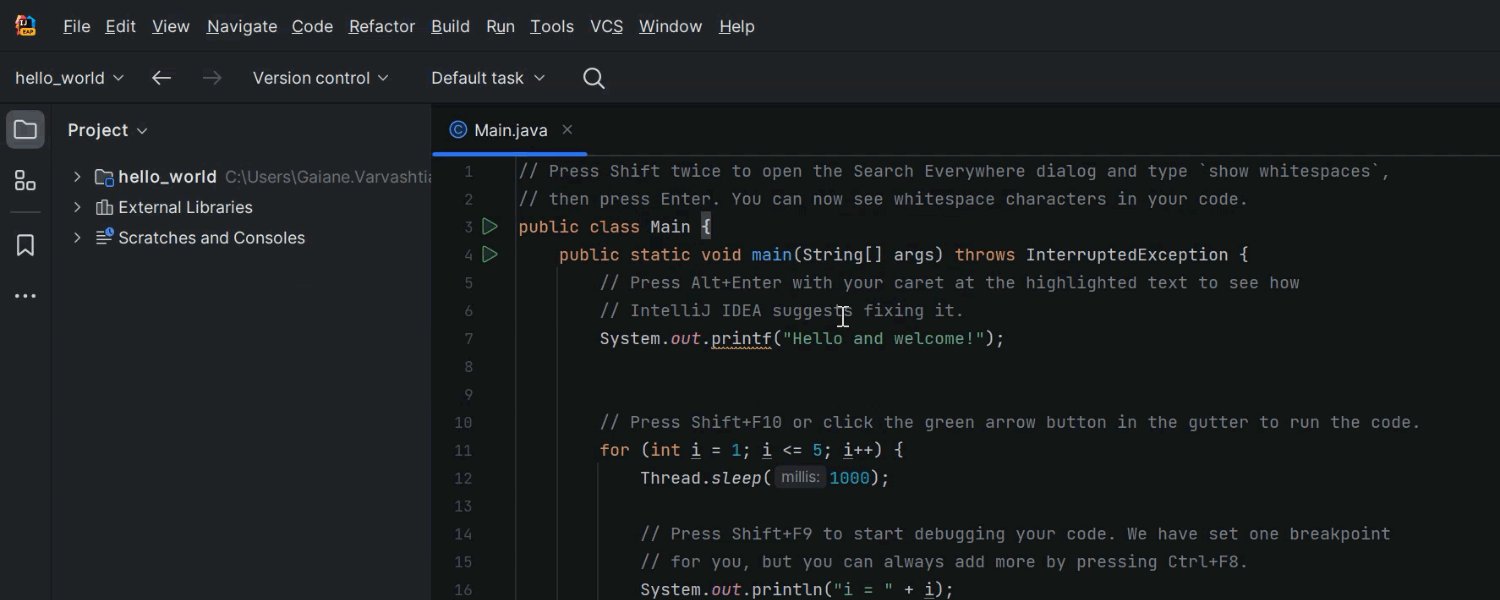
JetBrains a affiné le comportement du menu hamburger dans la nouvelle interface utilisateur (situé dans la barre d'outils principale pour Windows et Linux). Lorsque vous cliquez sur l'icône de menu, les éléments s'affichent désormais à l'horizontale sur la barre d'outils.
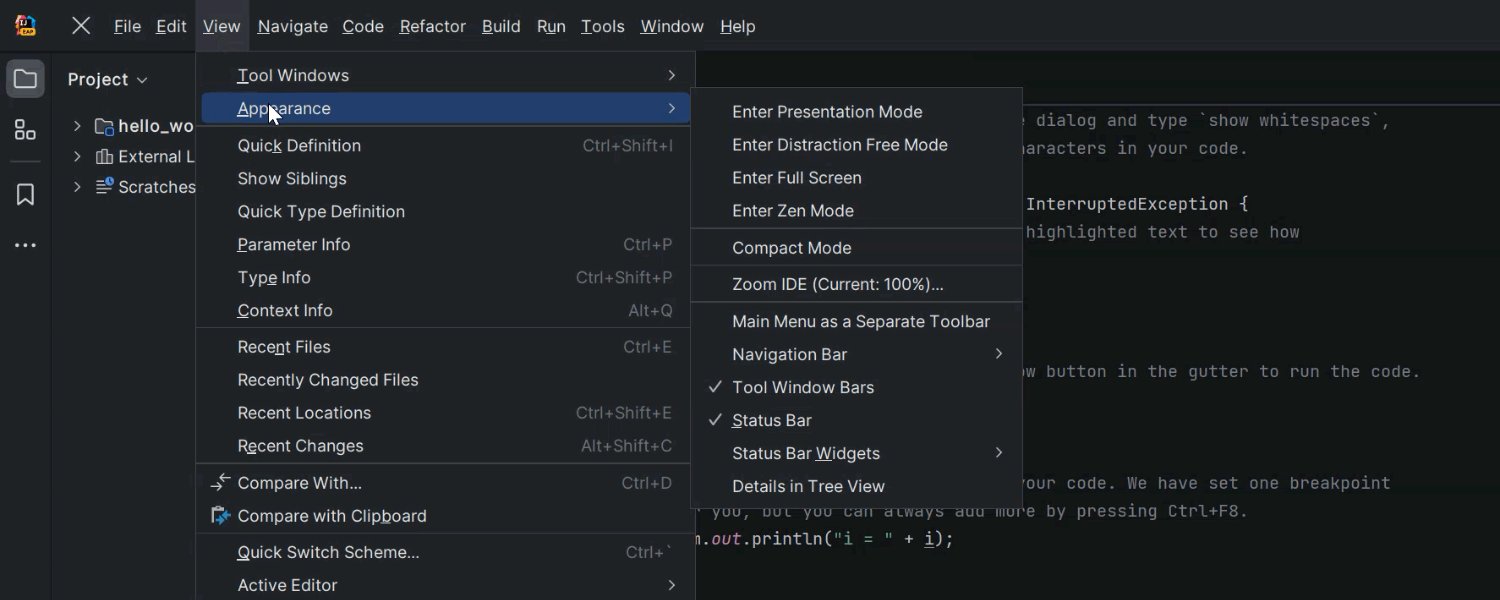
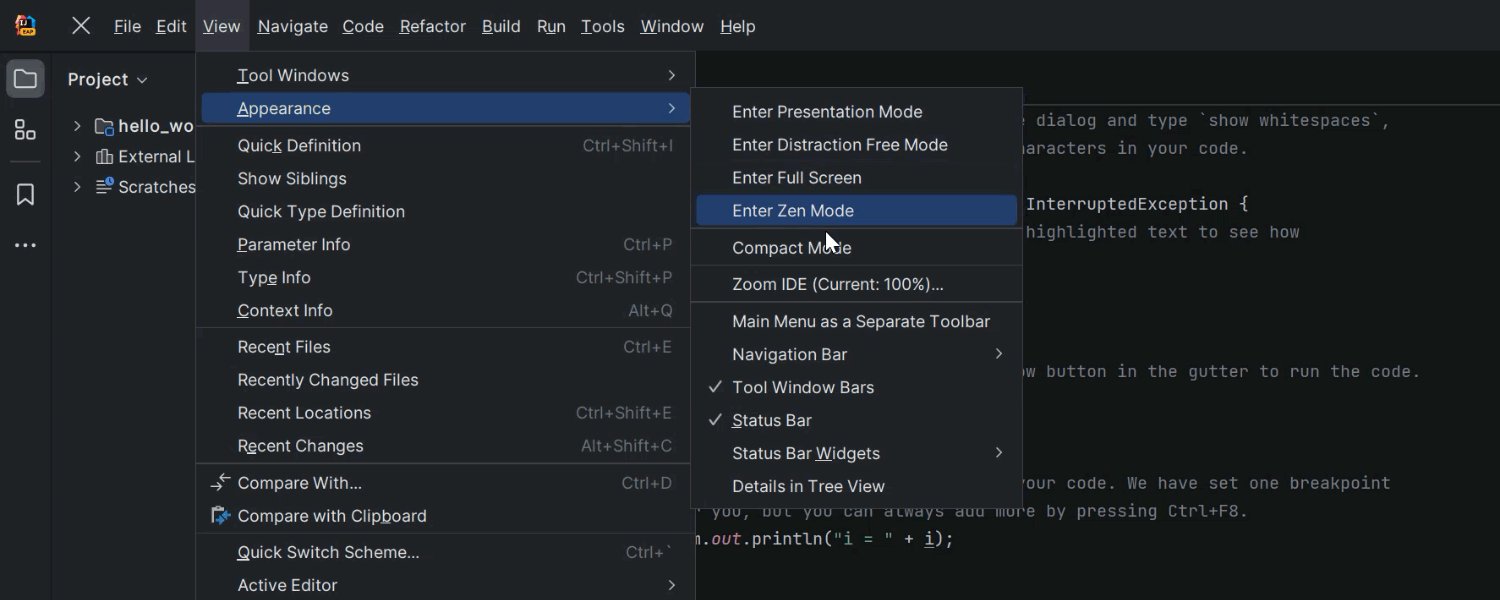
D'autre part, vous disposez désormais d'une option permettant de transformer ce menu en une barre d'outils distincte. Pour cela, allez dans View | Appearance | Main menu as a Separate Toolbar.

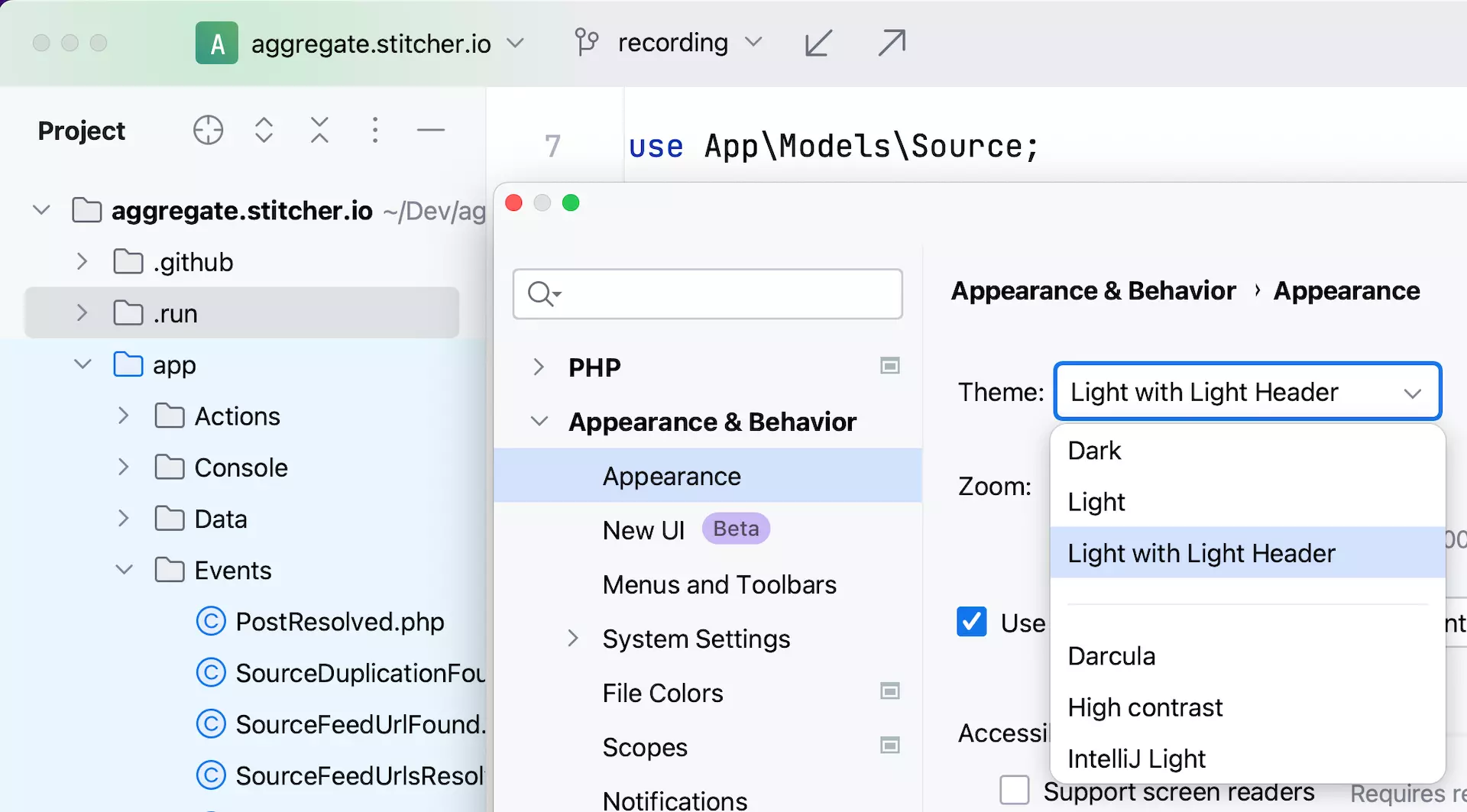
Thème Light with Light Header dans la nouvelle interface utilisateur
L'éditeur de logiciels pour développeurs introduit un thème alternatif, Light with Light Header, qui comporte des couleurs claires assorties pour les en-têtes de fenêtres, les infobulles et les bulles de notification.

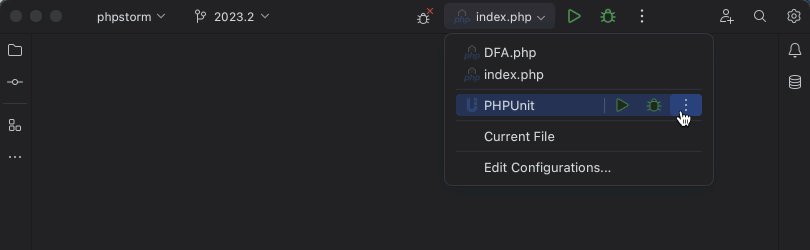
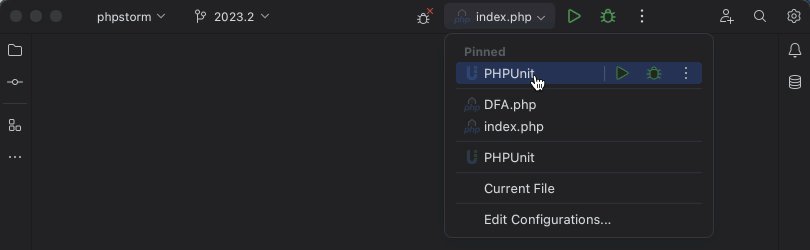
Épingler des configurations d'exécution
Pour épingler une configuration d'exécution dans la section Pinned, ouvrez le menu à trois points près de son nom et sélectionnez Pin. Vous pouvez facilement réorganiser plusieurs configurations épinglées selon vos besoins par glisser-déposer.

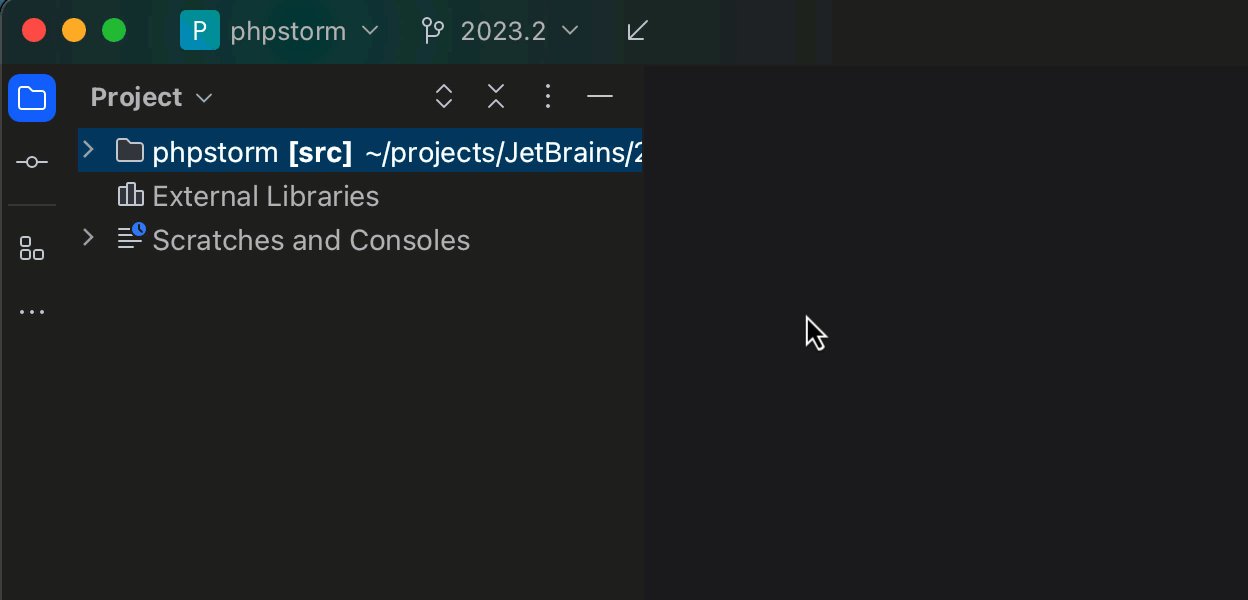
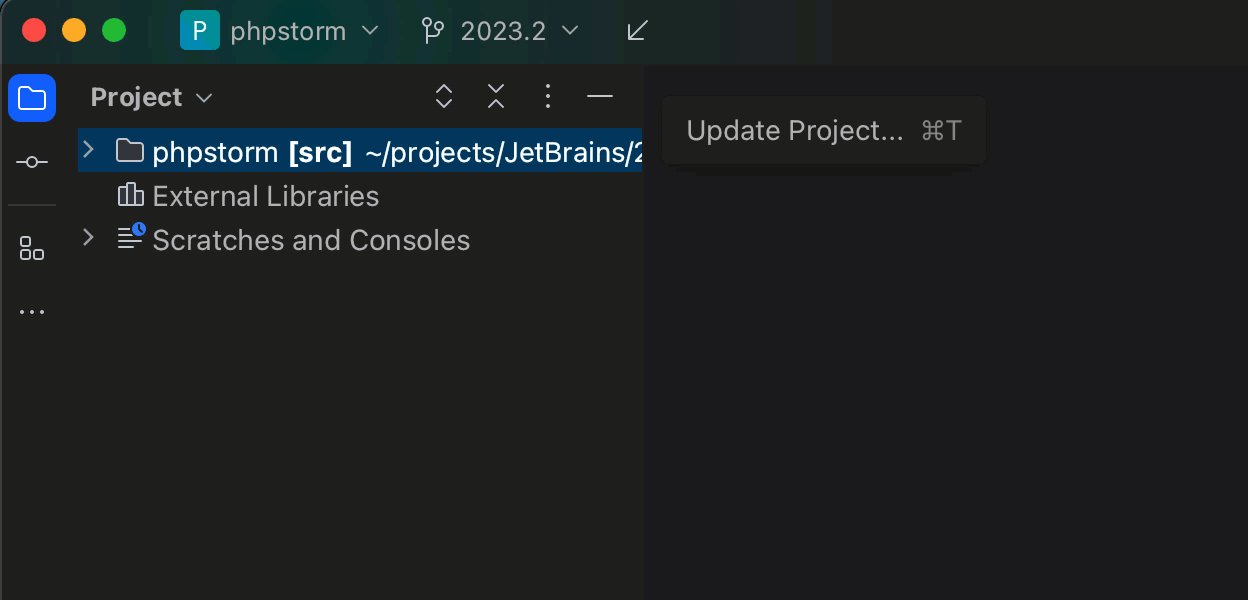
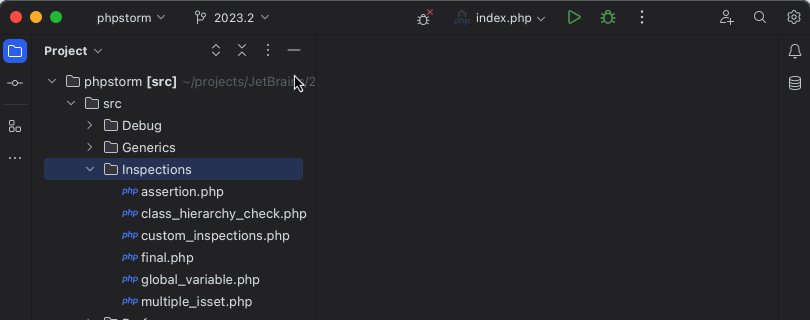
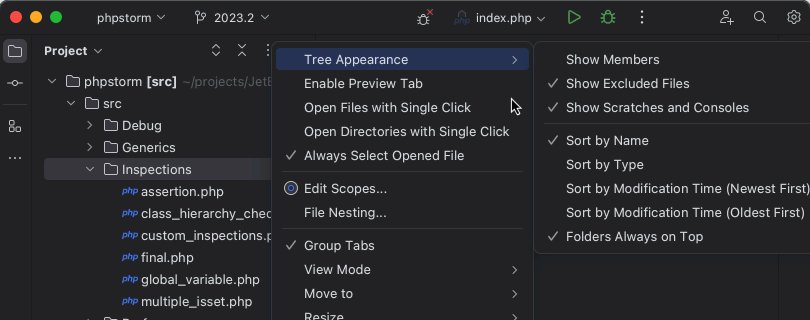
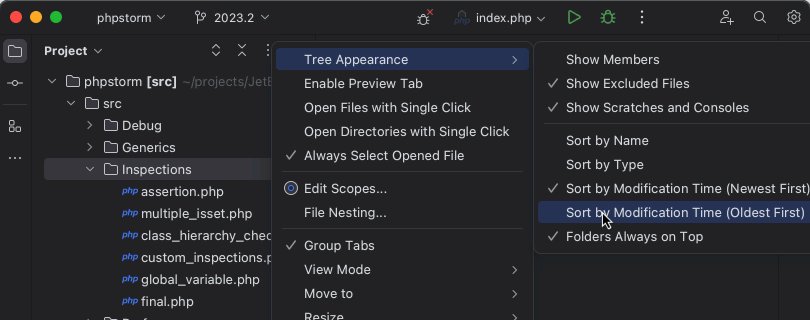
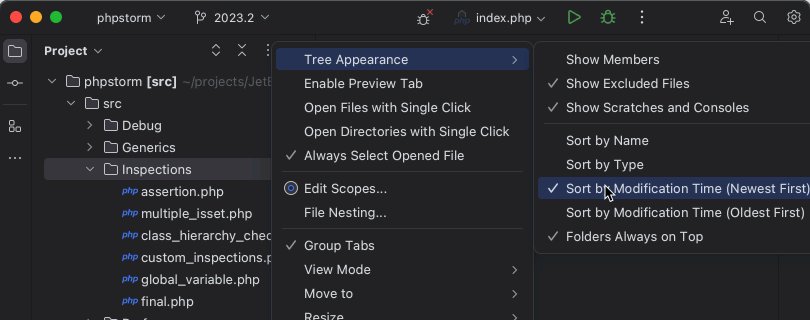
Trier les fichiers par heure de modification dans la vue Project
Vous pouvez désormais classer vos fichiers dans la vue Project en fonction de l'heure de leur dernière modification. Pour activer cette fonctionnalité, ouvrez le menu des trois points verticaux dans la vue Project, puis sélectionnez Tree Appearance | Sort by Modification Time.

Améliorations du client HTTP
- Aperçu de l'interface utilisateur de Redoc pour les fichiers OpenAPI et Swagger : vous pouvez maintenant basculer entre les interfaces utilisateur Redoc et Swagger pour prévisualiser votre documentation OpenAPI. Grâce à l'intégration de Redoc, vous pouvez accéder à la console Try it directement depuis PhpStorm et l'utiliser pour définir des paramètres et envoyer des requêtes à votre API.
- Prise en charge de GraphQL et WebSocket dans l'interface en ligne de commande du client HTTP : vous pouvez exécuter des fichiers .http en tant que requêtes à l'aide d'une interface en ligne de commande spéciale pour le client HTTP. À partir de cette version, l'outil est désormais capable d'interagir avec les API GraphQL et d'établir des connexions WebSocket avec les services.
- Prise en charge des importations JavaScript dans le client HTTP : il est désormais possible de partager du code JavaScript commun pour les gestionnaires de requêtes du client HTTP via des modules importés.
VCS / Git / GitLab
- Prise en charge des Merge Requests GitLab : PhpStorm 2023.2 inaugure une première intégration avec GitLab, qui vous permet de travailler avec des Merge Requests directement depuis l'IDE.
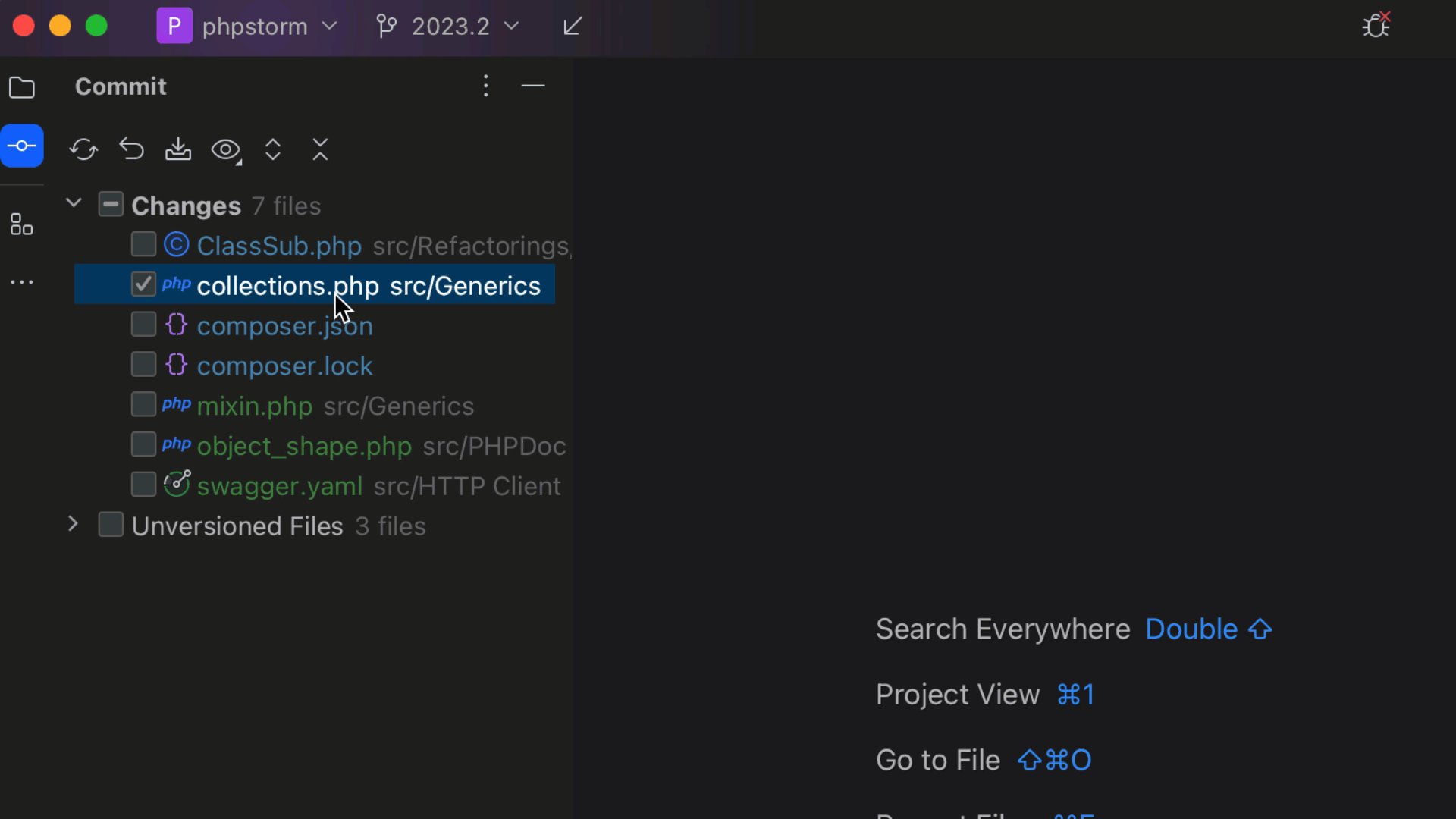
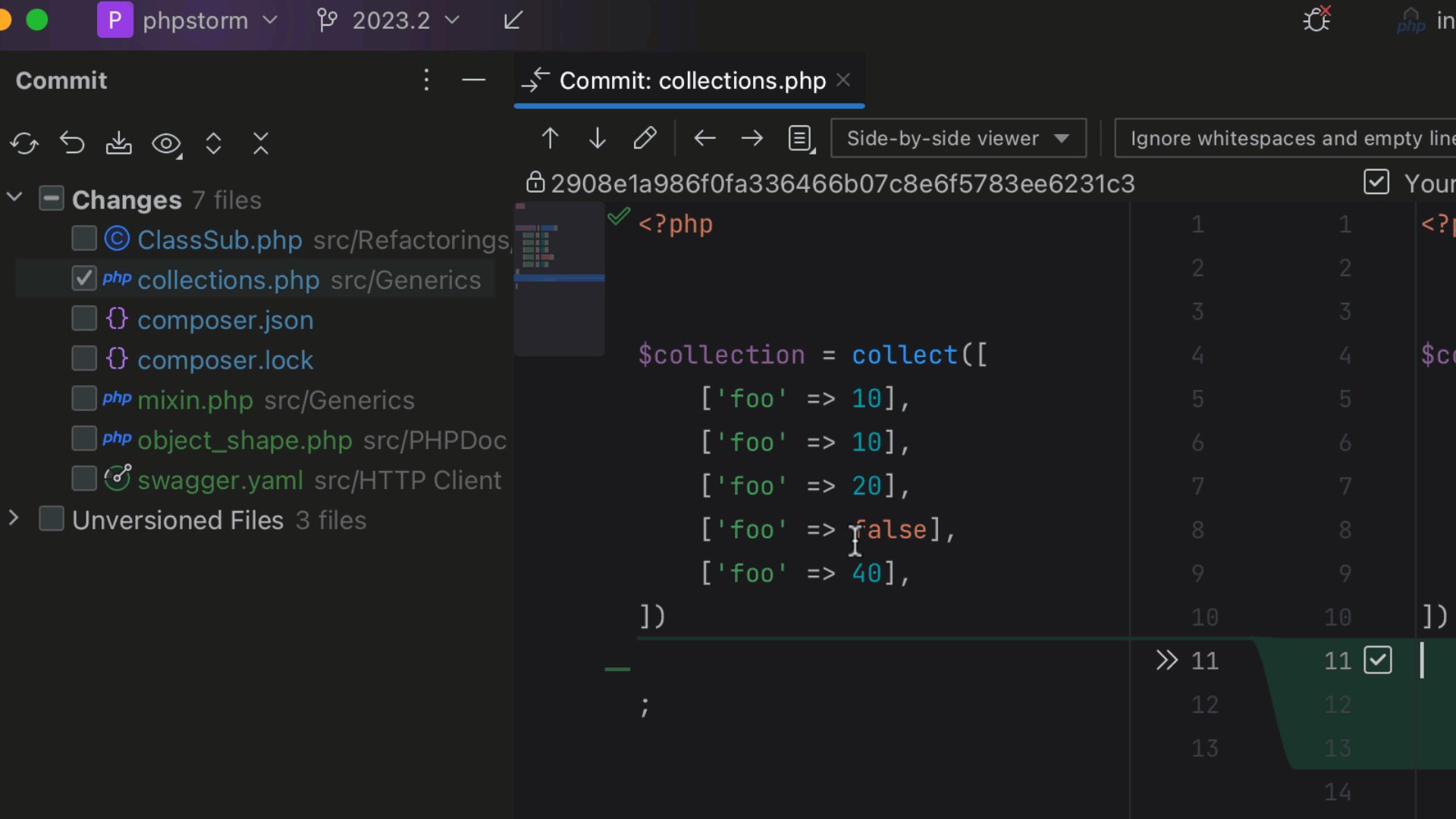
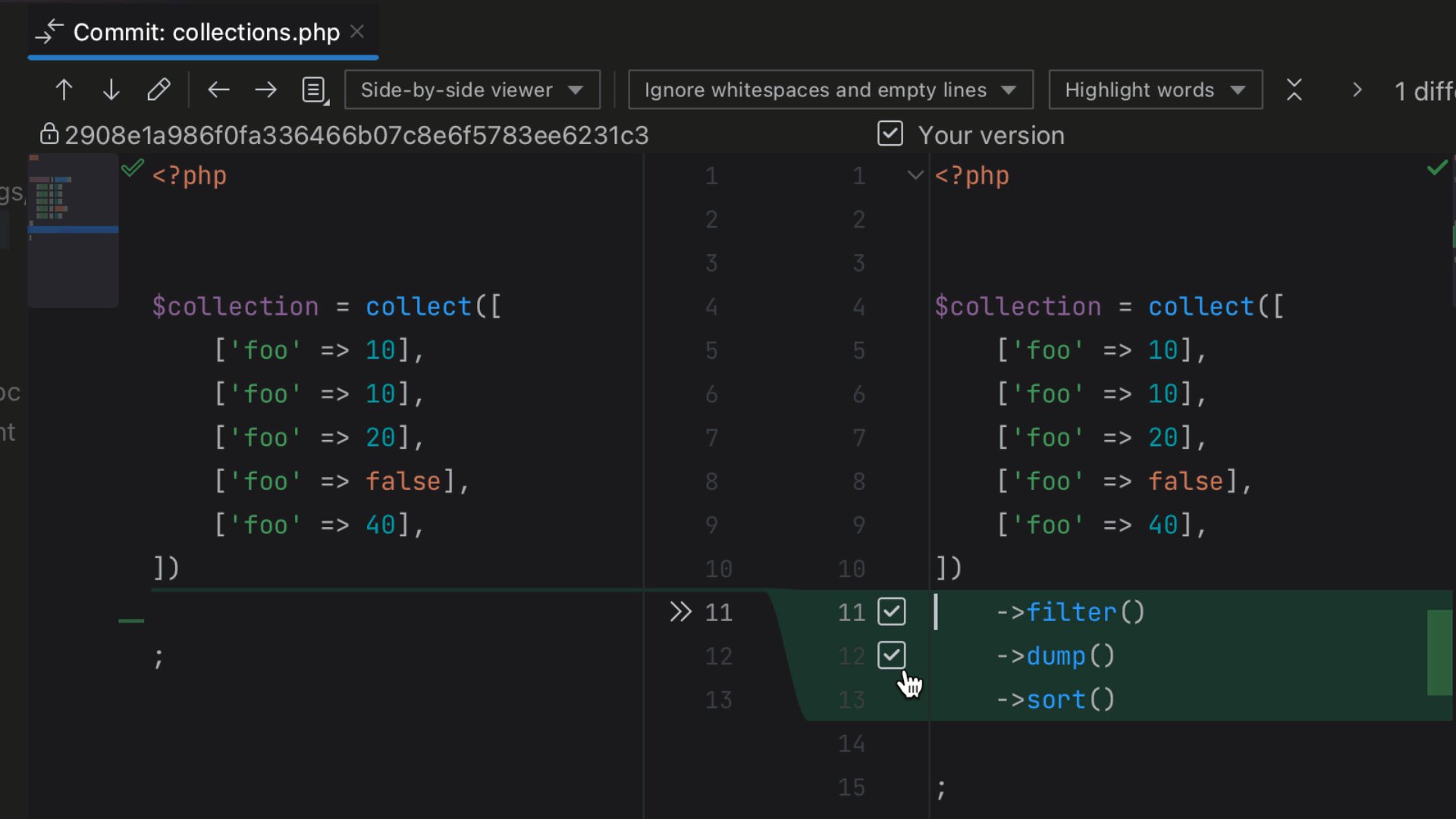
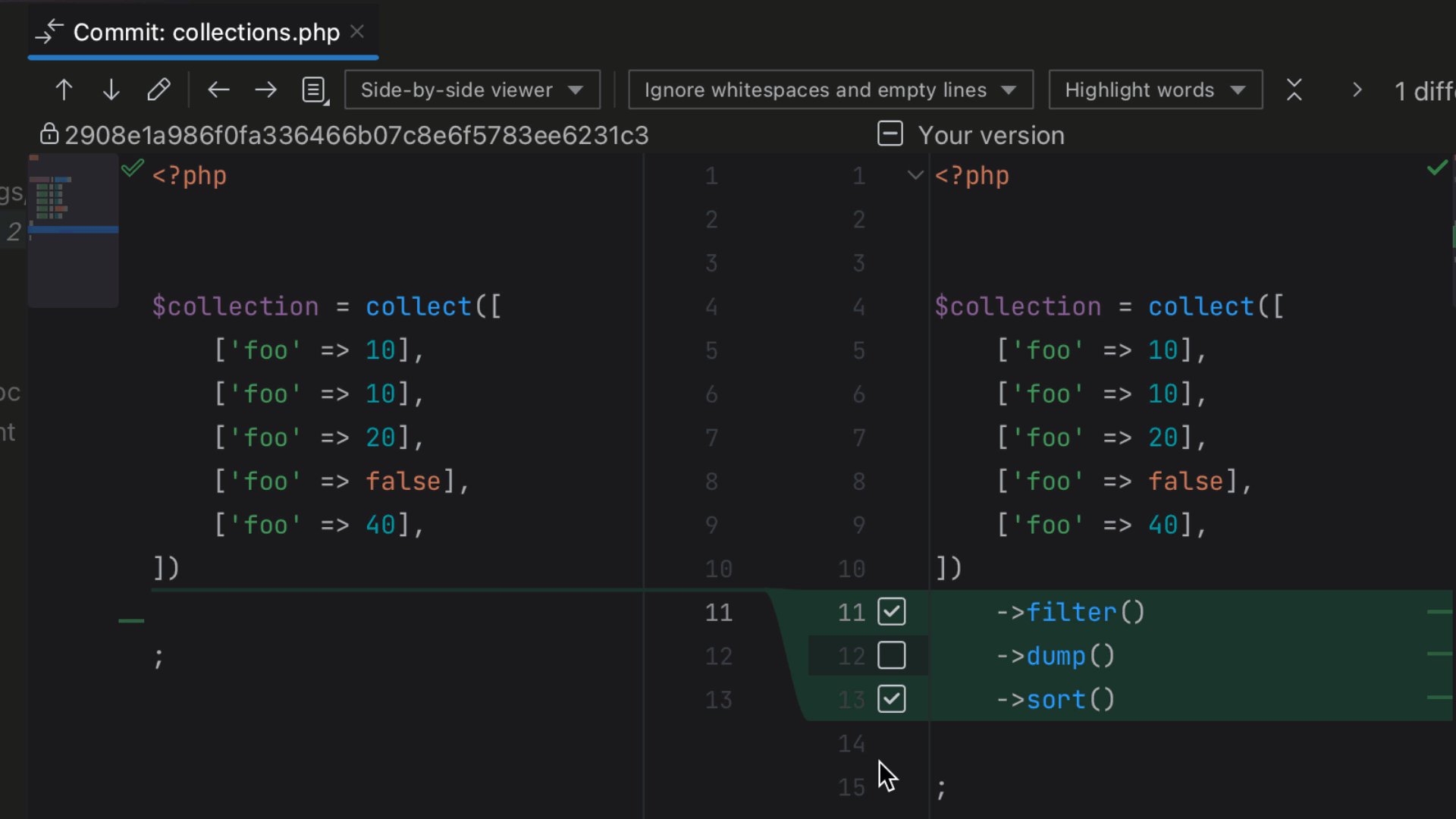
- Validation des modifications ligne par ligne : PhpStorm introduit un nouveau niveau de granularité dans les commits en vous permettant de ne valider que des lignes spécifiques de modifications dans des blocs de code. Ouvrez le diff de fichiers, sélectionnez les lignes dans le bloc modifié, et cliquez sur Include these lines into commit dans le menu contextuel. Des cases à cocher s'affichent pour chaque ligne. Vous êtes libre de les cocher ou non.

Prise en charge du protocole LSP pour les développeurs de plugins
Certains langages et technologies ne sont pas (encore) pris en charge nativement par PhpStorm, mais il existe peut-être un serveur de langages qui les prend en charge. C'est pourquoi JetBrains a permis aux développeurs de plugins d'utiliser l'API LSP et d'intégrer un serveur LSP.
Si vous avez créé votre propre langage de programmation ou framework, vous pouvez vous assurer qu'il est pris en charge par l'IDE en créant un serveur LSP et un plugin.
Actuellement, la prise en charge du protocole LSP comprend la mise en évidence des erreurs et des avertissements, des correctifs rapides, la saisie semi-automatique du code et la navigation vers les déclarations.
JetBrains Qodana intégré
PhpStorm 2023.2 intègre la plateforme de qualité de code Qodana, le moteur d'analyse statique intelligent de JetBrains, conçu pour s'adapter à n'importe quel pipeline de CI/CD.
Vous pouvez déclencher l'analyse en quelques clics, afficher la liste des problèmes sur l'ensemble de votre projet, puis configurer Qodana dans votre système de CI/CD préféré pour établir des murs qualité et exécuter des vérifications côté serveur.
De plus, une fois Qodana configuré sur votre CI/CD, vous pourrez consulter les résultats de l'analyse côté serveur sans quitter votre IDE, sans aucune manipulation particulière.
Développement web
- Amélioration de la présentation des erreurs en JavaScript et TypeScript : vos erreurs et vos avertissements JavaScript et TypeScript seront désormais mis en forme d'une manière plus lisible, ce qui vous permettra de repérer plus facilement les problèmes dans votre code.
- Prise en charge de l'imbrication CSS : JetBrains a implémenté une prise en charge syntaxique et une inspection qui vous alerte si un sélecteur imbriqué CSS commence par un identifiant ou une notation fonctionnelle.
- Prise en charge du serveur de langage Vue : la prise en charge du serveur de langage Vue (VLS), aussi appelé Volar, améliore la précision de la détection d'erreurs ainsi que les informations sur les types dans les fenêtres contextuelles de navigation et de documentation rapides. Par défaut, VLS sera utilisé pour TypeScript v5.0 et ses versions ultérieures. Vous pouvez configurer le service Vue pour utiliser l'intégration VLS sur toutes les versions de TypeScript dans Settings | Languages & Frameworks | TypeScript | Vue.
 Nouveautés et téléchargement de PhpStorm 2023.2
Nouveautés et téléchargement de PhpStorm 2023.2
Vous avez lu gratuitement 3 177 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.

