 WebStorm 2022.3 est disponible, l'EDI JavaScript de JetBrains vient avec une nouvelle interface utilisateur
WebStorm 2022.3 est disponible, l'EDI JavaScript de JetBrains vient avec une nouvelle interface utilisateurdes améliorations pour Vue et Angular et la prise en charge de Vitest
WebStorm 2022.3, la troisième mise à jour majeure de l'année de l'EDI de JetBrains pour les développeurs JavaScript, est disponible. Cette version vient avec un bon lot de nouvelles fonctionnalités, incluant la preview de la nouvelle interface utilisateur des EDI JetBrains, la prise en charge de Vitest, des modèles de projets pour Vite et Next.js, Code Vision pour JavaScript et TypeScript, la prise en charge de la réduction des types (narrowing) pour les modèles Angular et des mises à jour pour Vue. Nous présentons dans la suite les principales nouveautés et améliorations de WebStorm avec plus de détails.
Frameworks et Technologies
Modèles de projets actualisés
JetBrains a remanié l'assistant New Project disponible sur l'écran d'accueil de WebStorm. Dans la version 2022.2, l'éditeur de logiciels pour développeurs avait supprimé les modèles de projets pour AngularJS, Cordova et Meteor. Dans cette version, JetBrains a ajouté de nouveaux modèles de projets pour Vite et Next.js et mis à jour le modèle de projet afin qu'il soit conforme aux dernières normes.
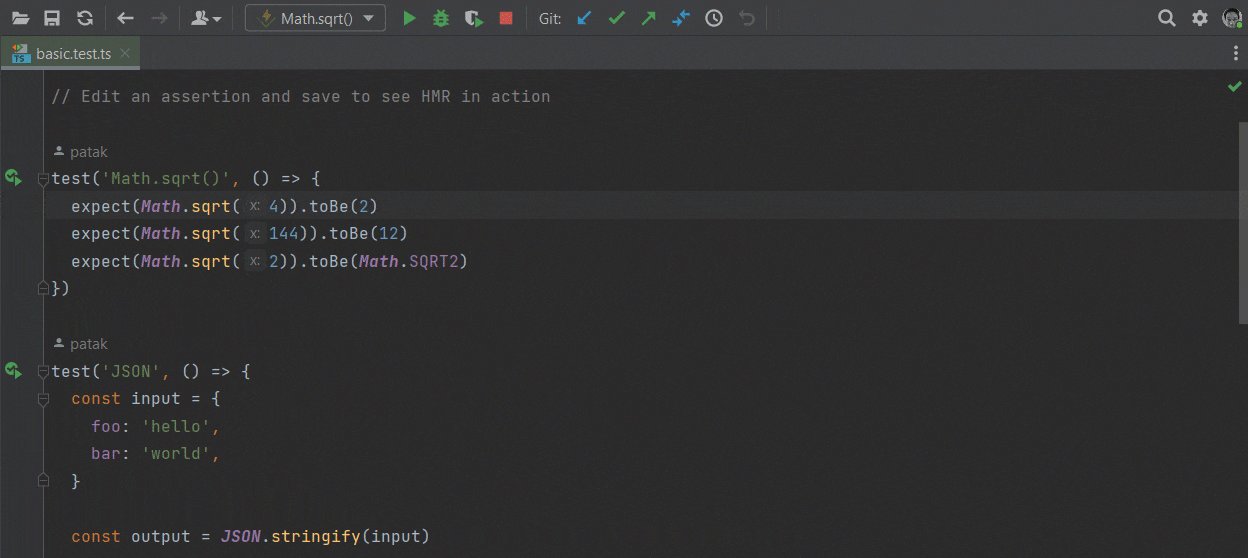
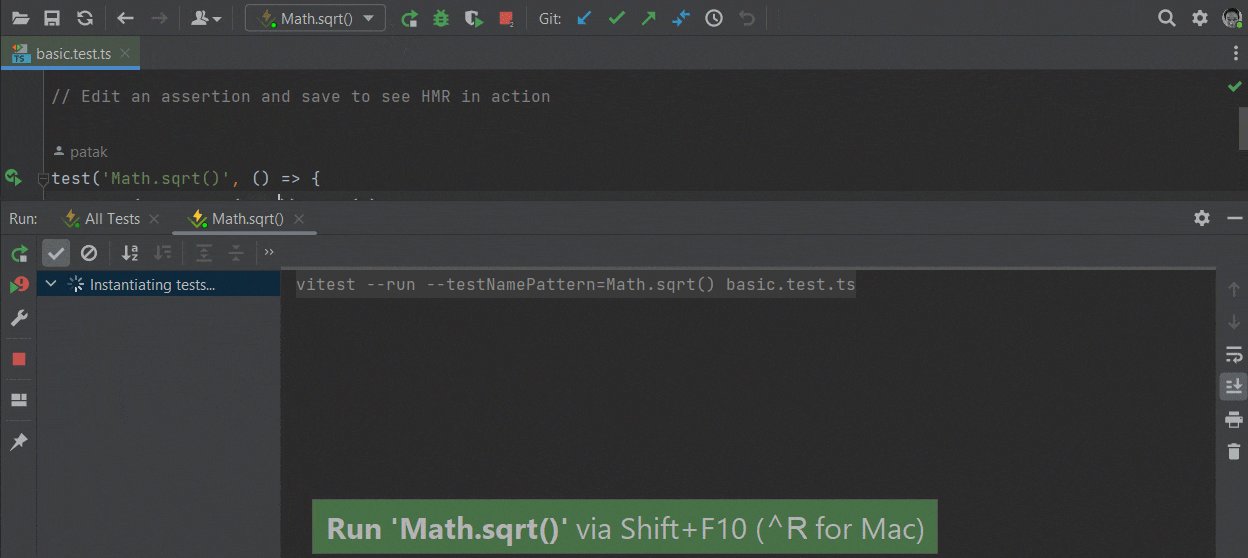
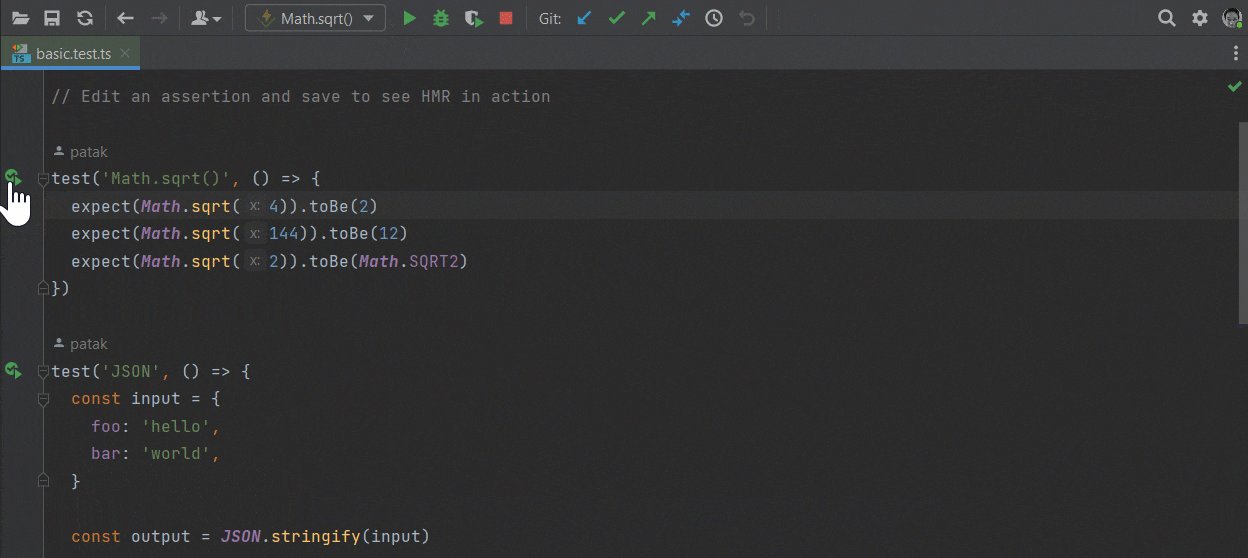
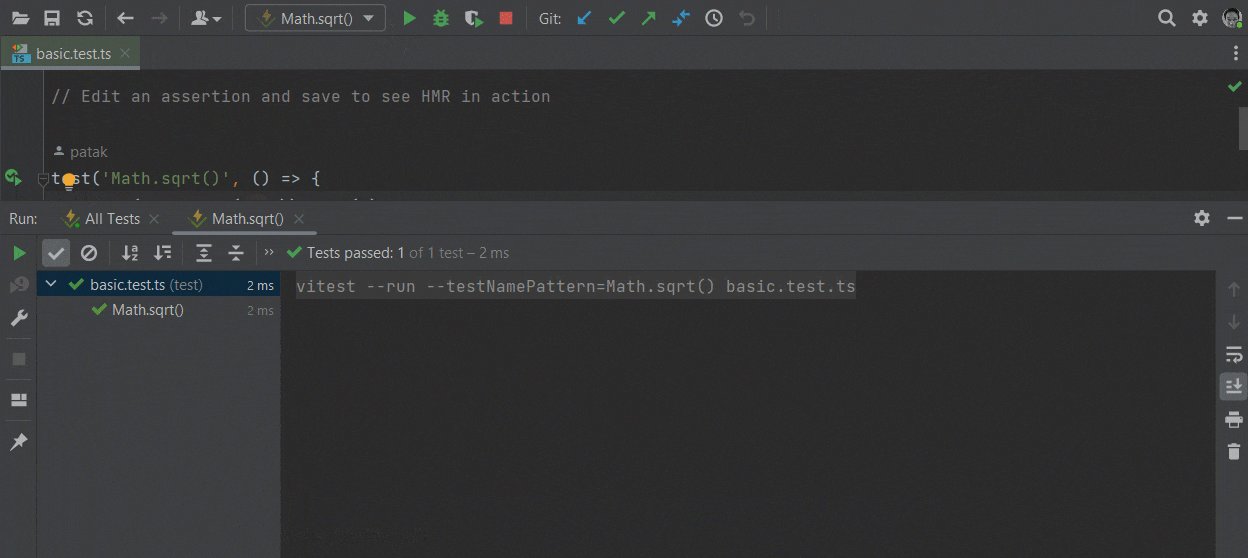
Prise en charge de Vitest
WebStorm prend désormais en charge Vitest, un framework Vite natif pour les tests unitaires. Vous pouvez exécuter, réexécuter et déboguer vos tests de toutes les principales manières possibles, y compris en utilisant l'icône de gouttière. De plus, le mode watch est activé par défaut avec le scénario All Tests. Les tests des instantanés et leur couverture sont également pris en charge en mode watch, ce qui vous permet d'obtenir un retour sur la couverture quasi instantané pendant que vous codez.

Mises à jour pour Vue
WebStorm peut maintenant prendre en charge les importations non résolues et faire des suggestions pour l'importation de composants Vue. JetBrains a aussi amélioré la prise en charge de la syntaxe de déstructuration des props, amélioré le comportement de la saisie semi-automatique et la vérification des types pour les props des composants de la bibliothèque Vue, et corrigé plusieurs problèmes liés à Nuxt 3.
Nouveaux extraits de code pour Vue
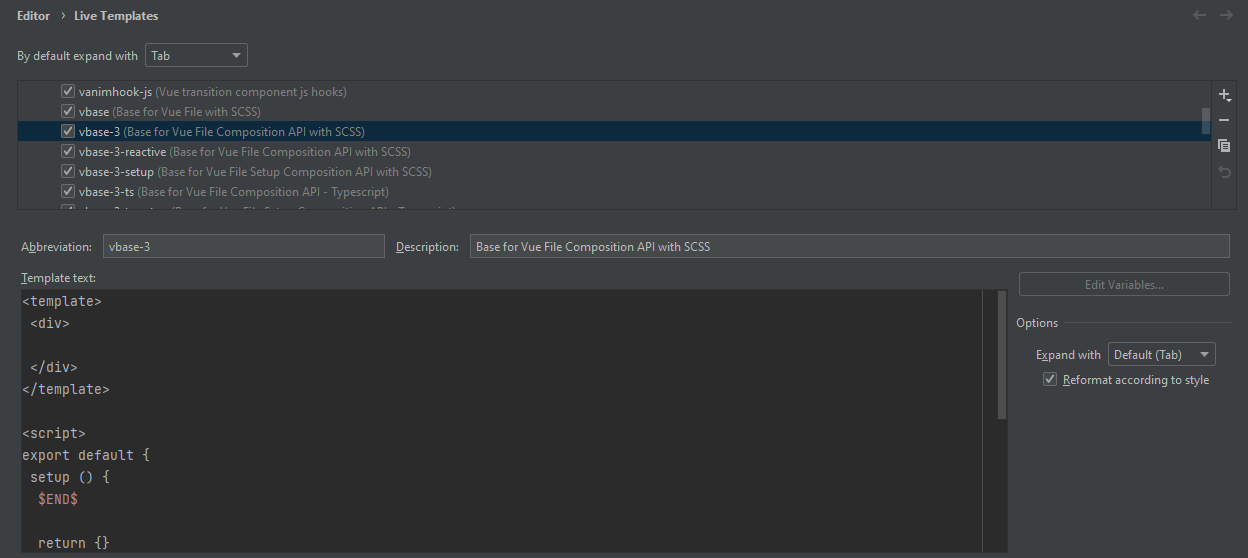
Cette version comporte une autre amélioration significative pour Vue : les nouveaux extraits de code, ou Live Templates, comme ils s'appellent dans WebStorm. Vous pouvez les utiliser pour ajouter des constructions couramment utilisées comme script setup ou export default plus rapidement. Pour parcourir les extraits de code disponibles, allez dans Preferences / Settings | Editor | Live Templates et développez la section Vue.

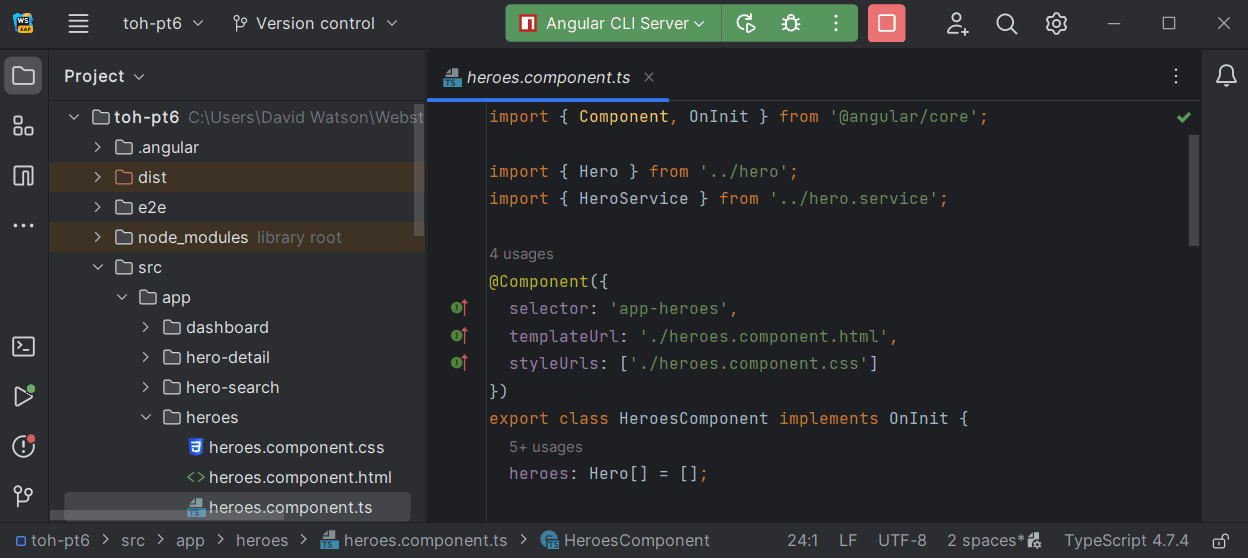
Réduction des types dans les modèles Angular
JetBrains a ajouté la prise en charge de la réduction des types dans les modèles Angular, ce qui permet d'obtenir des informations plus précises sur les types et de meilleures suggestions de saisie semi-automatique du code. En outre, WebStorm exclut désormais le dossier cache .angular des recherches globales afin de fournir de meilleurs résultats de recherche.
Mise à jour de la prise en charge de Svelte
Les améliorations apportées à la prise en charge de Svelte, qui est disponible sous la forme d'un plugin séparé non intégré dans l'EDI, seront désormais livrées en même temps que les nouvelles versions de l'EDI, comme c'est déjà le cas pour Angular et Vue. Cela permettra d'éviter les problèmes liés aux gammes de versions incompatibles et d'obtenir un retour plus rapidement.
Prise en charge de nouvelles fonctionnalités CSS
WebStorm 2022.3 prend en charge de nouvelles fonctionnalités CSS telles que la règle at-rule @supports, qui associe un bloc d'instructions à une condition @supports. Les unités de viewport, les requêtes média « media query range », les requêtes de conteneur, les couches en cascade et les fonctions de modification de couleur sont maintenant aussi prises en charge.
JavaScript et TypeScript
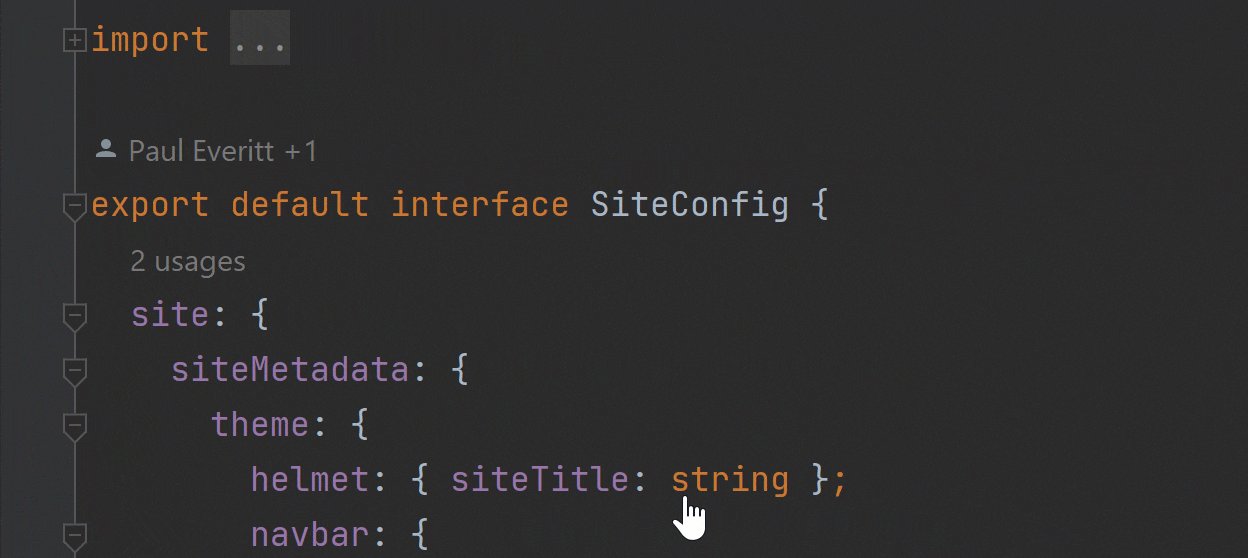
Code Vision pour JavaScript et TypeScript
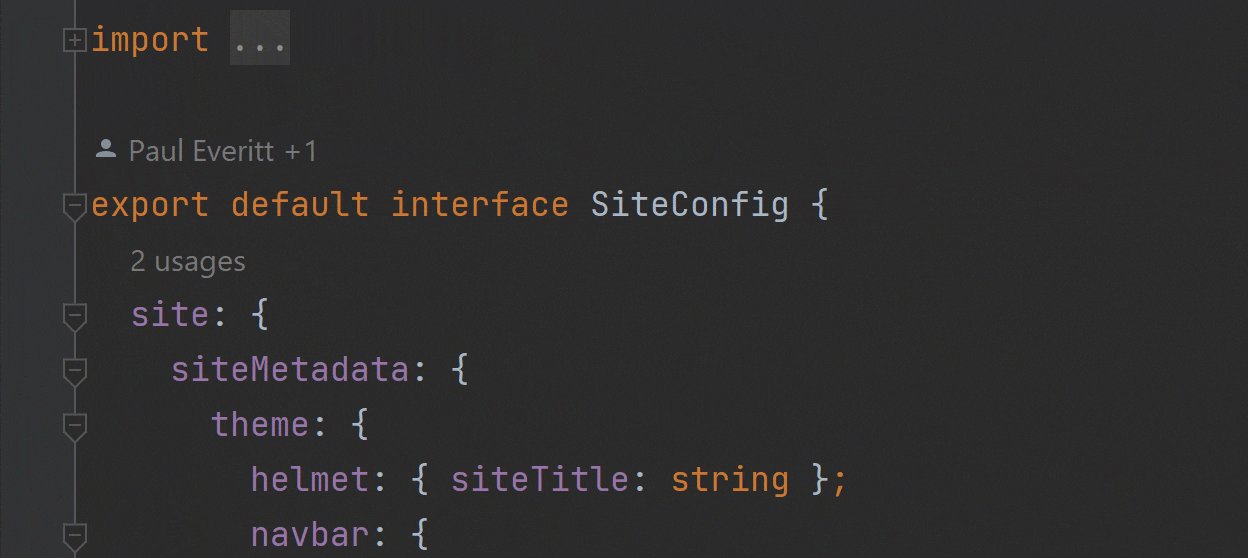
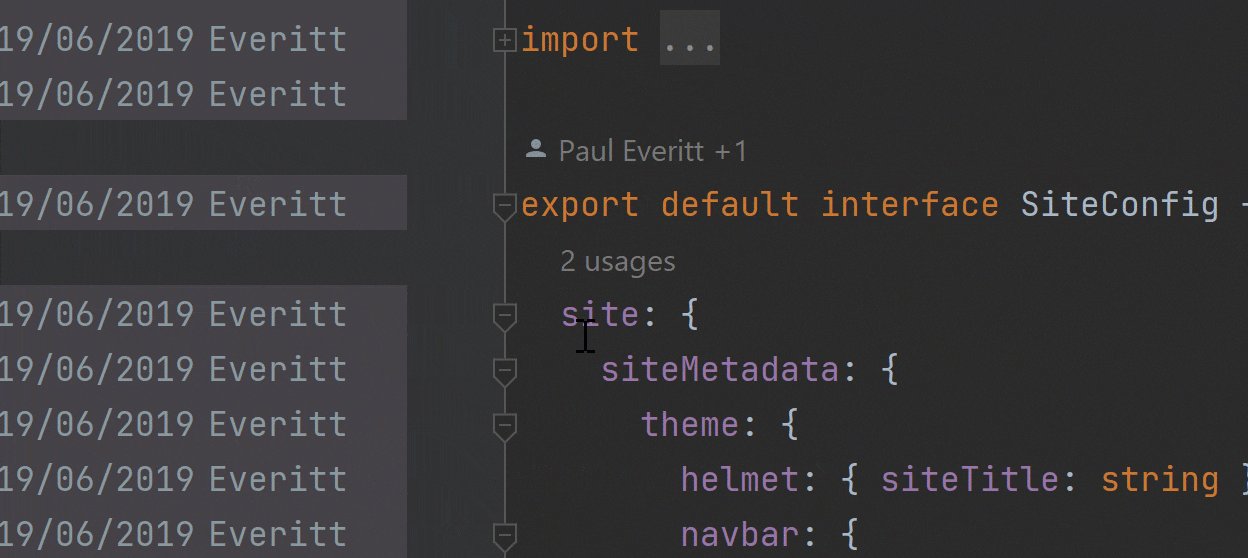
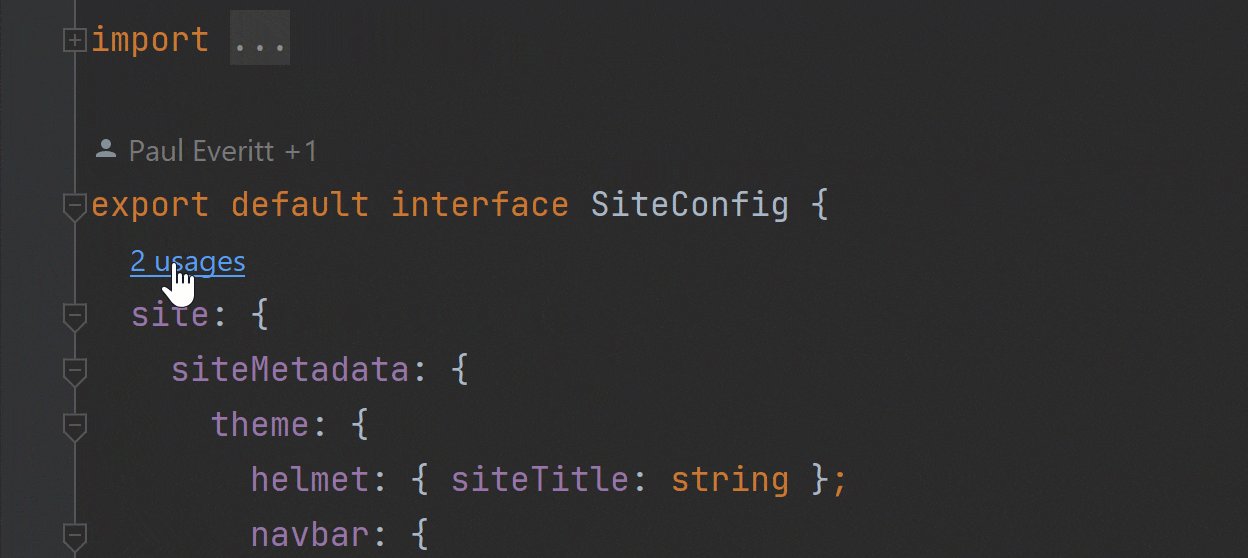
La fonctionnalité Code Vision de Rider et IntelliJ IDEA est maintenant disponible dans WebStorm. Code Vision rassemble différentes métriques concernant les types et les membres de types et affiche ces informations près de leurs déclarations. Cela facilitera le suivi des utilisations des différentes classes, méthodes, alias de type et interfaces dans votre code. Pour configurer Code Vision, allez dans Preferences / Settings | Editor | Inlay Hints.

Amélioration de l'expérience avec les monorepos et TypeScript
JetBrains a apporté plusieurs correctifs pour améliorer le travail avec les monorepos et TypeScript dans WebStorm. Les fonctionnalités de navigation, d'importation automatique et de refactorisation rename ont gagné en fiabilité. Cela s'applique à tous les gestionnaires de paquets populaires, notamment à npm, Yarn et pnpm.
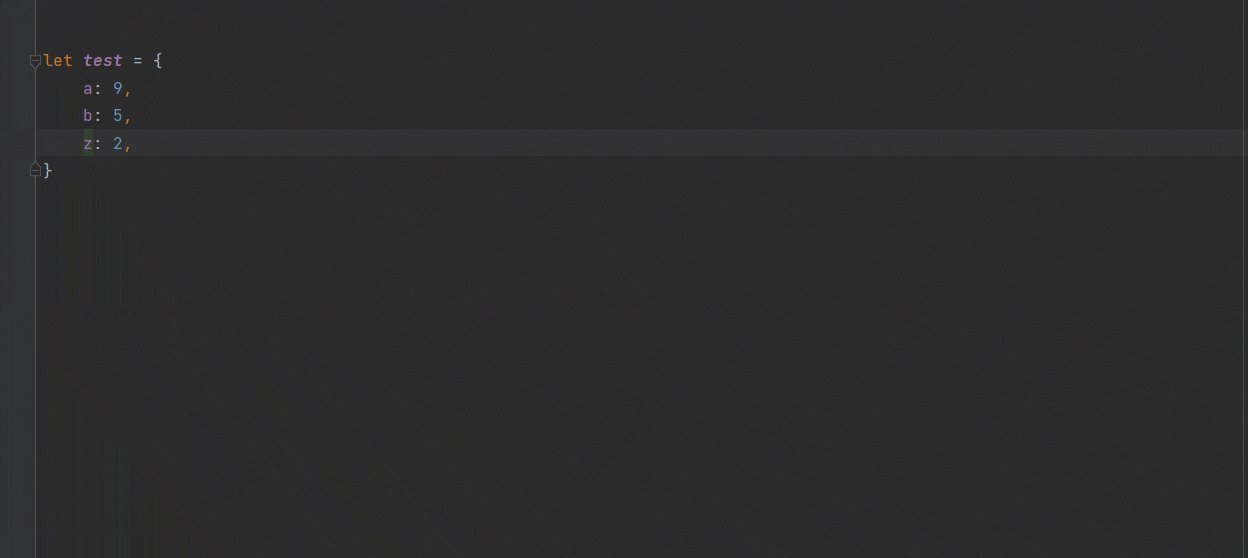
Intention de tri alphabétique
WebStorm 2022.3 fournit une nouvelle intention qui permet de trier les objets JavaScript et TypeScript de façon alphabétique. Cette intention reformate le code de manière à ce que toutes les propriétés dans un objet soient dans l'ordre alphabétique. Pour utiliser cette intention, mettez les objets en surbrillance dans la méthode, appuyez sur Alt+Entrée et sélectionnez Sort properties alphabetically.
Expérience utilisateur
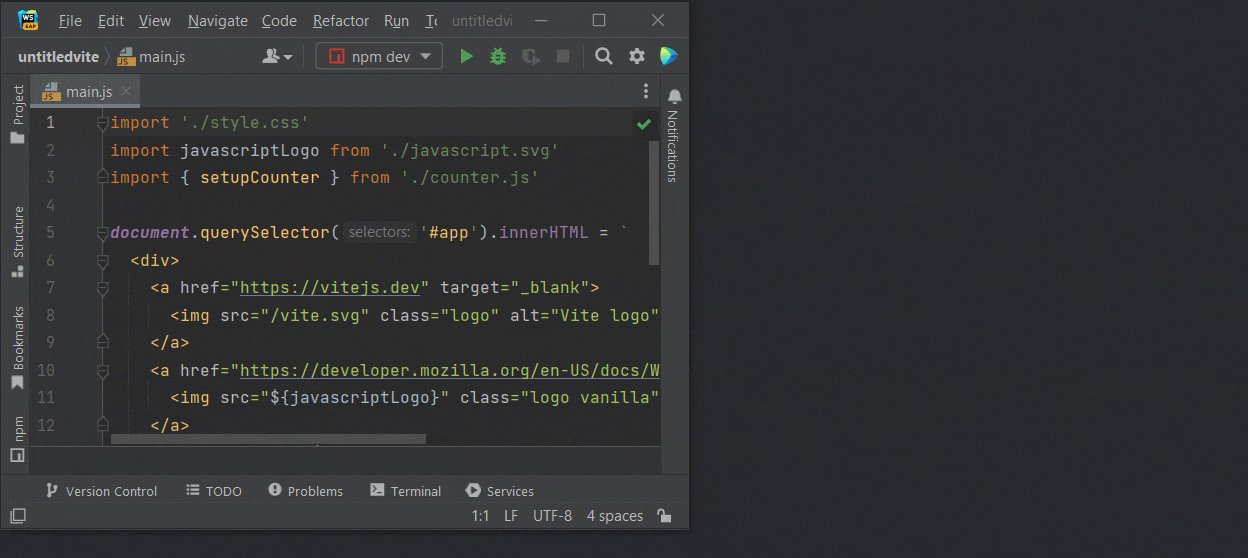
Nouvelle interface utilisateur disponible via un paramètre (Bêta)
Plus tôt cette l'année, JetBrains a annoncé un programme de preview privé pour la nouvelle interface utilisateur de ses EDI. L'entreprise souhaitait en effet présenter l'apparence et l'ergonomie remaniées de ses EDI à un nombre limité d'utilisateurs dans un premier temps. Aujourd'hui, tout utilisateur a la possibilité d'activer la nouvelle interface utilisateur dans Preferences / Settings | Appearance & Behavior / New UI. Vous êtes donc invités à l'essayer et à dire à JetBrains ce que vous en pensez.

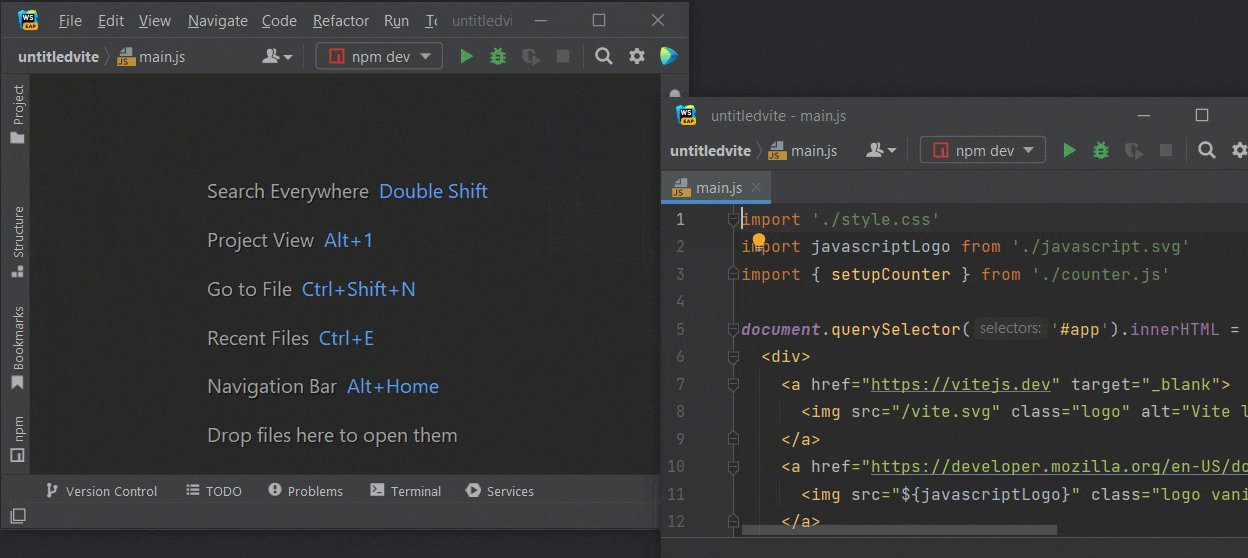
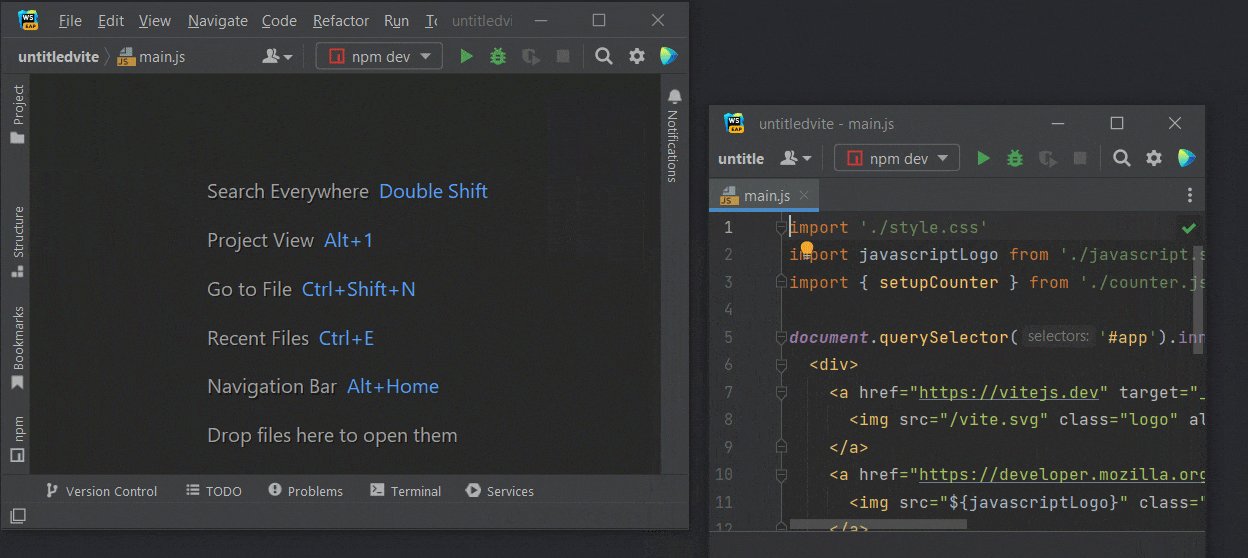
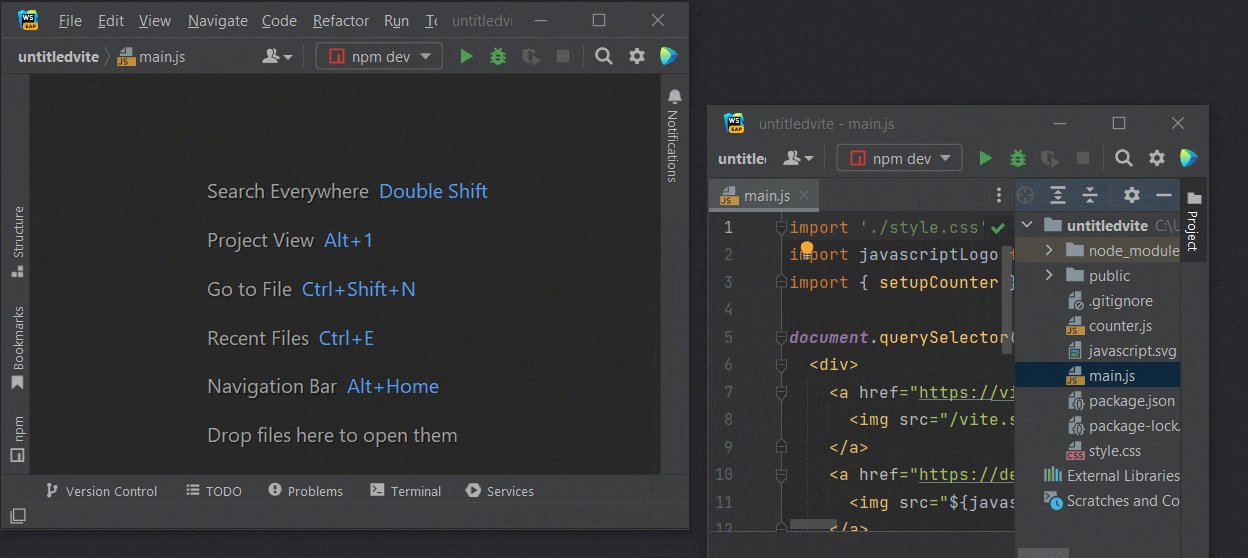
Option permettant d'ancrer les fenêtres d'outils aux onglets flottants de l'éditeur
Pour faciliter l'organisation de votre espace de travail et l'interaction avec WebStorm sur plusieurs moniteurs, JetBrains a implémenté une option qui permet de faire glisser les fenêtres d'outils hors de la fenêtre principale pour les ancrer aux onglets flottants de l'éditeur.

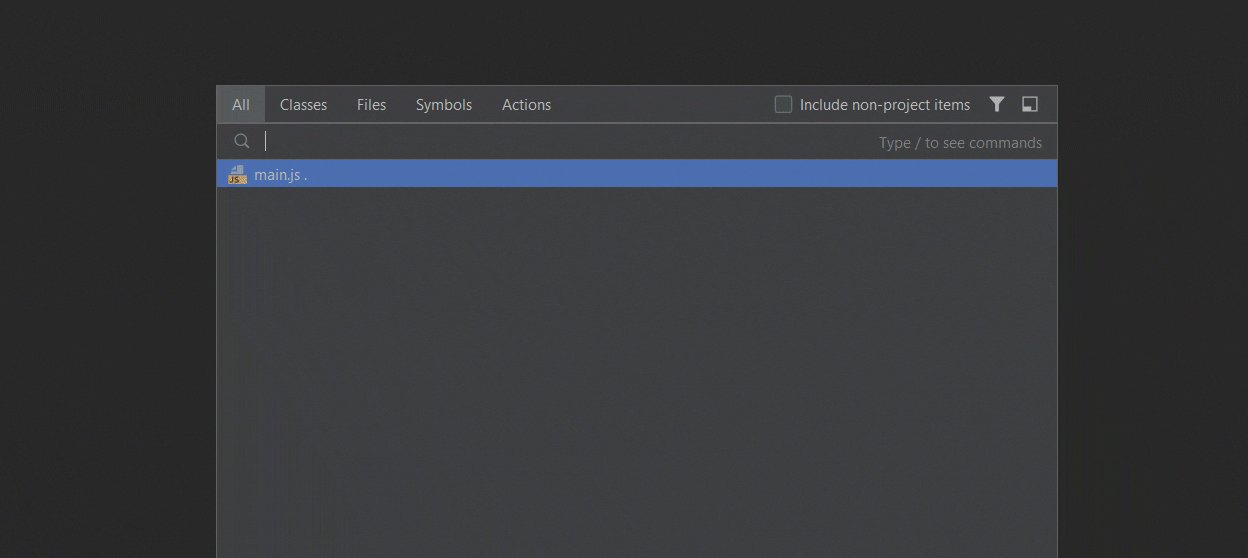
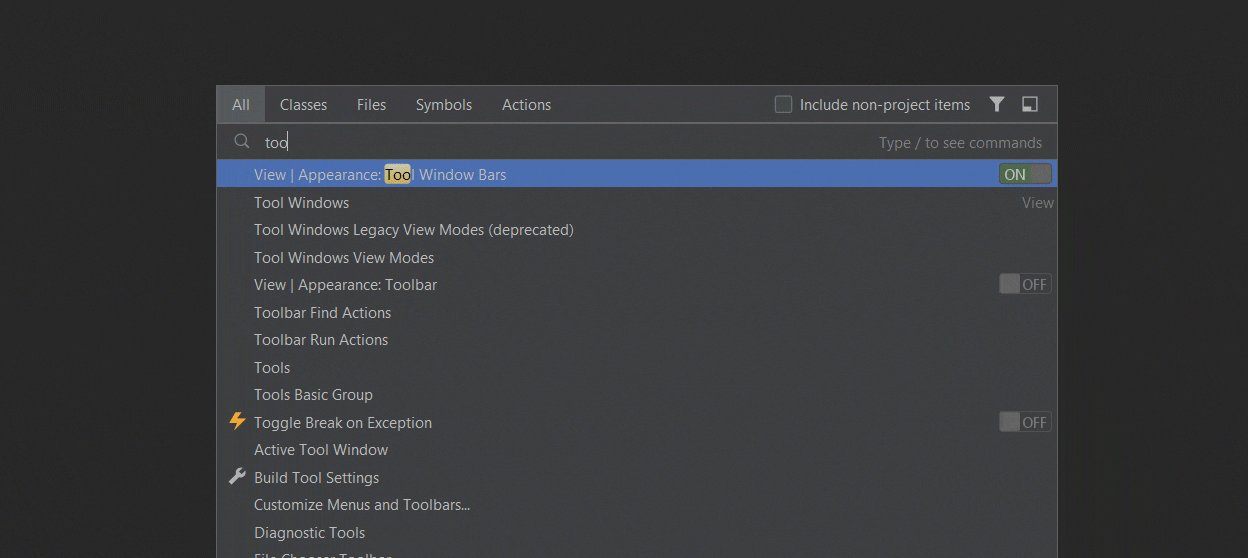
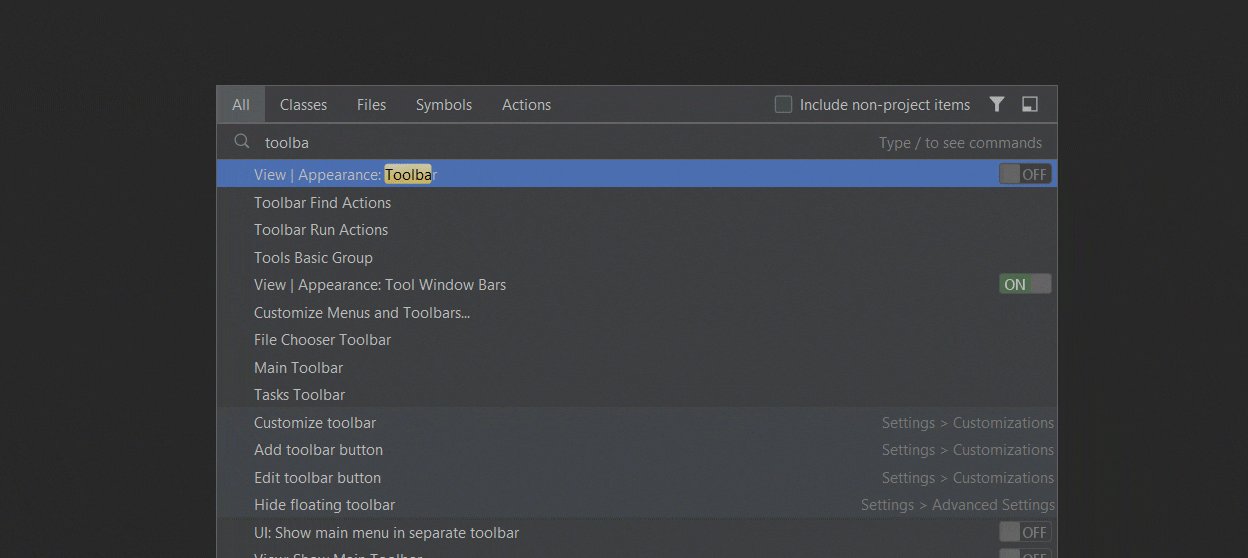
Amélioration des résultats de Search Everywhere
L'algorithme de la liste de résultats de Search Everywhere a été retravaillé afin de rendre son comportement plus prévisible et précis. L'EDI prendra en compte les premiers résultats de la recherche et ne les réorganisera pas lorsque d'autres options seront trouvées. En outre, le classement basé sur le Machine Learning est désormais activé pour l'onglet Files, ce qui améliore la précision des résultats de la recherche.

Nouvelle solution Settings Sync
Le nouveau plugin Settings Sync est maintenant disponible pour WebStorm. Cette nouvelle solution est capable de synchroniser la plupart des paramètres partageables de la plateforme, des plugins intégrés et de certains plugins tiers. Veuillez noter que JetBrains cesse la prise en charge de l'ancien plugin IDE Settings Sync et la mise à disposition de Settings Repository.
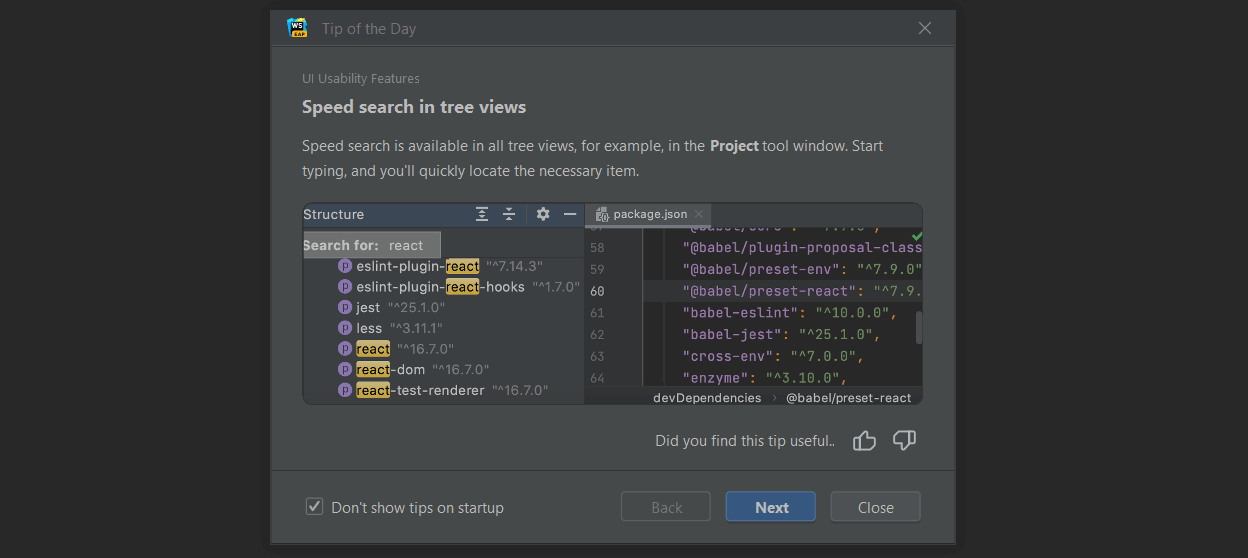
Amélioration de l'outil Tip of the day
L'outil d'apprentissage intégré de WebStorm, Tip of the Day, a été optimisé. JetBrains a ajouté une fonctionnalité d'évaluation des conseils et retravaillé l'algorithme qui détermine la façon dont ils sont présentés. L'objectif est de rendre les conseils fournis plus pertinents et adaptés en fonction de votre expérience avec l'EDI et du projet sur lequel vous travaillez.

Assistants d'installation pour Windows et Linux ARM64 (Bêta)
Il est désormais possible d'exécuter WebStorm sur les machines Windows et Linux équipées de processeurs ARM64. Les assistants d'installation de l'EDI sont en version bêta et disponibles sur le site web ou sur l'application Toolbox App de JetBrains pour Windows, et uniquement sur le site web pour Linux.
Améliorations de l'interface utilisateur pour les signets
JetBrains a apporté plusieurs améliorations à l'interface utilisateur concernant la fonctionnalité Bookmarks. Par exemple, vous pouvez désormais marquer des fichiers en y ajoutant un signet dans les onglets de l'éditeur en faisant un clic droit sur un onglet et en sélectionnant Bookmarks dans le menu contextuel.
Éditeur
Amélioration du comportement du copier-coller
JetBrains a retravaillé le comportement de l'action coller (Ctrl+V). Dorénavant, lorsque vous copiez (Ctrl+C) ou coupez (Ctrl+X) une ligne sans aucun code sélectionné, l'action coller ajoute le contenu du presse-papier au-dessus de la ligne actuelle et non au niveau de votre curseur comme elle le faisait dans les versions précédentes. Vous pouvez désactiver ce comportement dans Preferences / Settings | Advanced Settings.
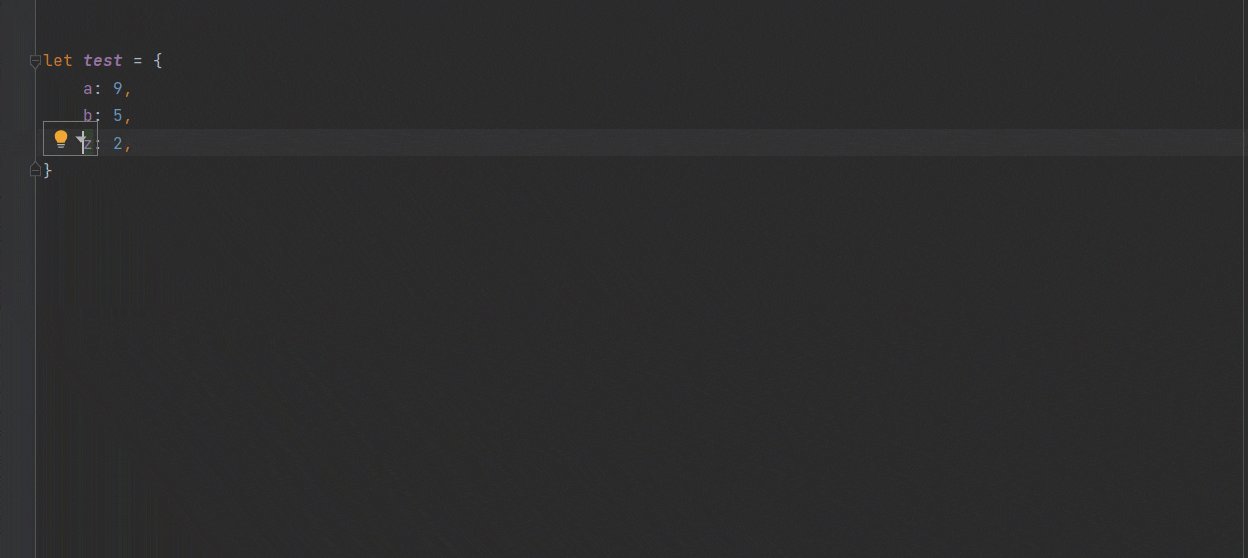
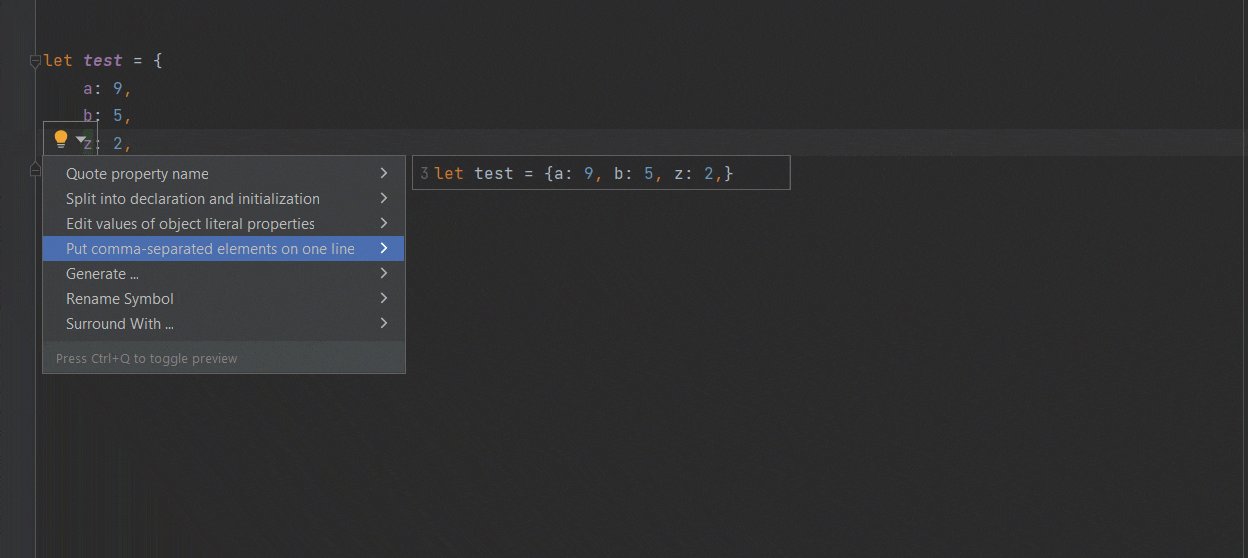
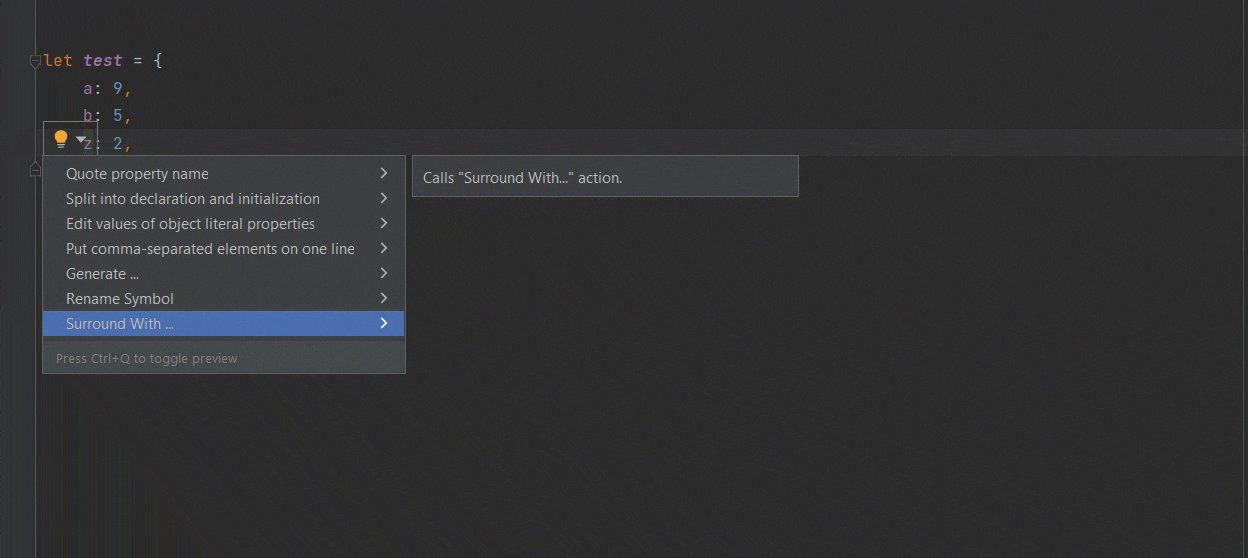
Prévisualisation des actions d'intention
JetBrains a ajouté une nouvelle fonctionnalité qui permet de prévisualiser et d'expliquer ce qui se passera si vous appliquez l'action sélectionnée. L'aperçu s'affiche lorsque vous ouvrez la liste des actions d'intention disponibles et que vous survolez les différentes options. Vous pouvez désactiver cette fonctionnalité en appuyant sur Ctrl+Q lorsque la liste des actions d'intention est ouverte.

Vérificateur de vulnérabilités pour les paquets
WebStorm 2022.3 peut détecter les vulnérabilités dans les paquets utilisés dans vos projets en les comparant aux bases de données Checkmarx SCA Database et National Vulnerability Database. L'EDI met en évidence les paquets considérés comme vulnérables et propose des correctifs lorsqu'ils sont disponibles.
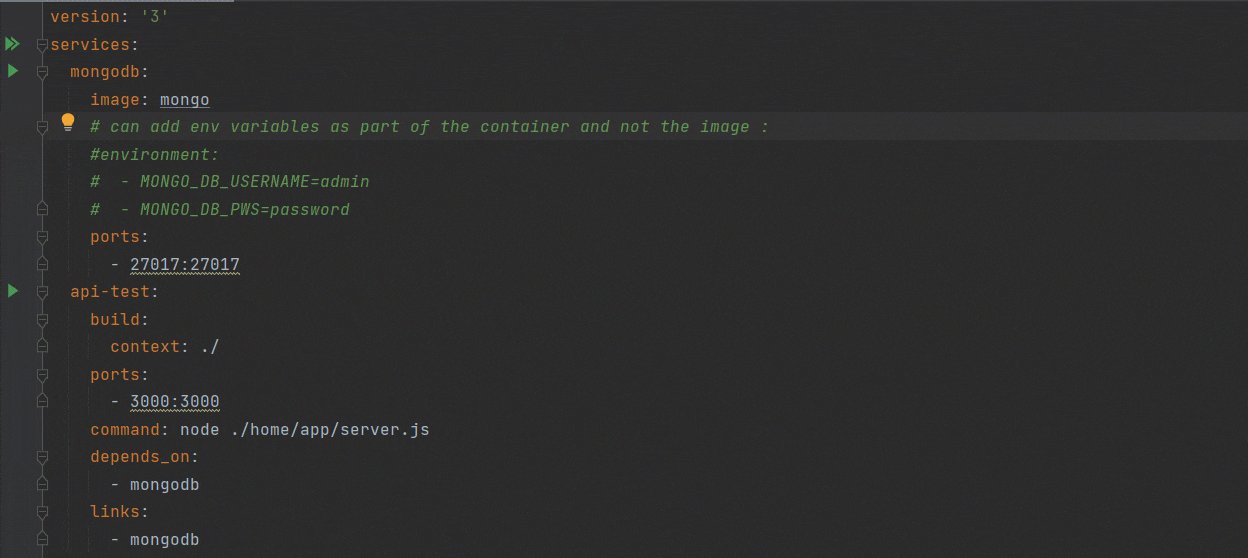
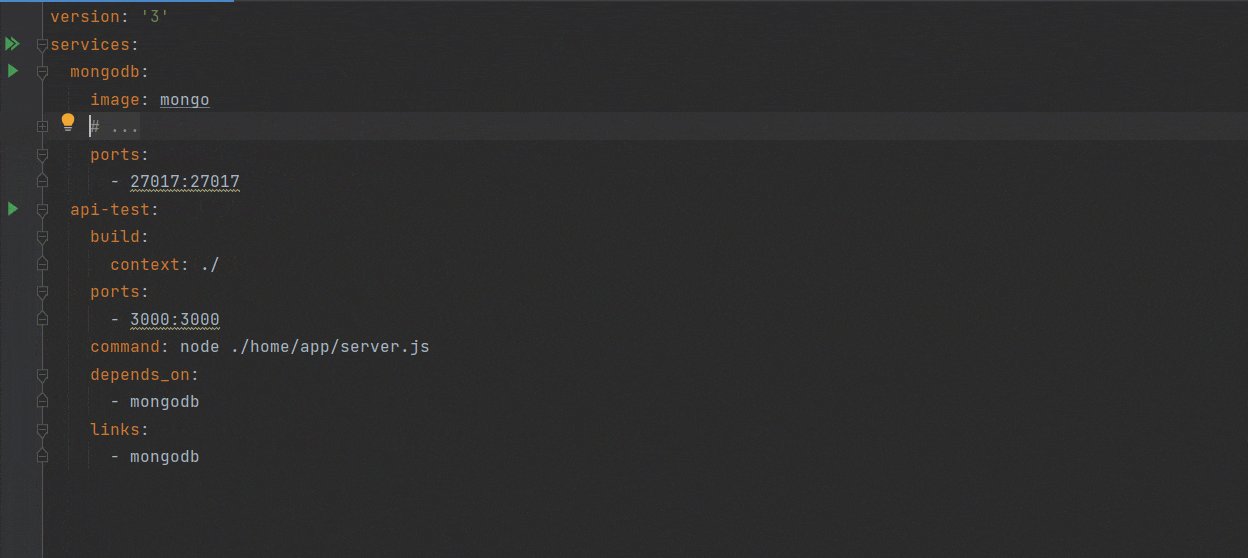
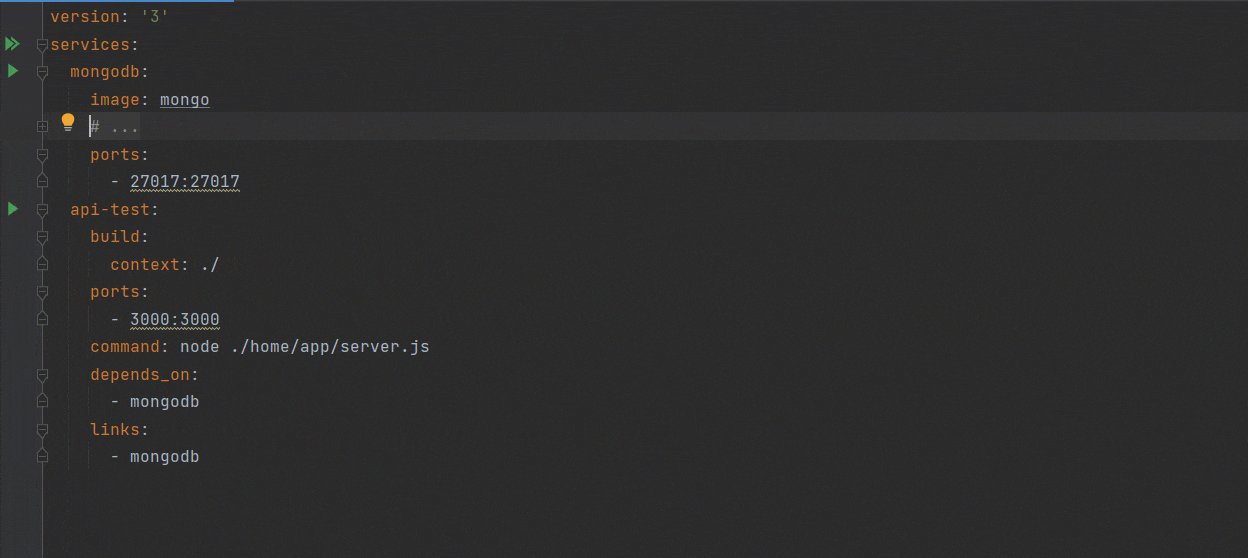
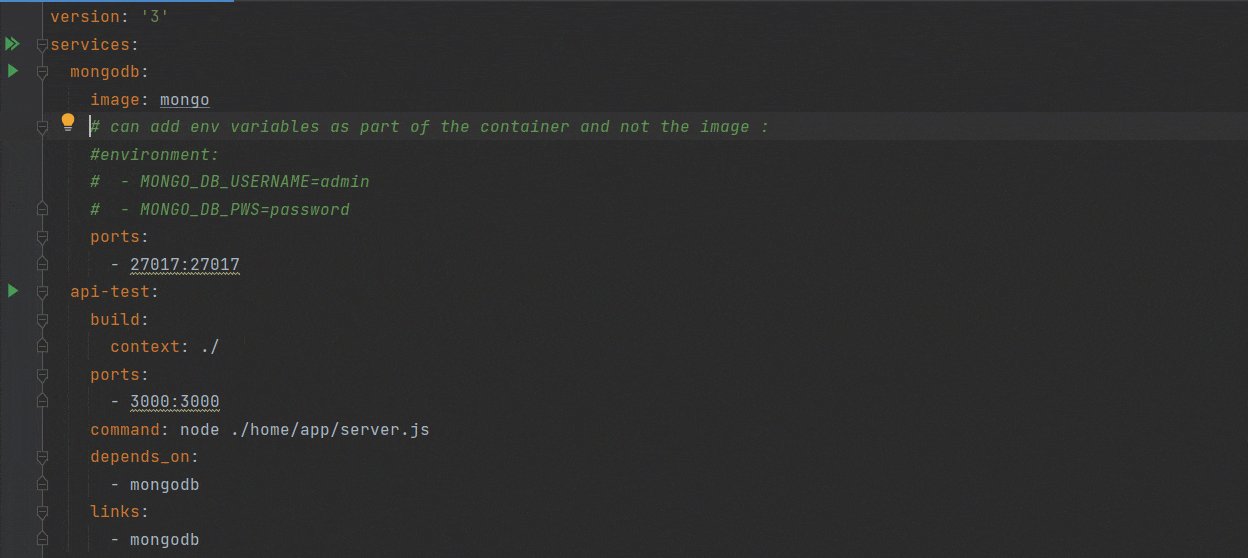
Améliorations de l'édition pour YAML
Un nouveau correctif rapide permet de supprimer les inspections avec un commentaire dans les fichiers YAML, notamment docker-compose.yml, les fichiers Kubernetes et les spécifications OpenAPI. JetBrains inaugure également une option pratique pour replier les commentaires multilignes qui forment un bloc d'au moins 3 lignes et commencent par #. Utilisez les icônes plus et moins situées à gauche de votre commentaire.

Outils de développement intégrés
Améliorations pour Docker
WebStorm prend désormais en charge les connexions à Docker qui s'exécutent dans WSL. Il fournit aussi une nouvelle intention Pull Docker image, la prise en charge complète des fichiers .dockerignore et de la syntaxe heredoc, et la possibilité de configurer des connexions Docker en utilisant Docker Contexts.
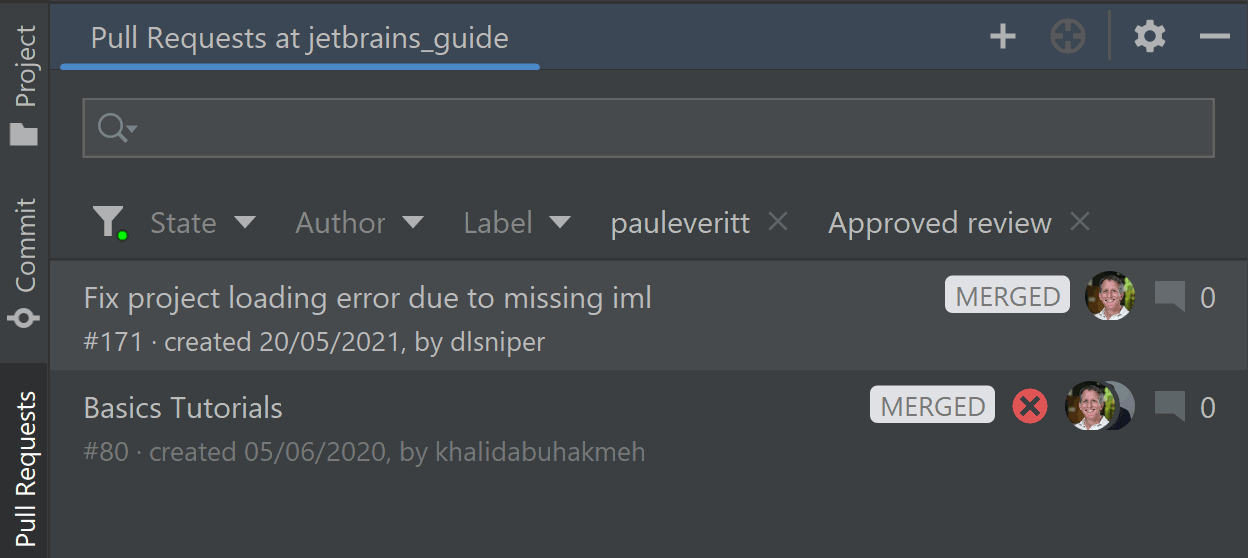
Review list remaniée pour GitHub et Space
JetBrains a retravaillé l'interface de la Review list afin de réduire la charge cognitive et de rendre les informations les plus importantes sur les requêtes visibles d'un coup d'il. L'éditeur de logiciels pour développeurs a veillé à assurer la cohérence de l'apparence et de l'ergonomie sur toutes les plateformes de révision prises en charge.

Une nouvelle façon de travailler avec les projets dans WSL2
WebStorm 2022.3 offre une autre façon de travailler avec des projets exécutés dans des systèmes de fichiers WSL2. Au lieu d'exécuter un EDI complet sous Windows, vous pouvez lancer votre backend d'EDI directement dans WSL 2. Vous pouvez ensuite vous y connecter de la même manière que vous le feriez avec n'importe quelle machine distante pour utiliser le développement à distance dans WebStorm.
Nouvelles fonctionnalités pour le client HTTP
Le client HTTP prend désormais en charge les blocs de scripts exécutés avant les requêtes. Vous pouvez générer certaines données avant l'exécution de la requête et les placer dans la requête finale en utilisant des variables. WebStorm fournit maintenant aussi l'API сrypto et permet donc à votre code de calculer les valeurs de hachage md5 ou sha1 pour une requête HTTP.
Améliorations du style de code pour le client HTTP
Le client HTTP offre désormais de meilleures options de formatage pour les requêtes avec de longues URL. Vous pouvez également utiliser l'action d'intention Put query parameters on separate lines pour diviser la requête en plus petits fragments sur plusieurs lignes. Pour définir vos préférences concernant le formatage des requêtes HTTP, allez dans Preferences / Settings | Editor | Code Style | HTTP Request | Wrapping and Braces.
 Nouveautés et téléchargement de WebStorm 2022.3
Nouveautés et téléchargement de WebStorm 2022.3
Vous avez lu gratuitement 696 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.

