 WebStorm 2021.2 est disponible
WebStorm 2021.2 est disponibleTour d'horizon des nouveautés de l'EDI de JetBrains pour les développeurs JavaScript
WebStorm 2021.2, la deuxième mise à jour majeure de l'année de l'EDI de JetBrains pour les développeurs JavaScript, est disponible. Cette version vient avec un bon lot de nouvelles fonctionnalités, incluant le rechargement des pages dans votre navigateur lors de l'enregistrement, l'importation automatique pour require, la refactorisation rename pour les hooks useState de React, la complétion pour les paquets npm privés et une amélioration de l'ergonomie.
Édition du code
Rechargement des pages lors de l'enregistrement
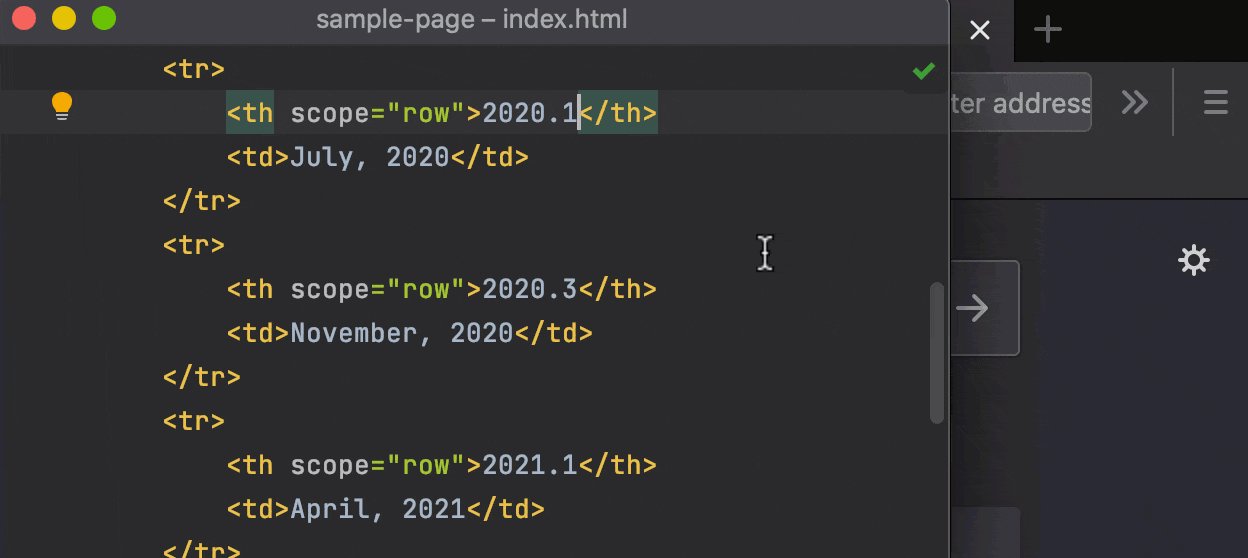
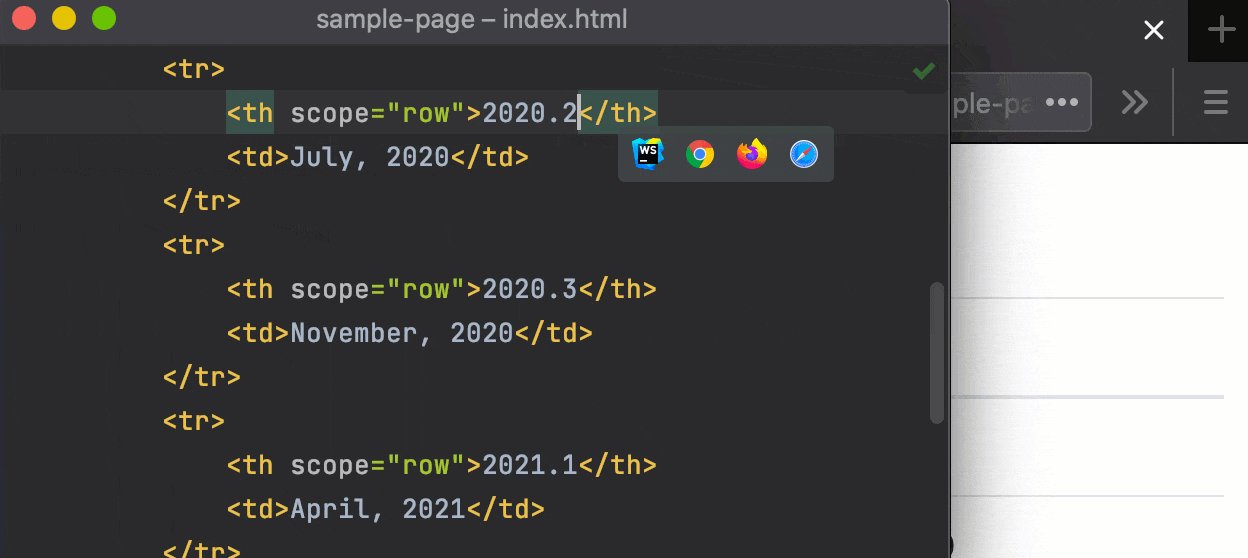
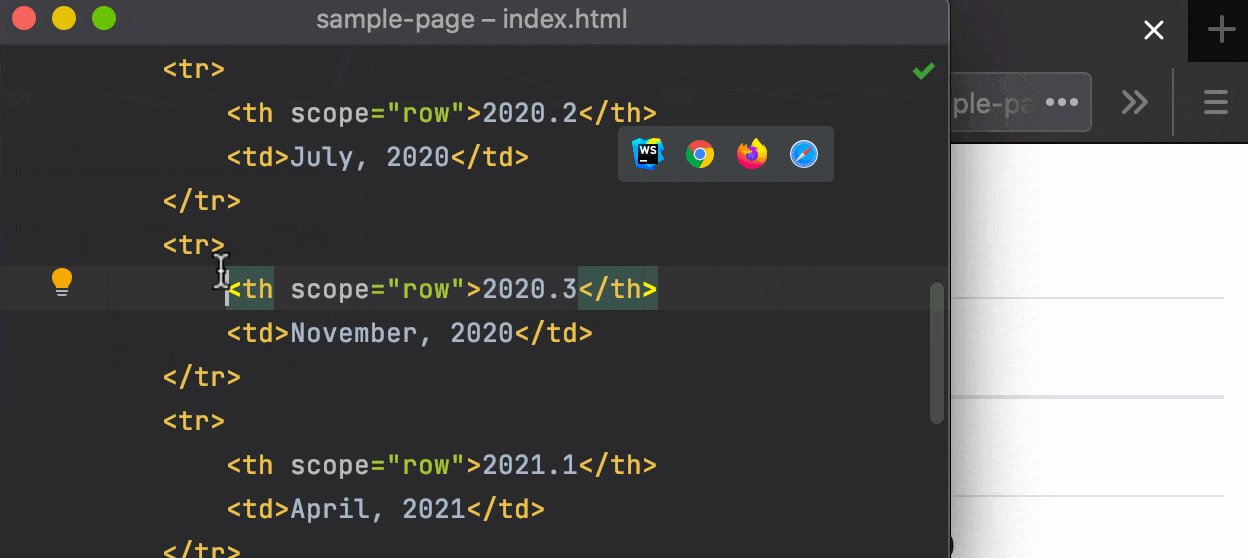
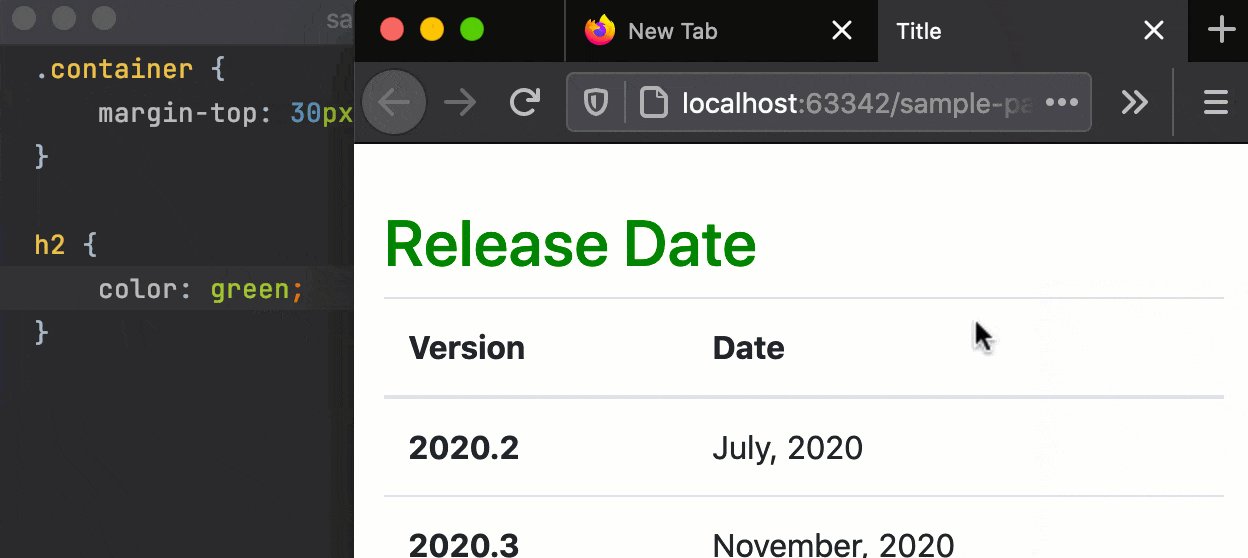
Comme l'ont demandé les utilisateurs, la fonctionnalité Live Edit a été améliorée. WebStorm peut maintenant actualiser automatiquement les pages dans un navigateur lorsque vous modifiez et enregistrez vos fichiers HTML, CSS et JavaScript. Pour commencer, ouvrez un fichier HTML dans l'éditeur, survolez-le et cliquez sur l'icône du navigateur que vous souhaitez utiliser. Tous les navigateurs sont pris en charge.

Actions effectuées lors de la sauvegarde
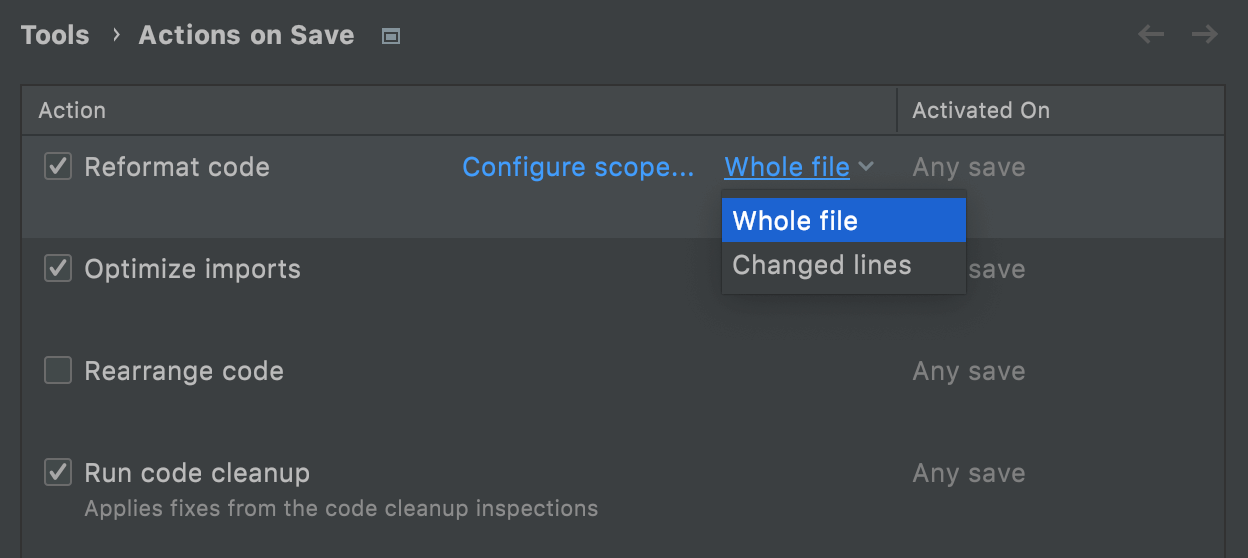
Vous souhaitez que certaines opérations soient effectuées lorsque vous enregistrez vos modifications ? WebStorm 2021.2 prend désormais ce workflow en charge correctement. JetBrains a retravaillé toutes les fonctionnalités existantes, les a rassemblées dans un même emplacement et enrichies de nouvelles options, notamment la possibilité de remettre le code en forme et d'optimiser les importations lors de la sauvegarde.

Création accélérée de fichiers temporaires
Vous voulez travailler sur du code en dehors du contexte de votre projet ? Sélectionnez-le code dans l'éditeur, puis appuyez sur Alt+Entrée et choisissez Create new scratch file from selection. Cela créera un fichier temporaire avec le code souhaité.
Complétion de code synchronisée pour Code With Me
Lorsque vous êtes en mode Following pendant une session Code With Me, vous pouvez désormais suivre les suggestions de saisie semi-automatique du code utilisées par la personne que vous suivez.
JavaScript & TypeScript
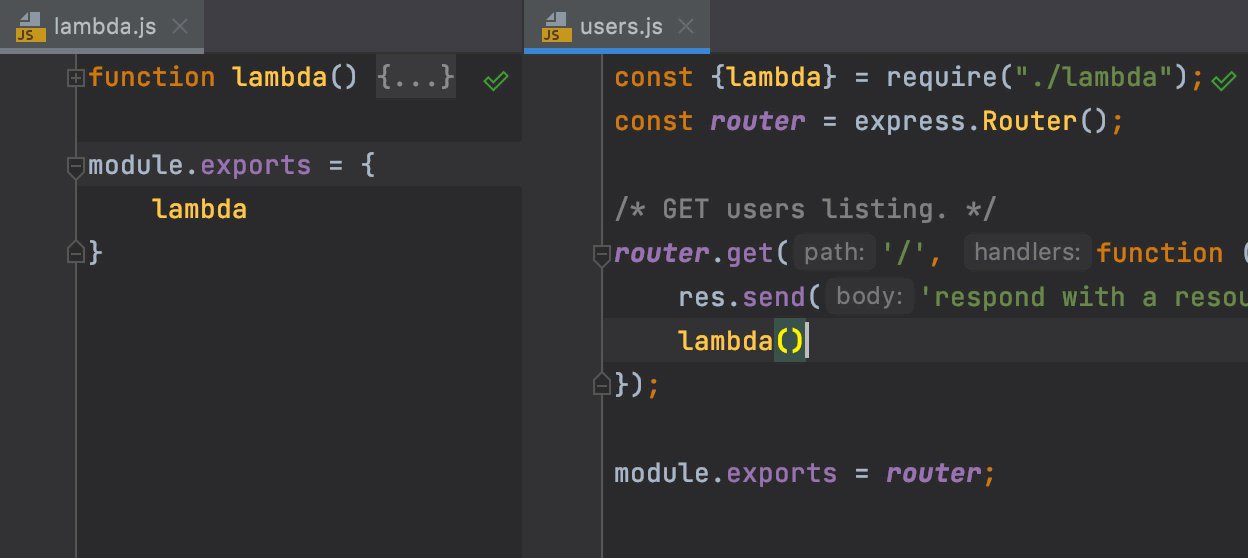
Importation automatique pour require()
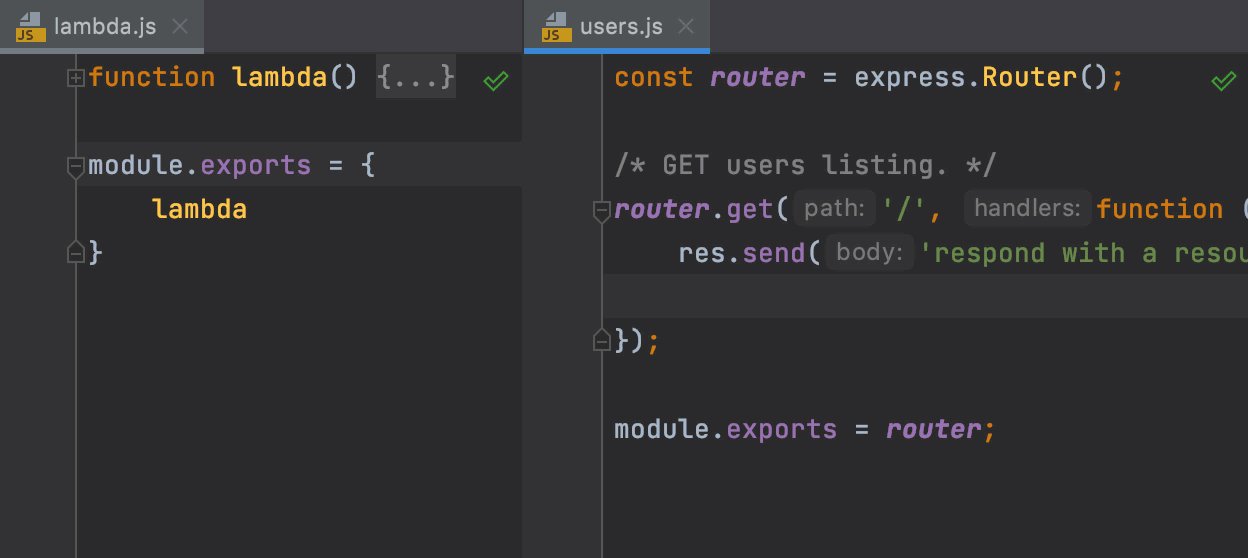
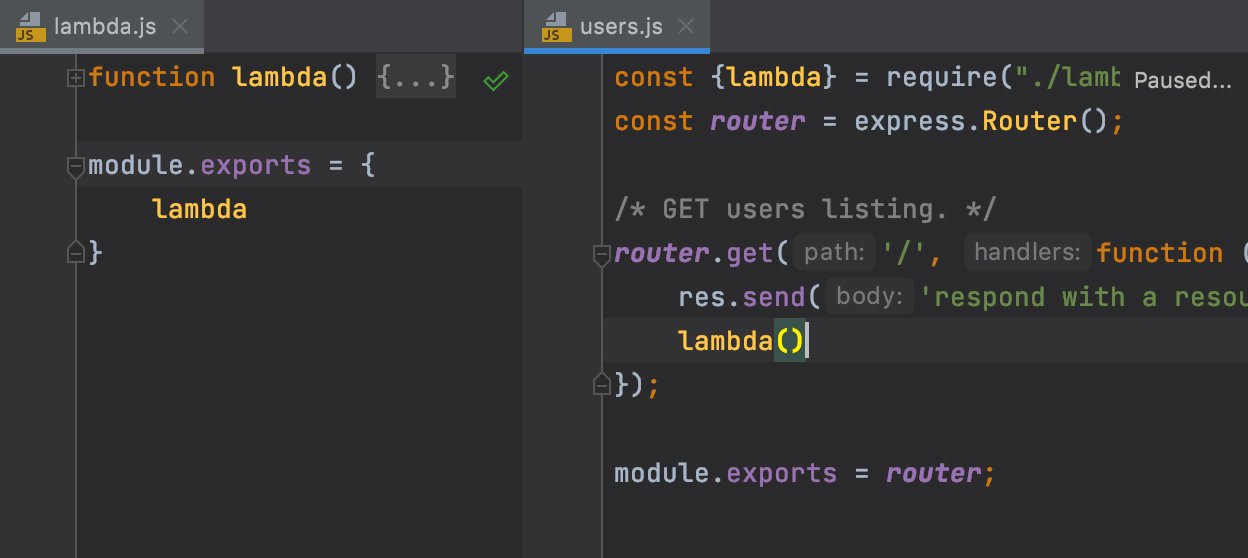
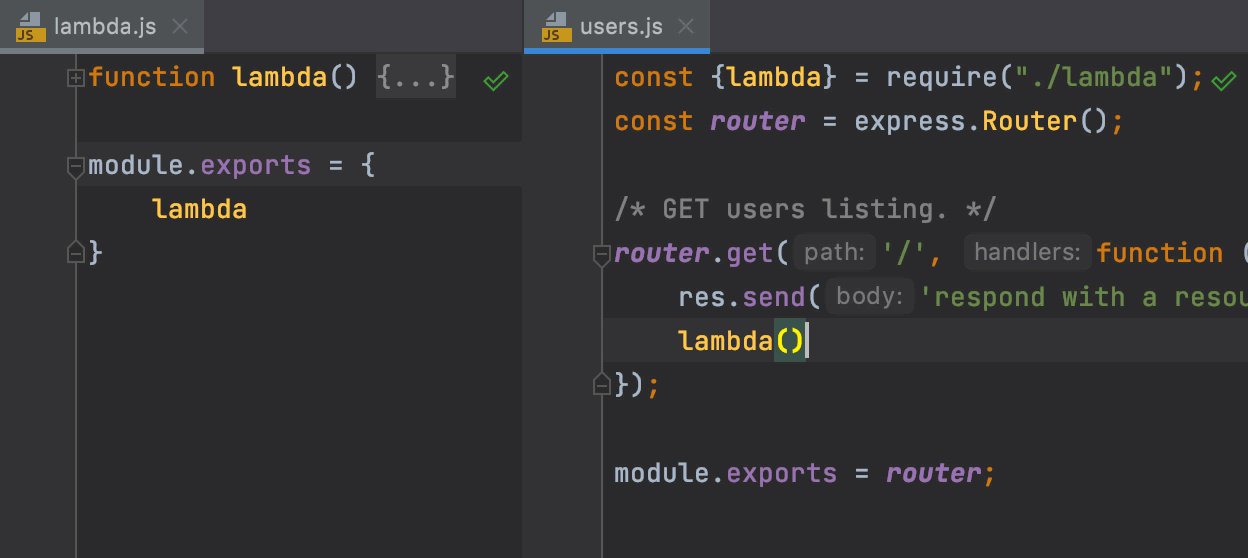
WebStorm peut ajouter les déclarations d'importation manquantes à mesure que vous complétez les symboles ES6. La même chose est maintenant possible pour les modules CommonJS : les importations require peuvent être insérées lors de la saisie du code.

Prise en charge des types TypeScript dans JSDoc
WebStorm prend désormais correctement en charge la syntaxe TypeScript utilisée dans les commentaires JSDoc de vos fichiers .js. JetBrains a repensé et étendu la prise en charge existante et corrigé un grand nombre de problèmes qui lui ont été signalés.
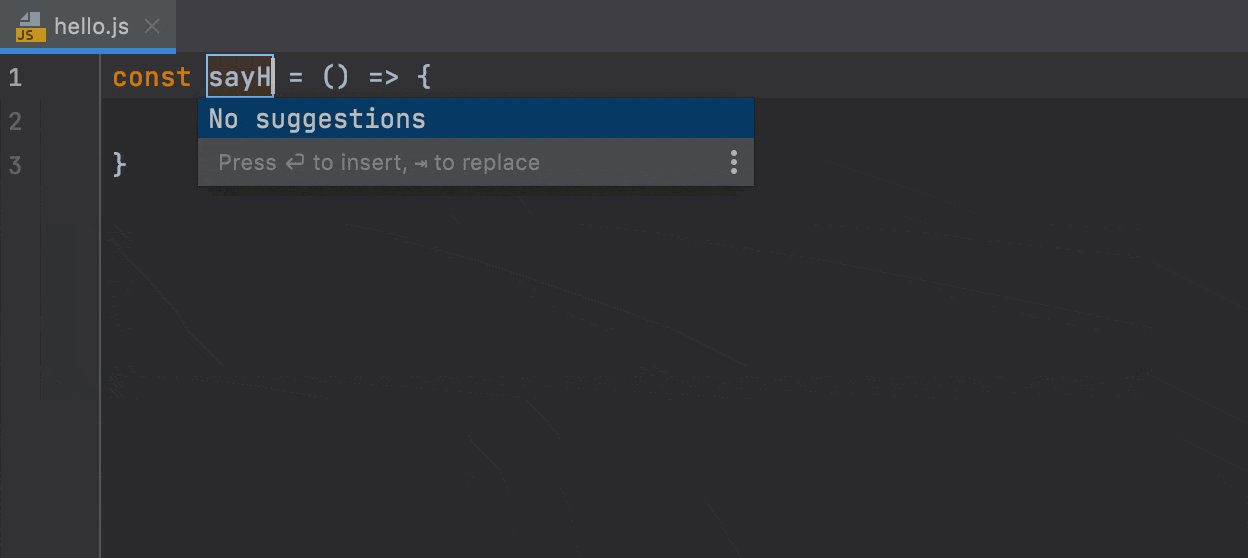
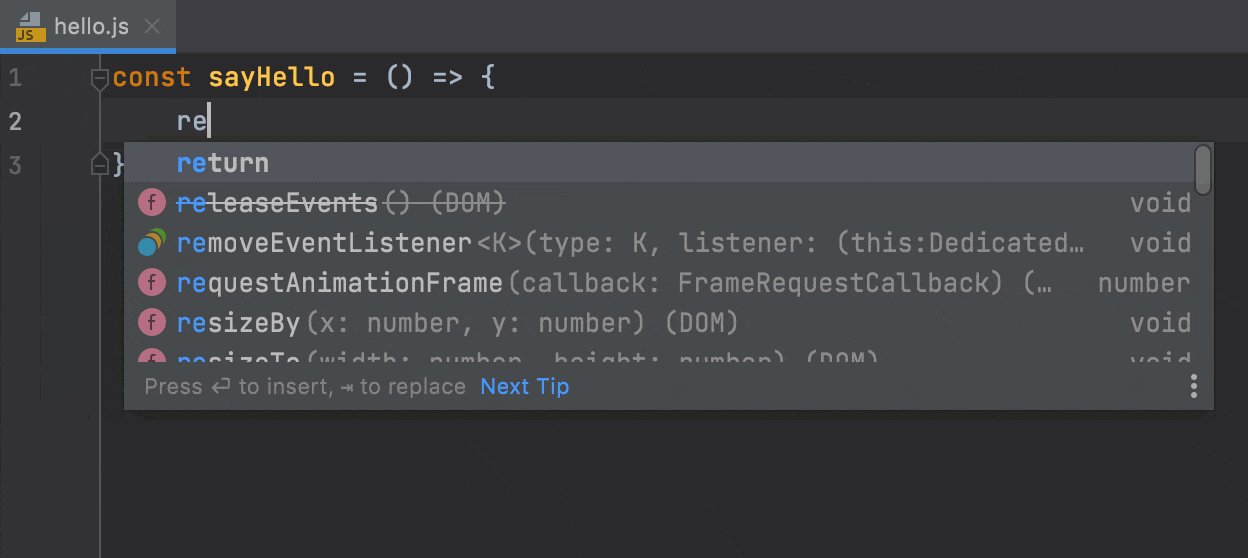
Nouvelle action pour les fonctions fléchées
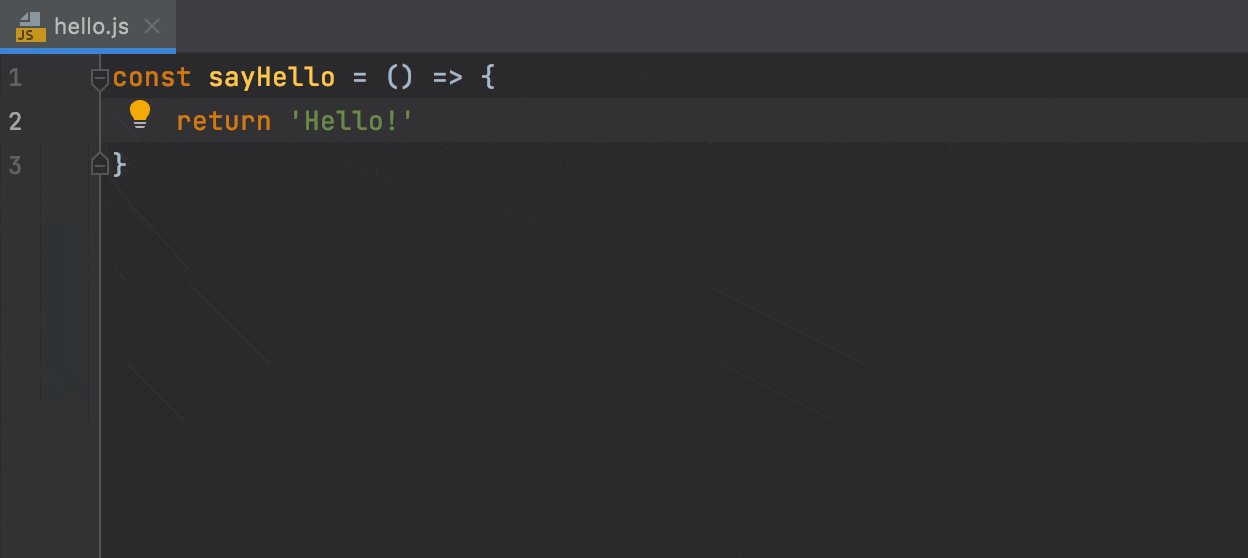
Si vous avez besoin d'ajouter rapidement une fonction fléchée à votre code, vous pouvez maintenant entourer un bloc de code d'une fonction fléchée avec Ctrl+Alt+J. Vous pouvez également saisir arf et appuyer sur Tab pour développer le modèle et ajouter une fonction fléchée vide.

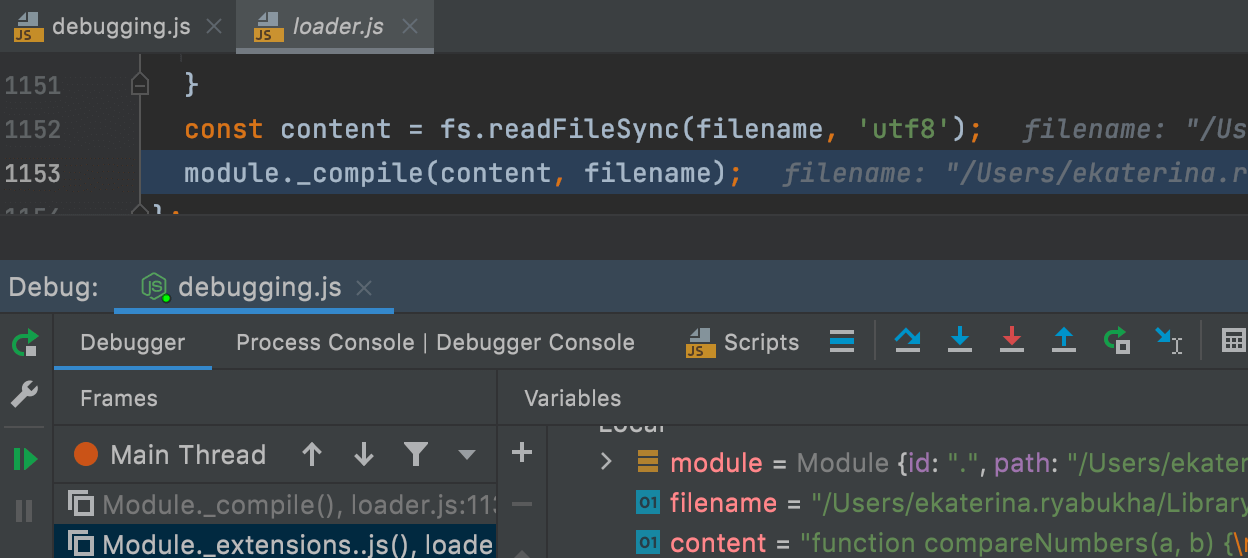
Onglet d'aperçu lors du débogage
L'onglet d'aperçu (preview), auparavant réservé à la vue Project, fonctionne maintenant aussi lorsque vous déboguez votre application. Pour l'activer, allez dans Preferences / Settings | Editor | General | Editor Tabs et cochez la case Enable preview tab. Cela vous permettra d'éviter d'encombrer l'éditeur avec plusieurs fichiers, car WebStorm ouvrira les fichiers successivement dans un même onglet.

Frameworks et Technologies
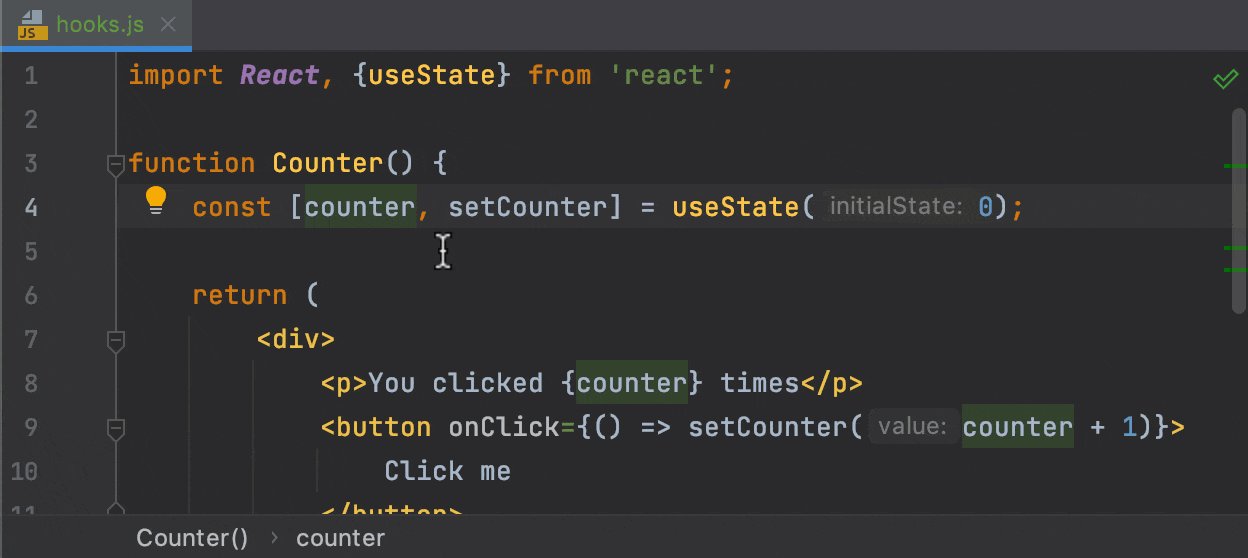
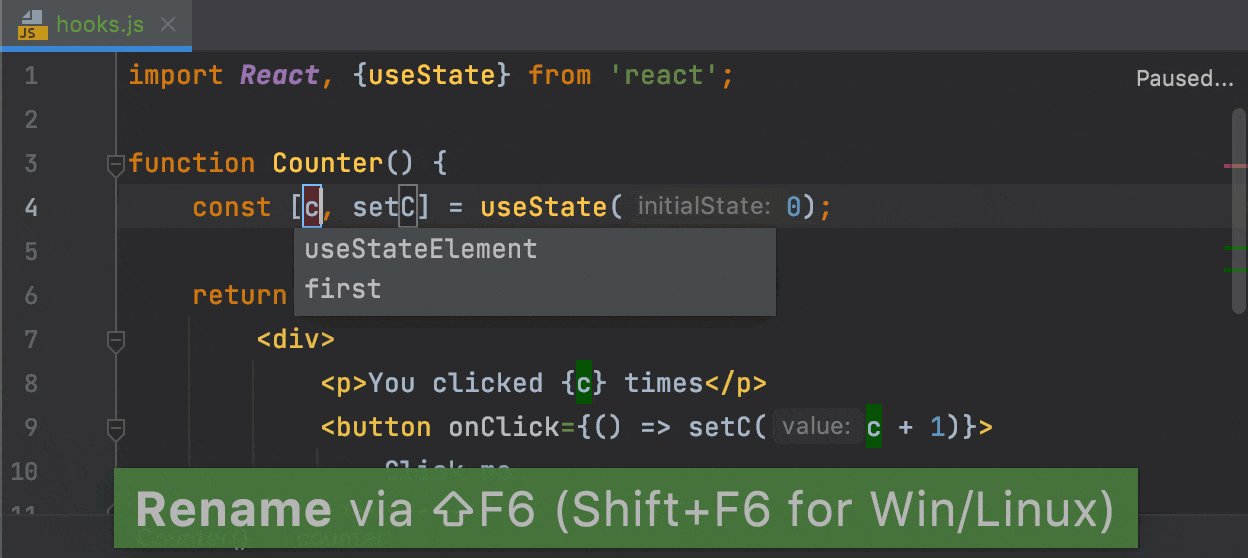
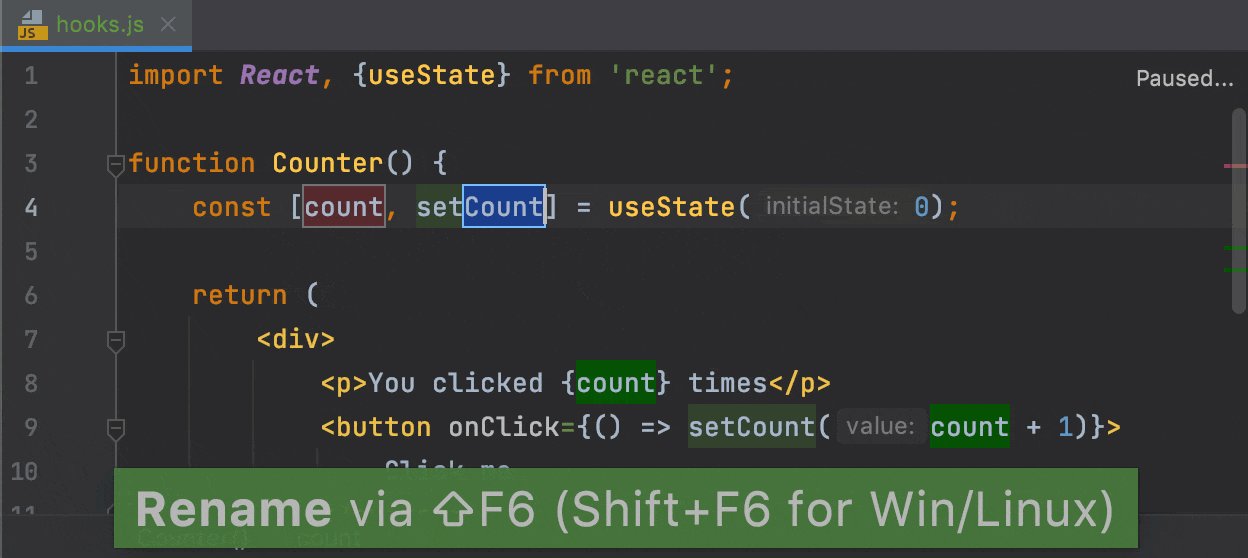
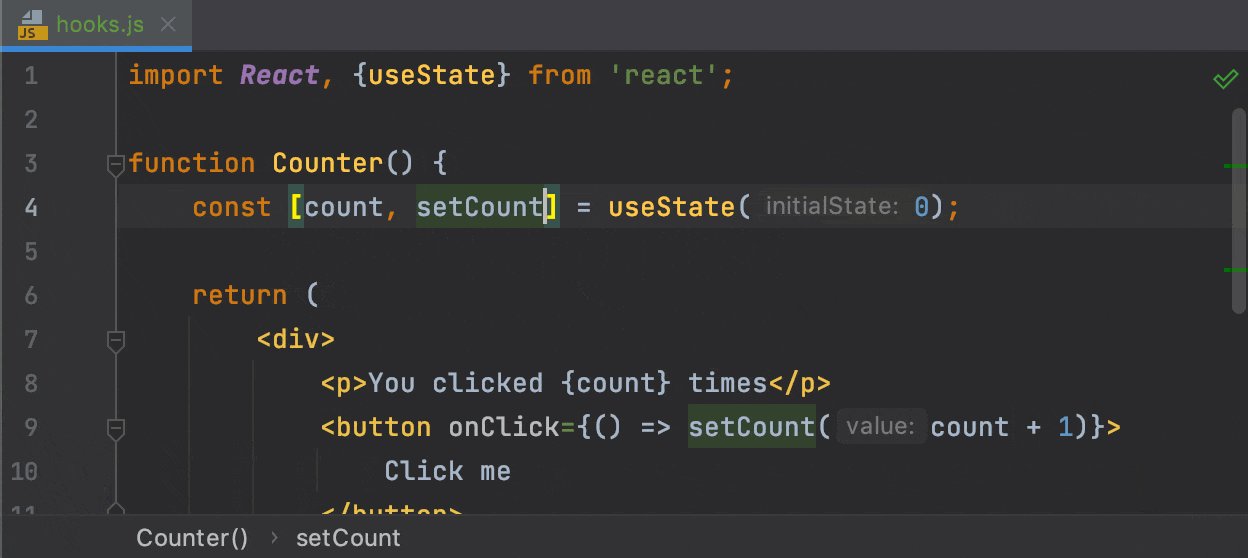
Refactorisation Rename pour les hooks useState de React
Ne perdez plus de temps à refactoriser les valeurs et fonctions useState une par une dans les hooks React : WebStorm peut désormais les renommer pour vous. Placez le curseur sur une valeur d'état et appuyez sur Maj+F6 ou allez dans Refactor | Rename dans le menu contextuel.

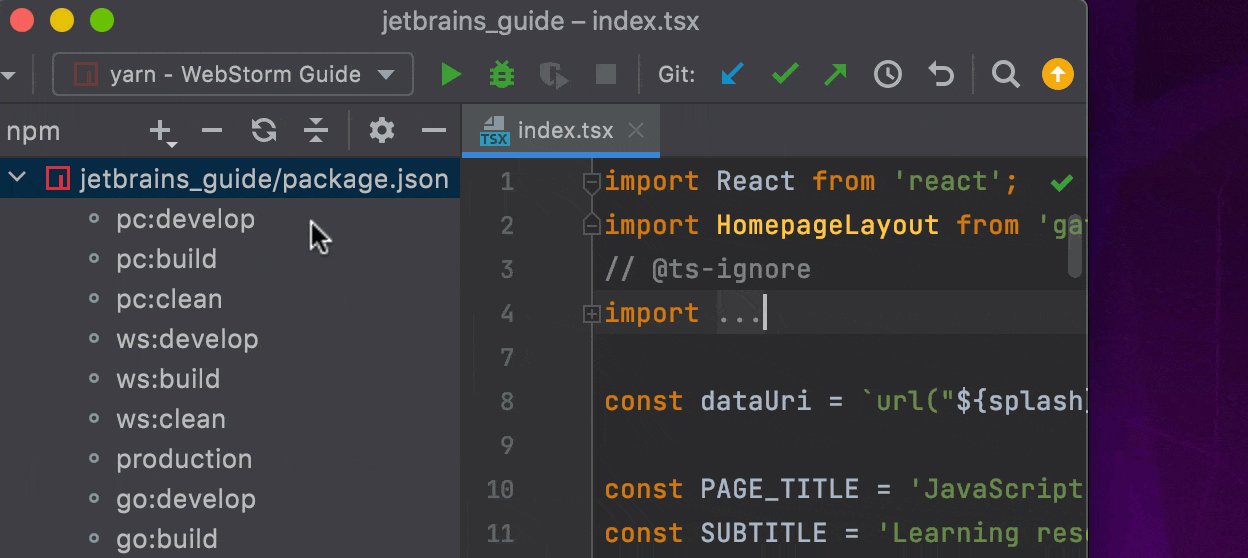
Complétion pour les paquets npm privés
L'ajout de nouvelles dépendances de projet dans package.json est encore plus facile avec la complétion de code pour les paquets npm privés. WebStorm vous permet de vérifier les informations sur les dernières versions du paquet, tout comme il le fait pour les paquets publics.
Prise en charge des noms de classes et des bibliothèques clsx
Pour améliorer l'efficacité de votre travail avec les classes CSS dans vos projets React, JetBrains a ajouté la prise en charge des classnames et des bibliothèques clsx populaires. WebStorm affiche des suggestions de saisie semi-automatique pour vos classes CSS et résout tous les symboles dans les littéraux de chaînes de caractères et les propriétés avec des noms littéraux.
Prise en charge générique pour les web-types
JetBrains a étendu la prise en charge des web-types, un standard open source pour la documentation des frameworks web. Il était auparavant centré sur la prise en charge de Vue. Vous pouvez maintenant l'utiliser pour enrichir l'assistance au codage des composants personnalisés dans vos fichiers HTML.
Contrôle de versions
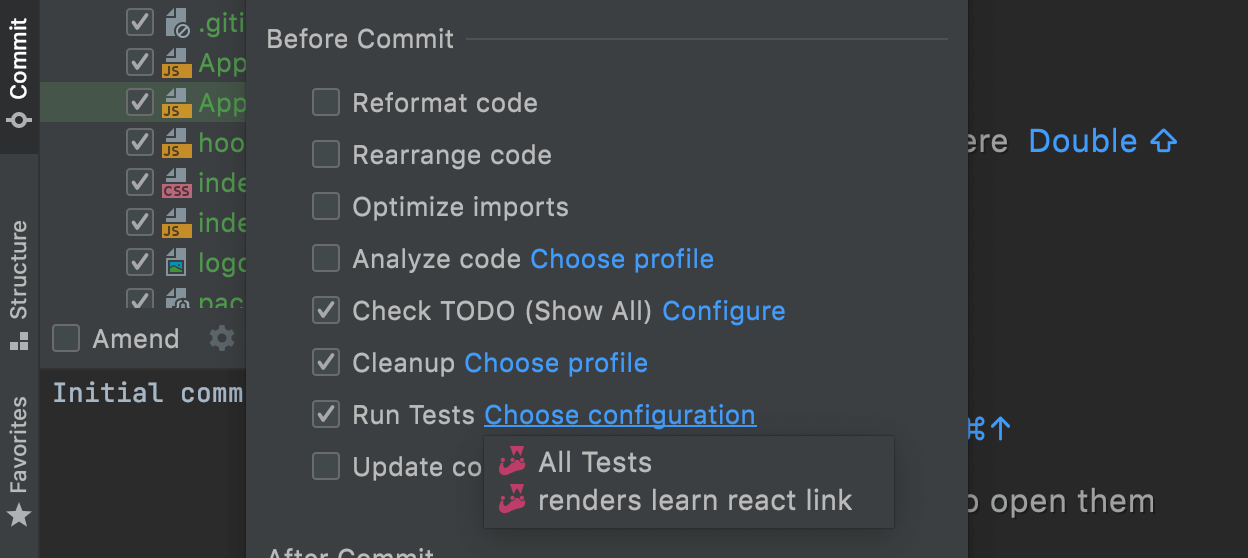
Nouvelle vérification de pré-commit
Vous voulez lancer des tests pour vérifier votre code avant de le valider ? JetBrains a ajouté une nouvelle option pour vous y aider. Cliquez sur l'icône engrenage dans la fenêtre d'outils Commit, sélectionnez Run Tests et choisissez la configuration d'exécution souhaitée. WebStorm testera vos fichiers et vous avertira de tout problème.

Prise en charge de la signature GPG
Vous pouvez maintenant sécuriser vos commits en les signant avec une clé GPG. Pour activer cette fonctionnalité, utilisez Configure GPG Key… dans Preferences / Settings | Version Control | Git.
Recherche dans l'historique local
La navigation dans les révisions de Local History est maintenant plus facile. Faites un clic droit sur un fichier modifié, puis allez dans Local History | Show History et utilisez le champ de recherche pour naviguer dans vos révisions.
Ergonomie
Interface utilisateur localisée
À partir de cette version, l'interface utilisateur de WebStorm est disponible en chinois, coréen et japonais. La localisation est disponible via des plugins de packs linguistiques non intégrés qui peuvent être installés dans WebStorm en allant dans Preferences / Settings | Plugins.
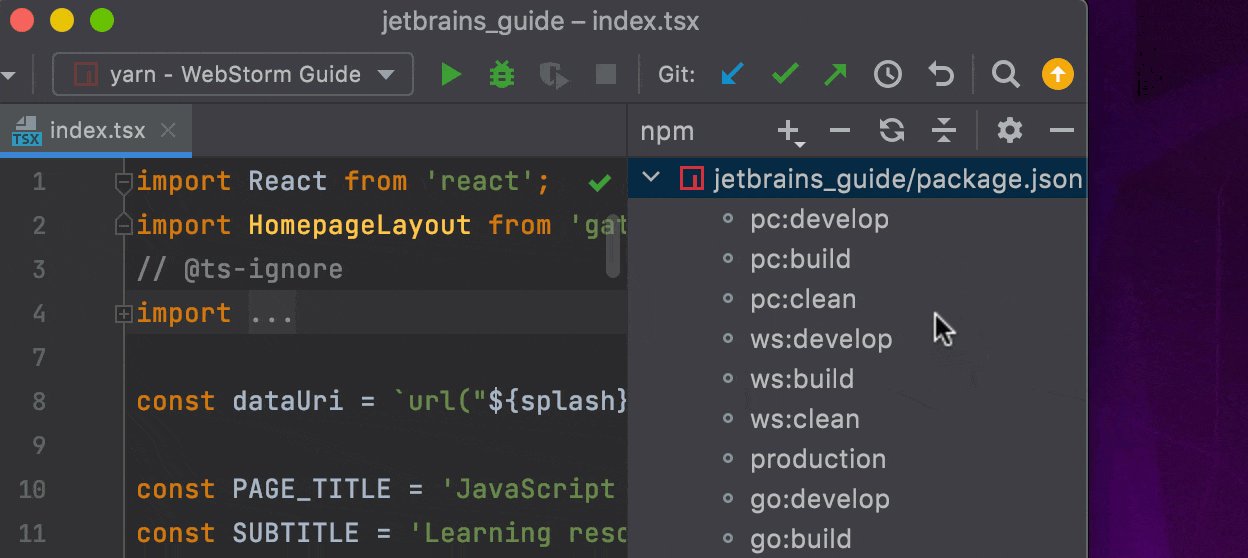
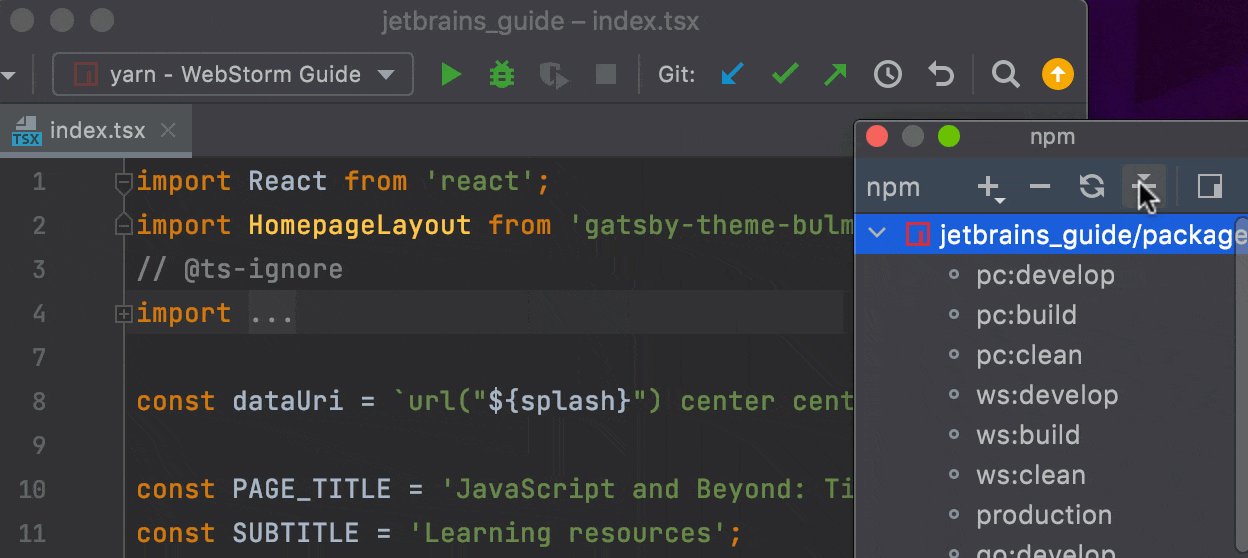
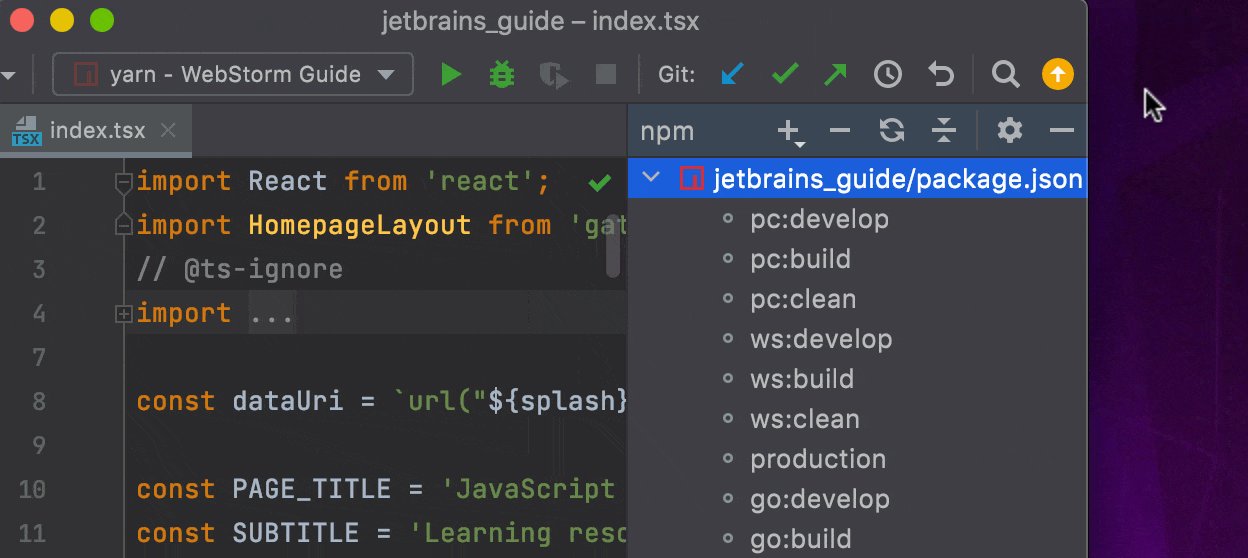
Réorganisation plus rapide des fenêtres d'outils
Il est désormais plus facile de réorganiser les fenêtres d'outils. Survolez le haut de la fenêtre d'outils que vous souhaitez déplacer, puis glissez-la jusqu'à l'endroit souhaité et déposez-la. Cela fonctionne également si vous voulez détacher une fenêtre d'outils de la fenêtre principale de WebStorm : suffit de la glisser en dehors du cadre de l'EDI.

Personnalisation des icônes du projet simplifiée
JetBrains a simplifié le processus pour attribuer des icônes personnalisées à vos projets. Faites un clic droit sur un projet dans l'écran de Bienvenue de WebStorm, puis cliquez sur l'option Change Project Icon… et téléchargez le fichier SVG que vous souhaitez associer à ce projet.
Notifications de mise à jour de Toolbox App
Vous ne manquerez plus aucune des mises à jour produit envoyées par l'application Toolbox App. Dorénavant, WebStorm vous informe si une nouvelle version est disponible en téléchargement et vous propose de faire la mise à jour. Assurez-vous simplement d'avoir la version 1.20.8804 ou une version plus récente de Toolbox App.
Amélioration de la boîte de dialogue Preferences / Settings
La boîte de dialogue Preferences / Settings comprend désormais un nœud avec paramètres avancés. Vous y trouverez de nouvelles options de configuration, notamment la possibilité de définir une marge gauche en mode Distraction-free. Vous pouvez aussi basculer plus rapidement entre des nœuds récemment ouverts. Utilisez simplement les flèches en haut à droite dans la boîte de dialogue.
Nettoyage automatique du cache et des journaux
Après chaque mise à jour majeure, WebStorm va nettoyer tous les répertoires de cache et de journaux dont la dernière mise à jour remonte à plus de 180 jours. Les répertoires des paramètres du système et des plugins resteront inchangés. Pour déclencher ce processus manuellement, allez dans Help | Delete Leftover IDE Directories… dans le menu principal.
Nouvelles fonctionnalités pour le terminal intégré
JetBrains a ajouté trois nouvelles fonctionnalités à son terminal intégré pour améliorer votre expérience. Vous pouvez maintenant changer la forme du curseur. Ces options sont disponibles dans Preferences / Settings | Tools | Terminal. De plus, il est maintenant plus facile de travailler avec les liens HTTP.
Ce sont les nouveautés et changements les plus notables. Vous trouverez dans les notes de version la liste complète des nouvelles fonctionnalités et améliorations disponibles dans WebStorm 2021.2.
 Consulter la présentation détaillée des nouveautés
Consulter la présentation détaillée des nouveautés Télécharger WebStorm 2021.2
Télécharger WebStorm 2021.2
Vous avez lu gratuitement 209 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.

