 PyCharm 2021.1 : l'EDI Python de JetBrains offre une nouvelle expérience de développement collaboratif
PyCharm 2021.1 : l'EDI Python de JetBrains offre une nouvelle expérience de développement collaboratifune prise en charge améliorée du WSL, et bien d'autres nouveautés et améliorations
JetBrains vient d'annoncer la sortie de la première mise à jour majeure annuelle de PyCharm, son EDI Python. Les principales nouveautés de PyCharm 2021.1 incluent le développement collaboratif, l'importation automatique pour la saisie des membres de module et une prise en charge améliorée du WSL. Elles couvrent également bien d'autres domaines que nous allons présenter plus en détail dans la suite.
Développement collaboratif
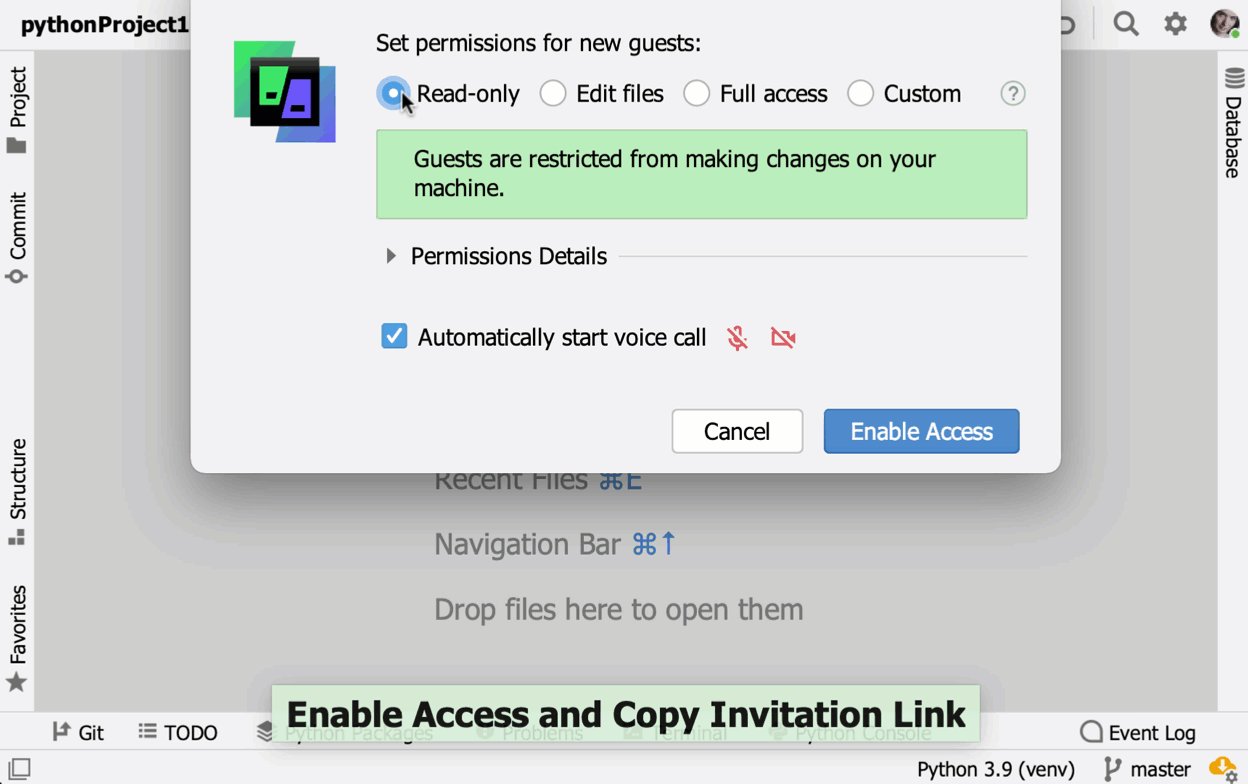
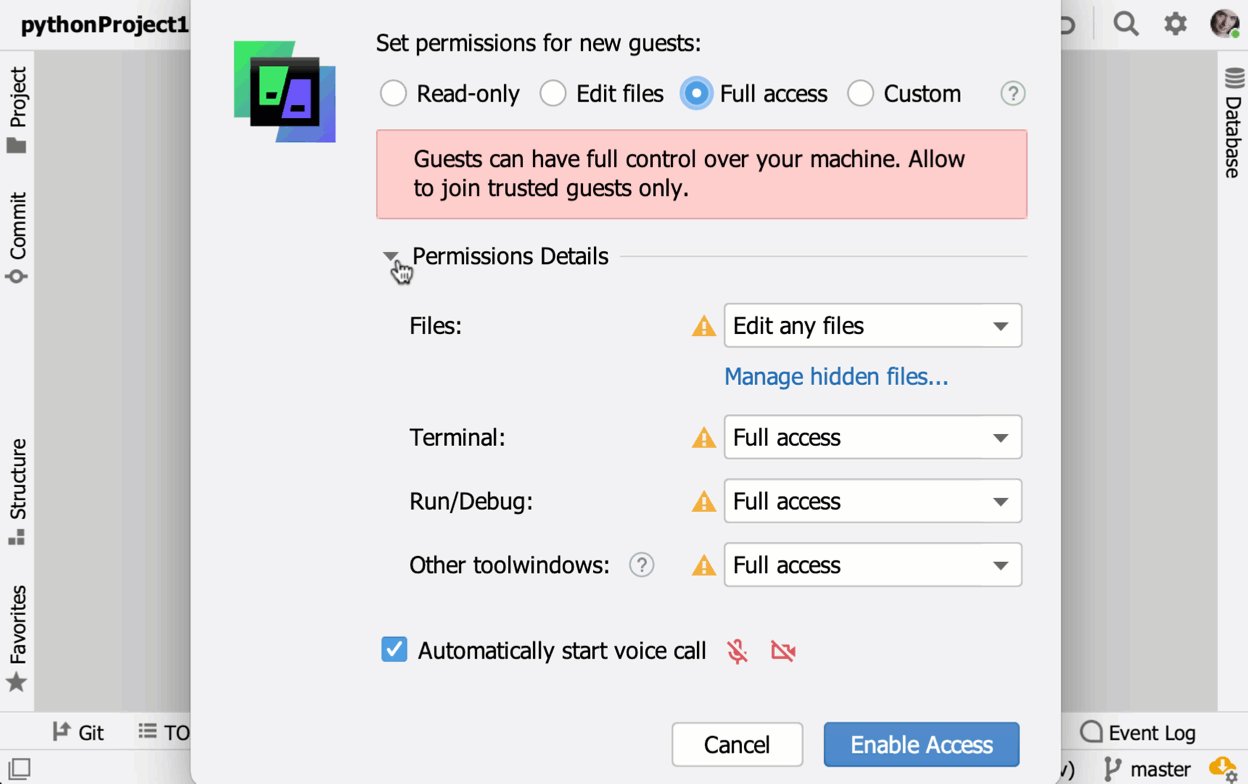
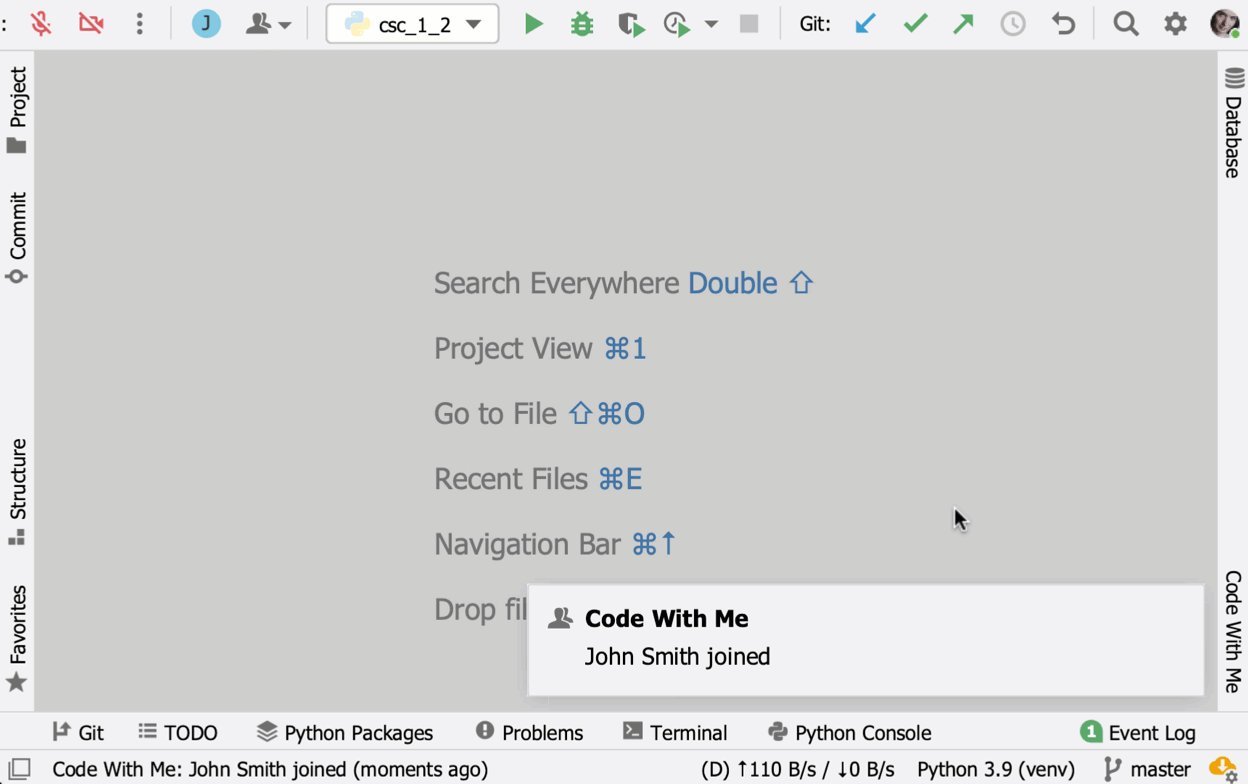
Code With Me connecte les équipes à distance dans un environnement de collaboration offrant de nombreuses fonctionnalités. Vous pouvez définir les conditions d'accès et inviter d'autres utilisateurs à collaborer sur votre projet en partageant le lien avec eux. Il n'est pas nécessaire que les autres personnes aient elles-mêmes installé un EDI pour collaborer avec vous. Code With Me fournit les appels audio et vidéo et une messagerie instantanée, ce qui permet de discuter du code, partager des connaissances et coopérer plus efficacement.

Performances
L'indexation a été accélérée pour les projets. JetBrains a amélioré les index prédéfinis pour les interpréteurs Python les plus populaires afin de rendre l'indexation de la bibliothèque standard dans PyCharm beaucoup plus rapide. Cette approche a également permis de réduire la taille du fichier d'installation de PyCharm.
WSL
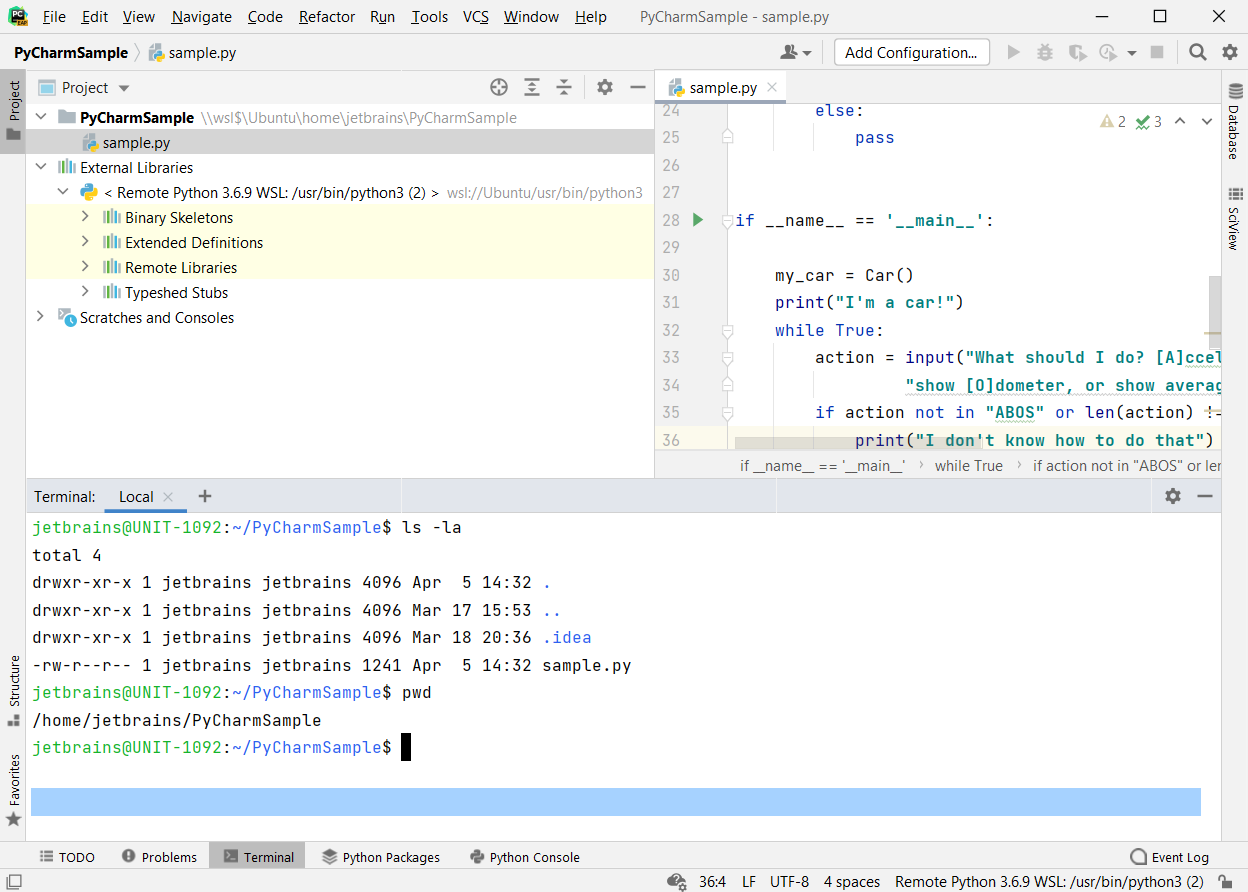
Vous pouvez désormais travailler directement avec les projets situés dans le système de fichiers WSL. Avec PyCharm, il est maintenant possible d'ouvrir n'importe quel dossier dans \\wsl$. Si l'EDI détecte un fichier Python dans le dossier, il proposera de créer un interpréteur basé sur le WSL. Il détecte également la présence d'un interpréteur WSL. Pour le contrôle de version, vous pouvez utiliser la version de Git installée sur votre instance WSL.

Analyse du code
Importation automatique lors de la saisie d'un membre de module
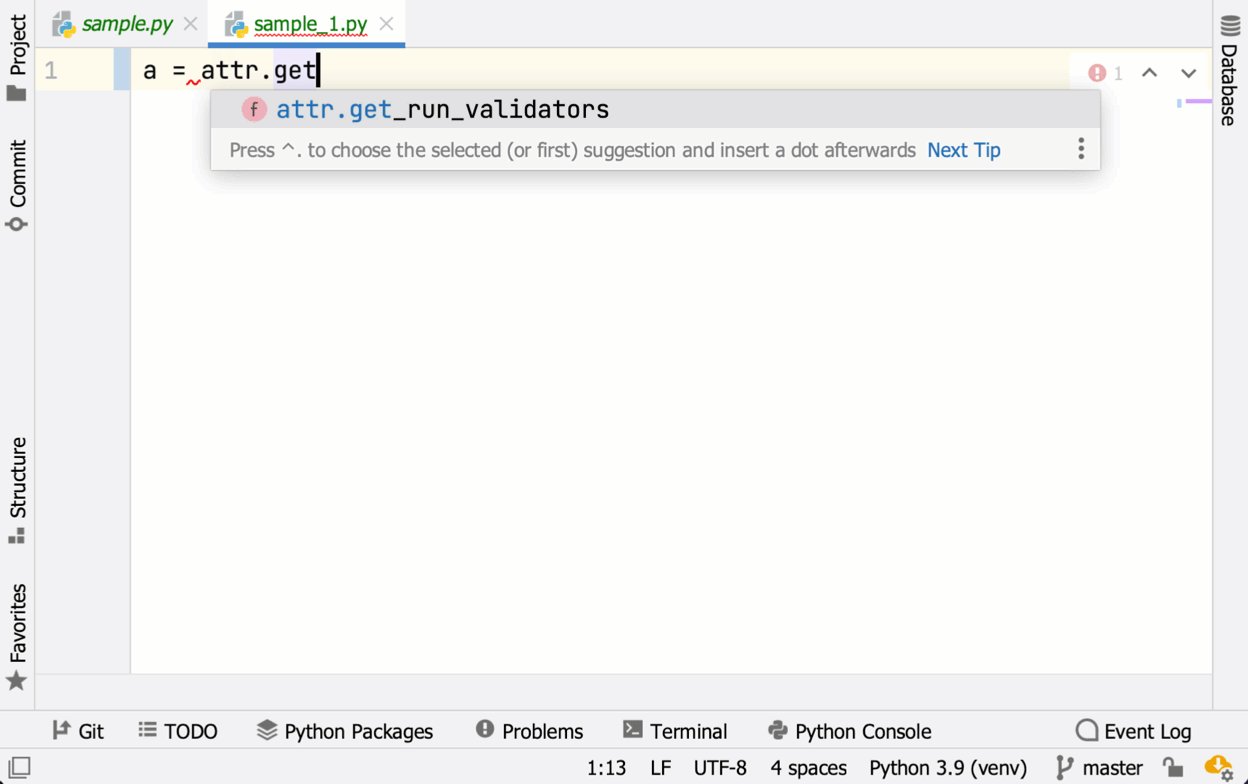
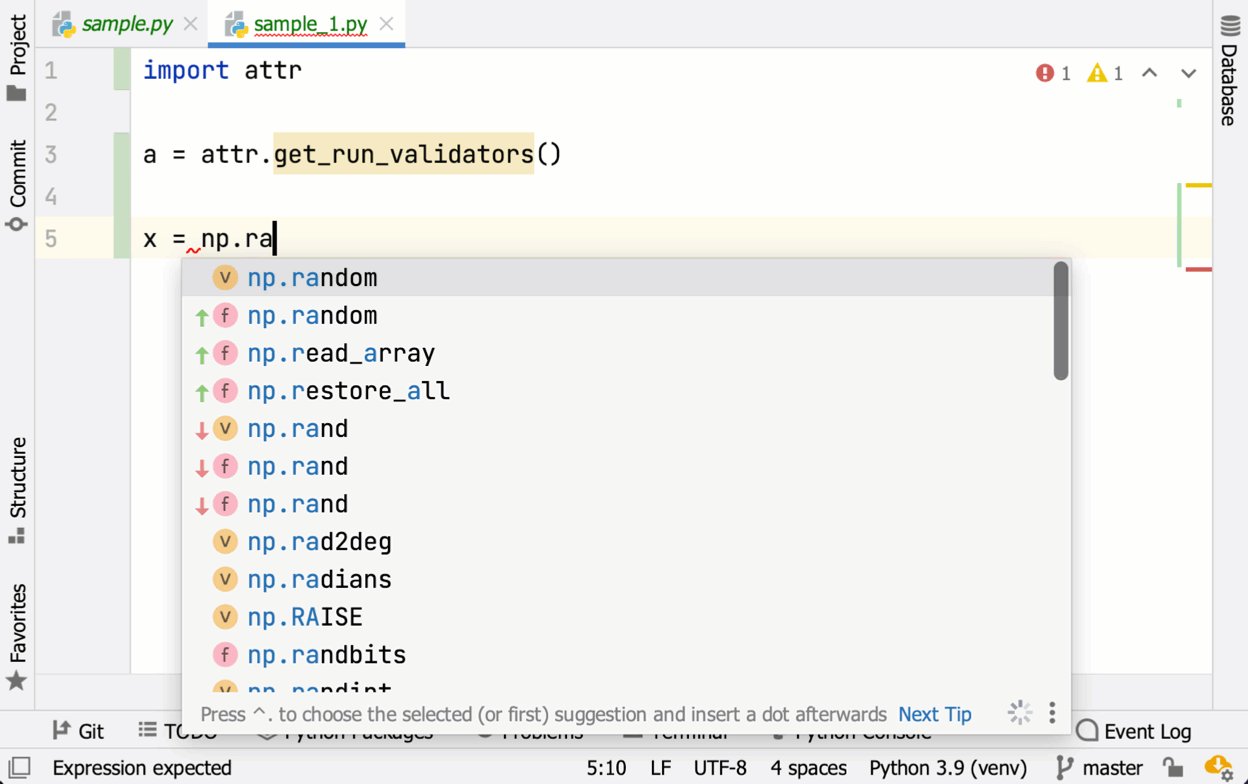
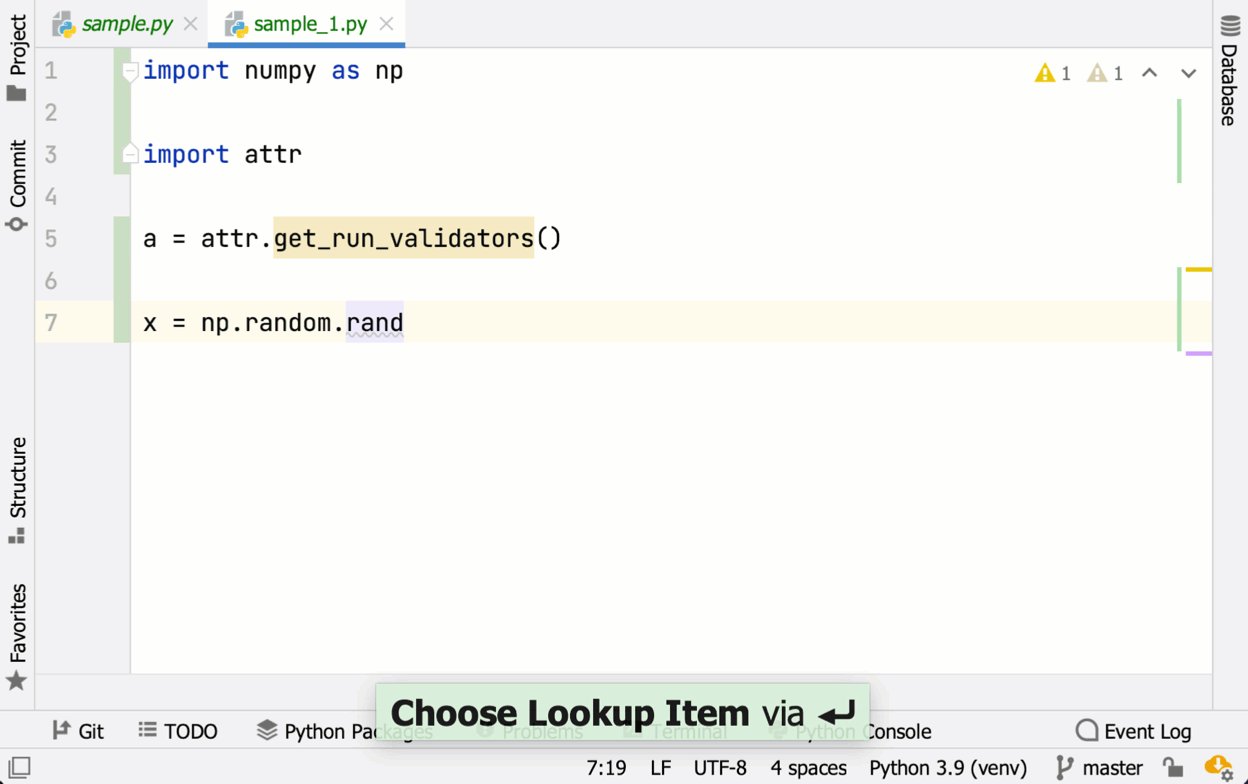
Lorsque vous faites référence à un module ou à un nom de paquet dans votre code, PyCharm ajoute maintenant automatiquement une instruction d'importation et appelle la saisie automatique du code, qui fournit une liste des membres de module disponibles. L'importation automatique de la saisie automatique du code est également appliquée à certains alias de noms de paquets populaires, tels que np pour NumPy ou pd pour pandas.

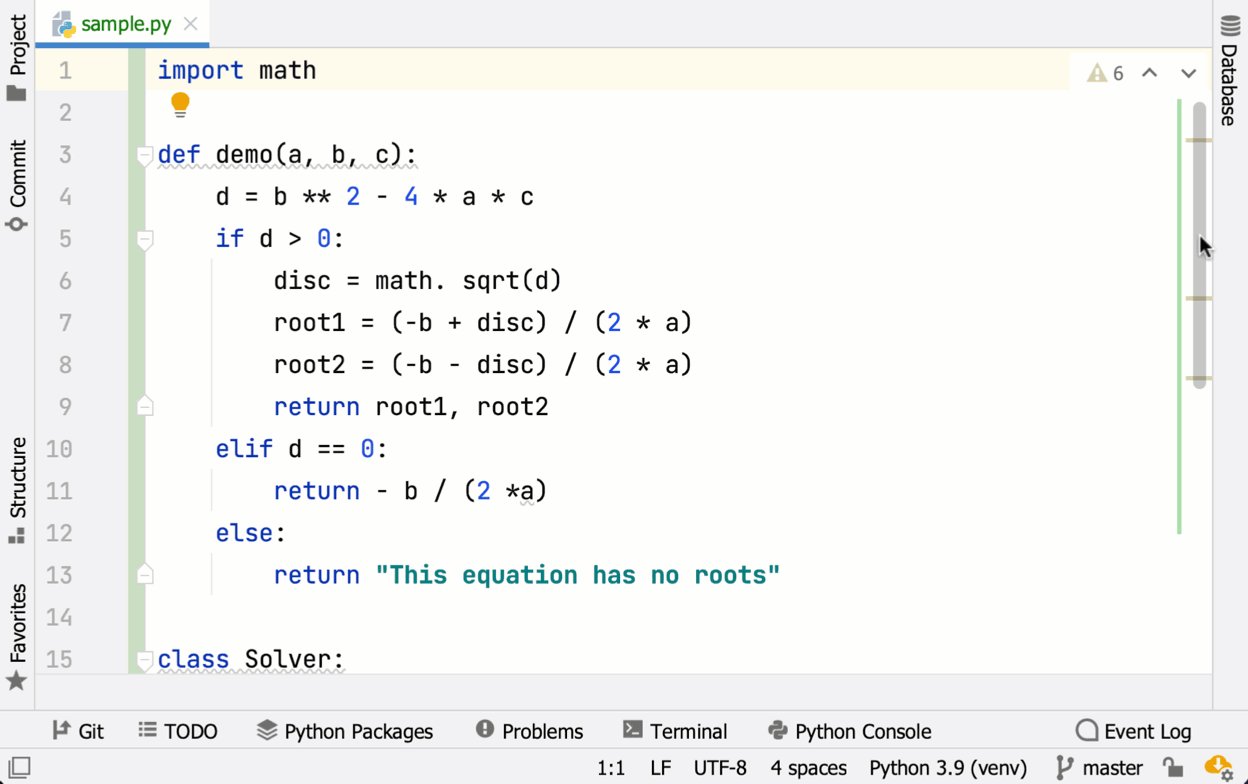
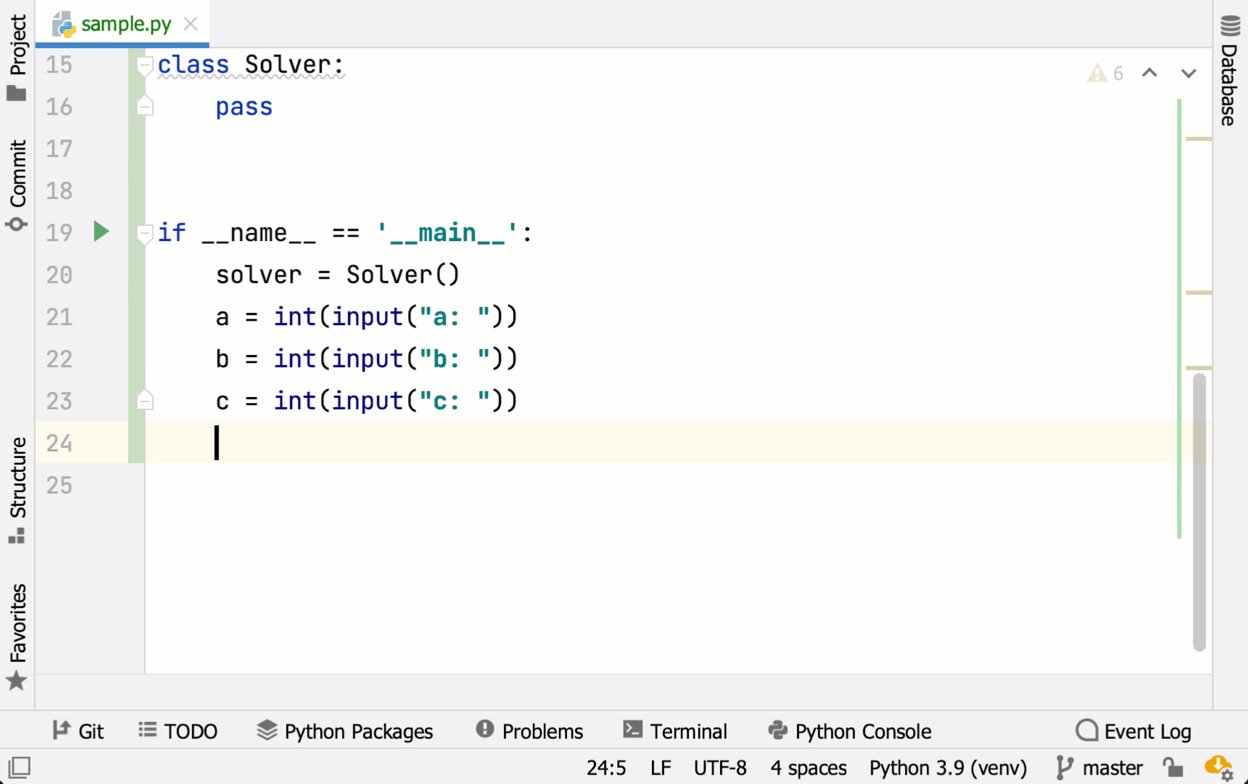
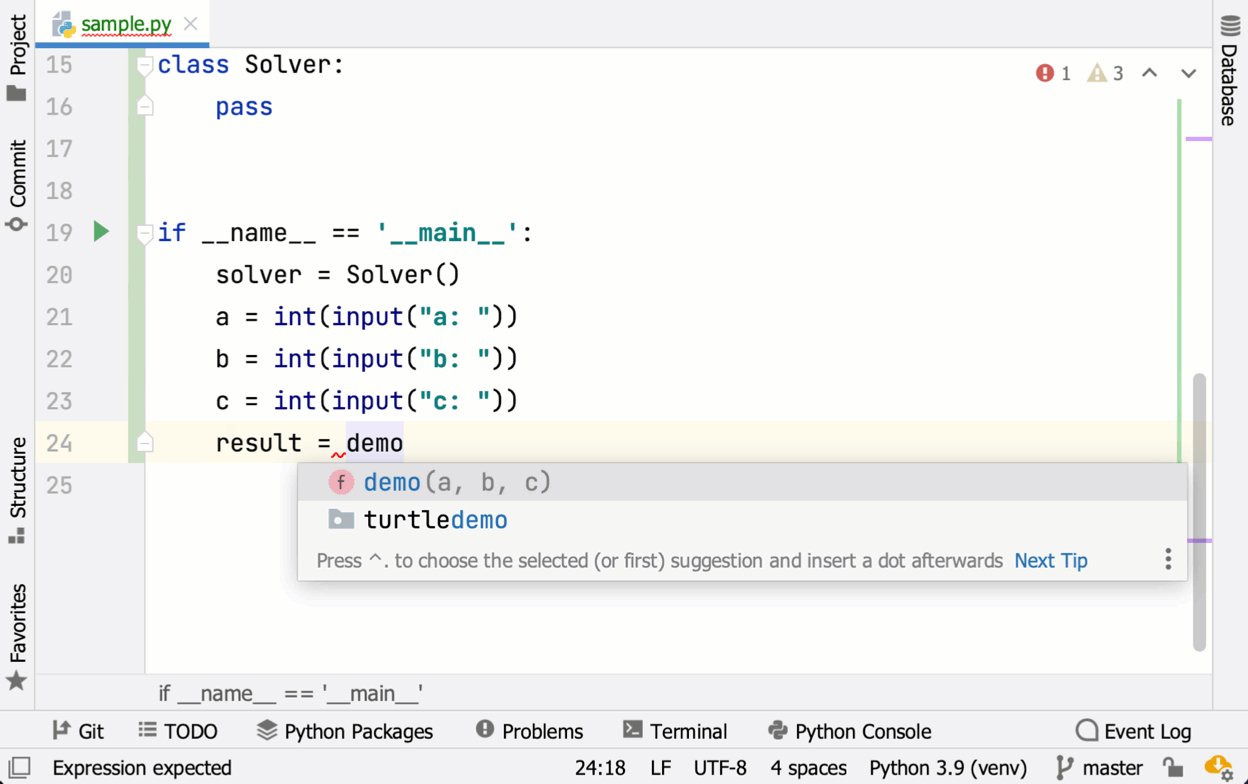
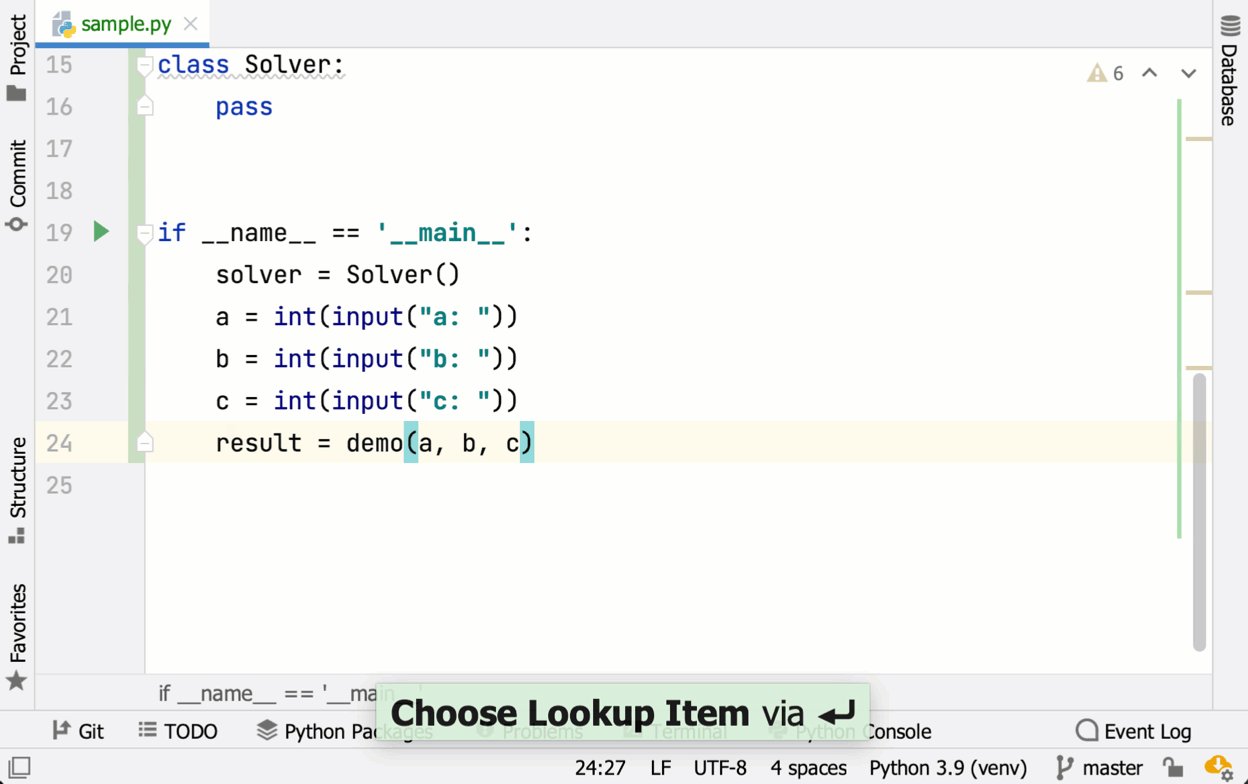
Saisie semi-automatique intelligente pour les arguments multiples
PyCharm reconnaît maintenant les méthodes qui ont plusieurs paramètres avec des arguments définis. Lorsque vous appelez la saisie semi-automatique du code pour de telles méthodes, PyCharm analyse le contexte et propose des suggestions de saisie pour tous les paramètres avec des variables locales qui ont le même nom.

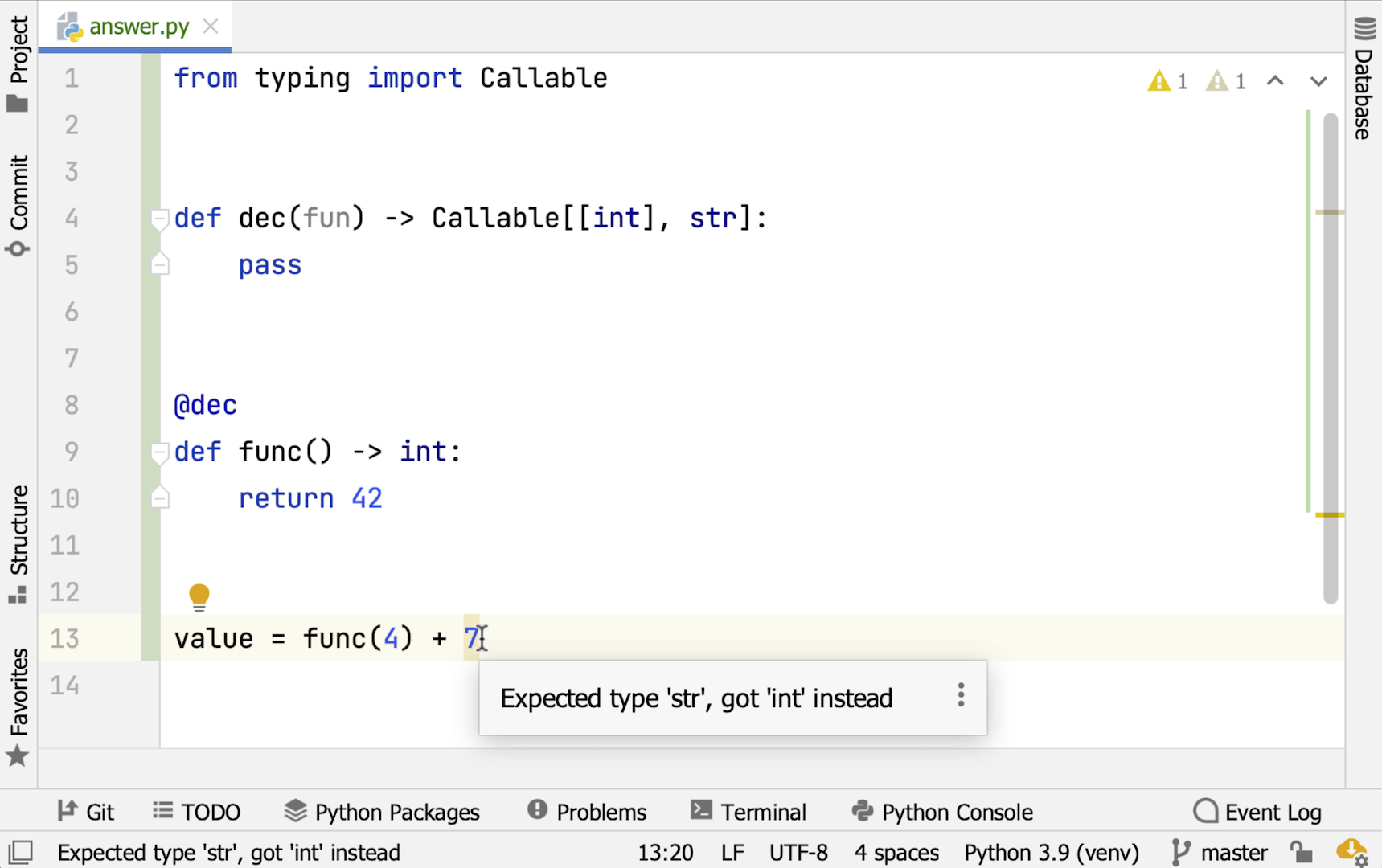
Suggestions de types pour les méthodes décorées
PyCharm peut valider les types des méthodes décorées en se basant sur les types et les conseils de types de leurs décorateurs.

Autres améliorations
- PyCharm fournit maintenant une inspection qui met en évidence les utilisations du protocole http:// dans les chaînes de caractères et propose de les changer en https://. Vous pouvez ajouter des URL à la liste des URL ignorées ou désactiver l’inspection pour l’ensemble du projet ou certaines parties de celui-ci dans Preferences/Settings | Editor | Inspections | Security – Link with unencrypted protocol.
- PyCharm analyse maintenant correctement les commentaires mypy # type: ignore et supprime les erreurs de vérification de type dans l'éditeur.
- PyCharm effectue désormais la vérification des types dans les fichiers Cython. Pour le moment, seuls les types numériques sont pris en charge.
Améliorations de l'EDI
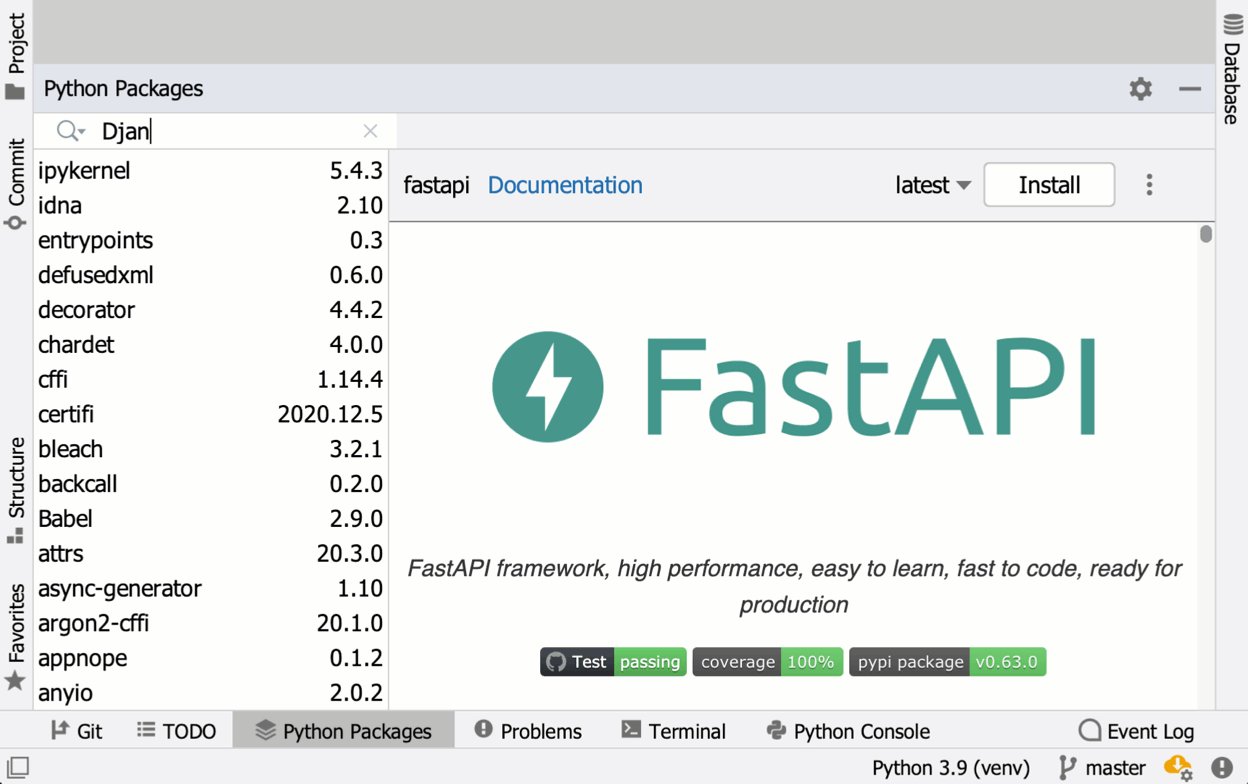
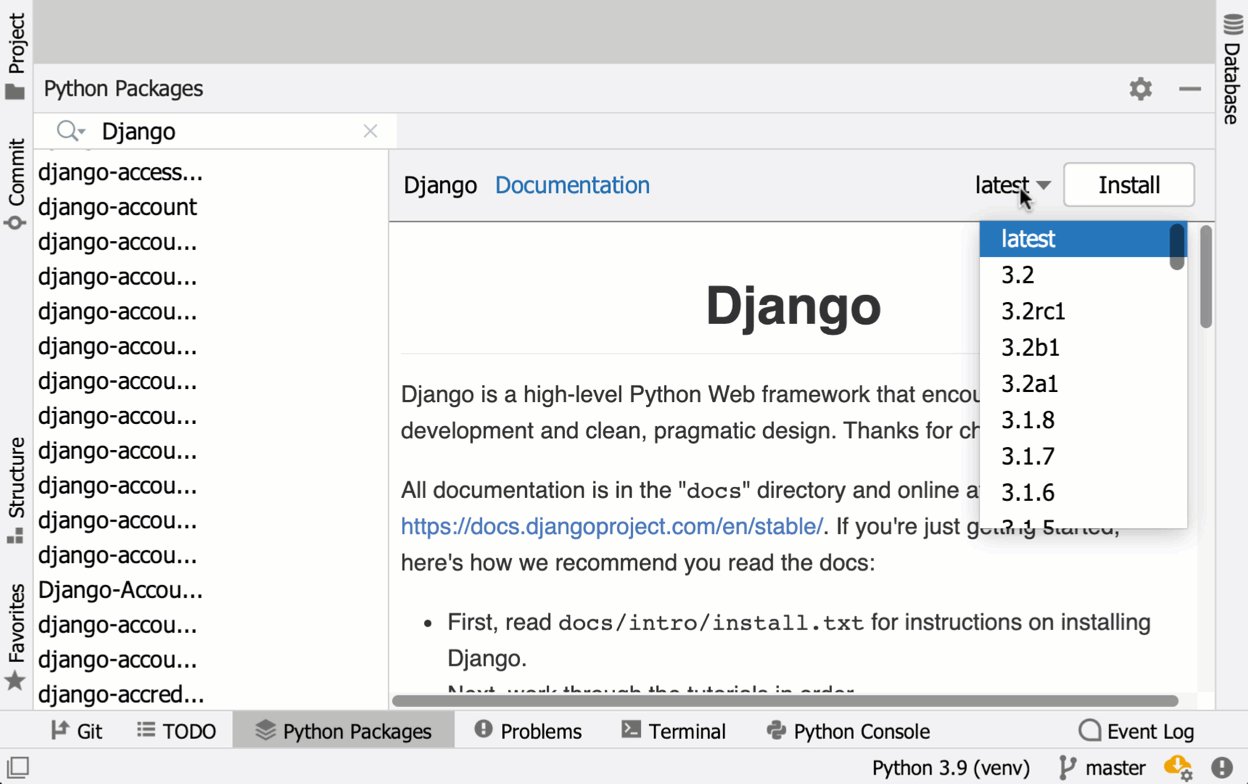
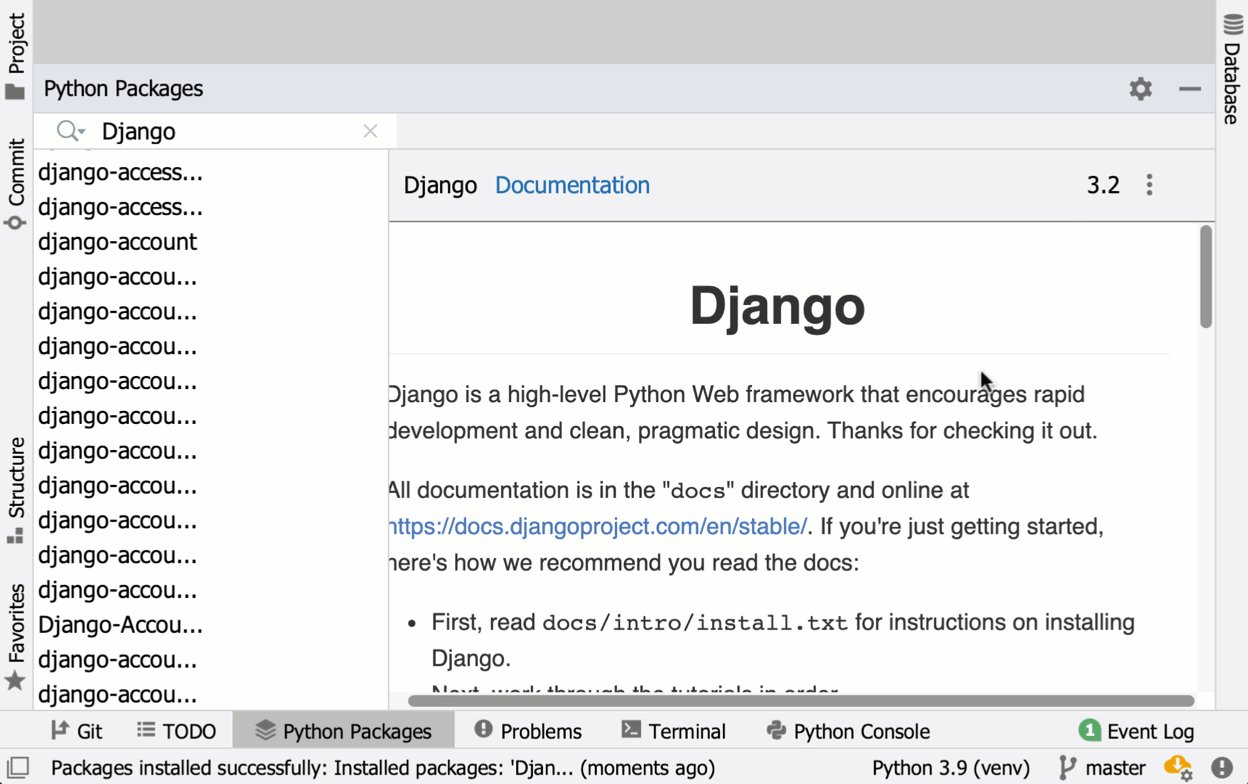
Fenêtre d'outils pour les paquets Python
Vous pouvez installer un nouveau paquet Python ou parcourir tous les paquets disponibles en téléchargement à l'aide de la nouvelle fenêtre d'outils des paquets Python, ce sans avoir à quitter l'éditeur. Vous pouvez l'ouvrir à tout moment à partir du menu principal : View | Tool Windows | Python Packages. Elle affiche tous les paquets installés et les paquets disponibles dans le référentiel PyPI.

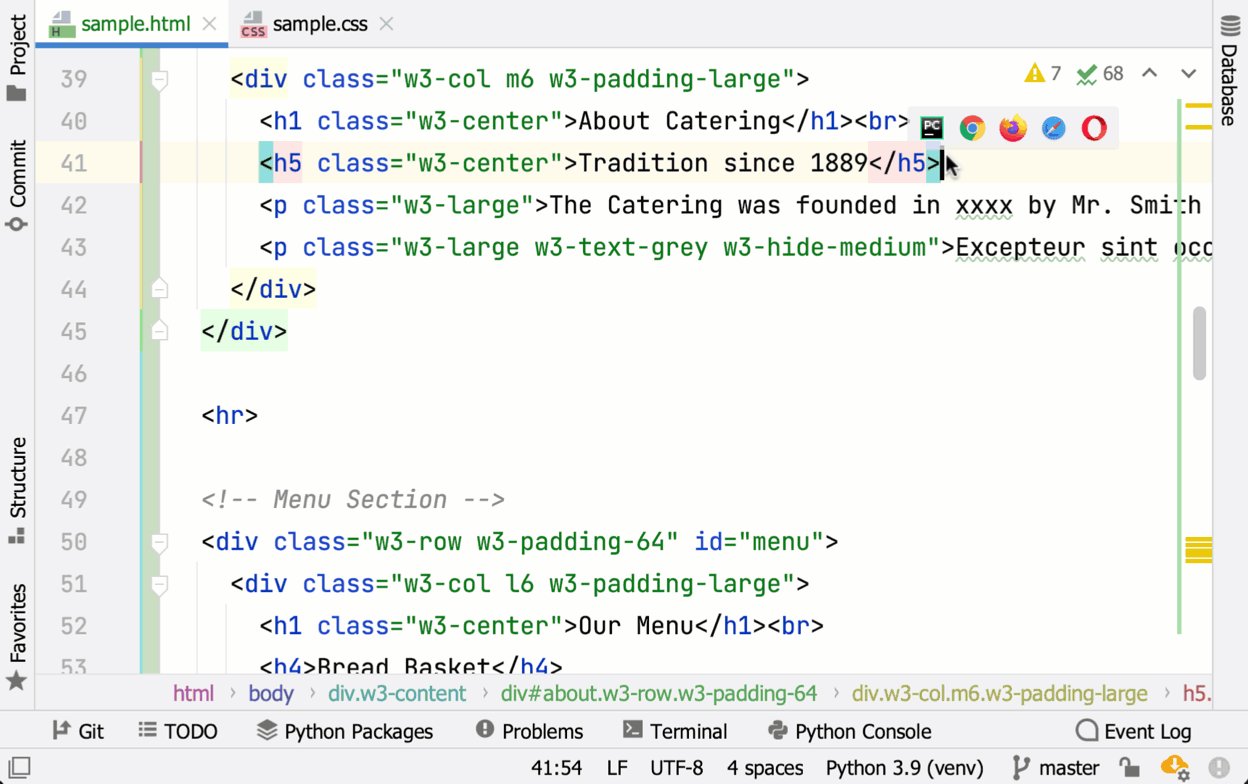
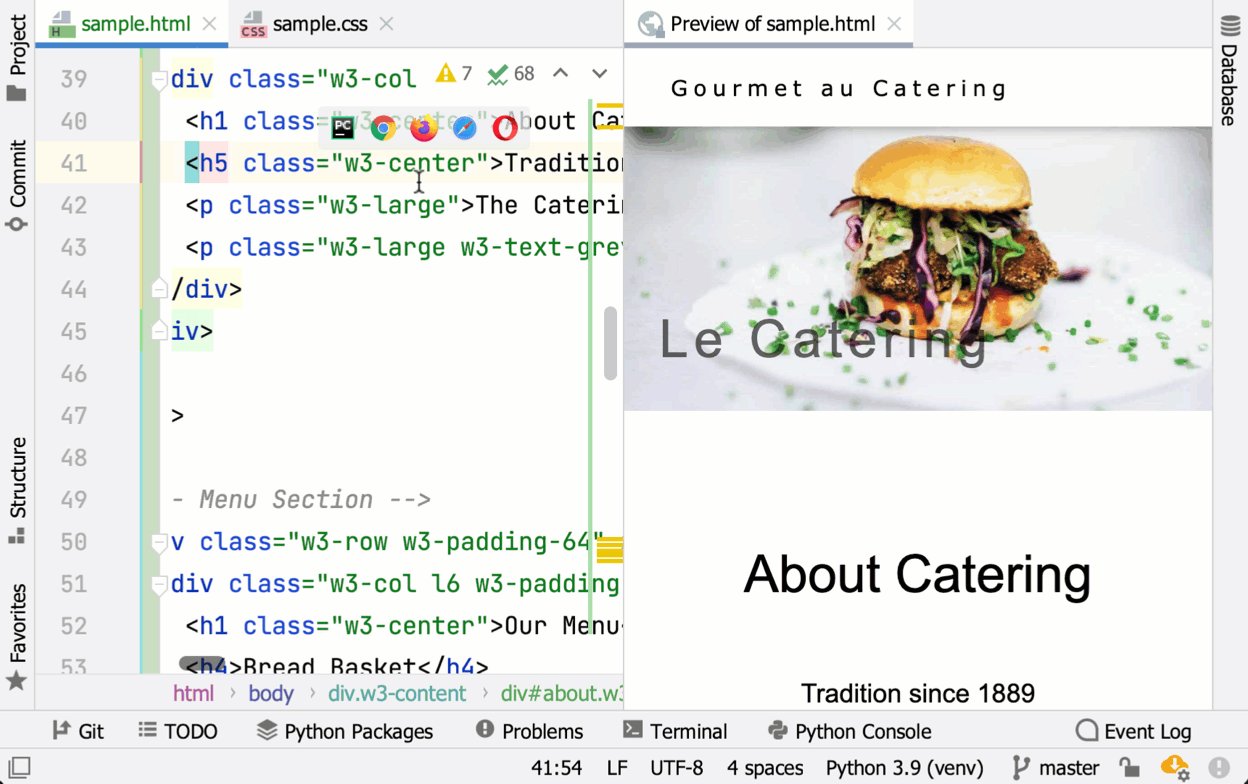
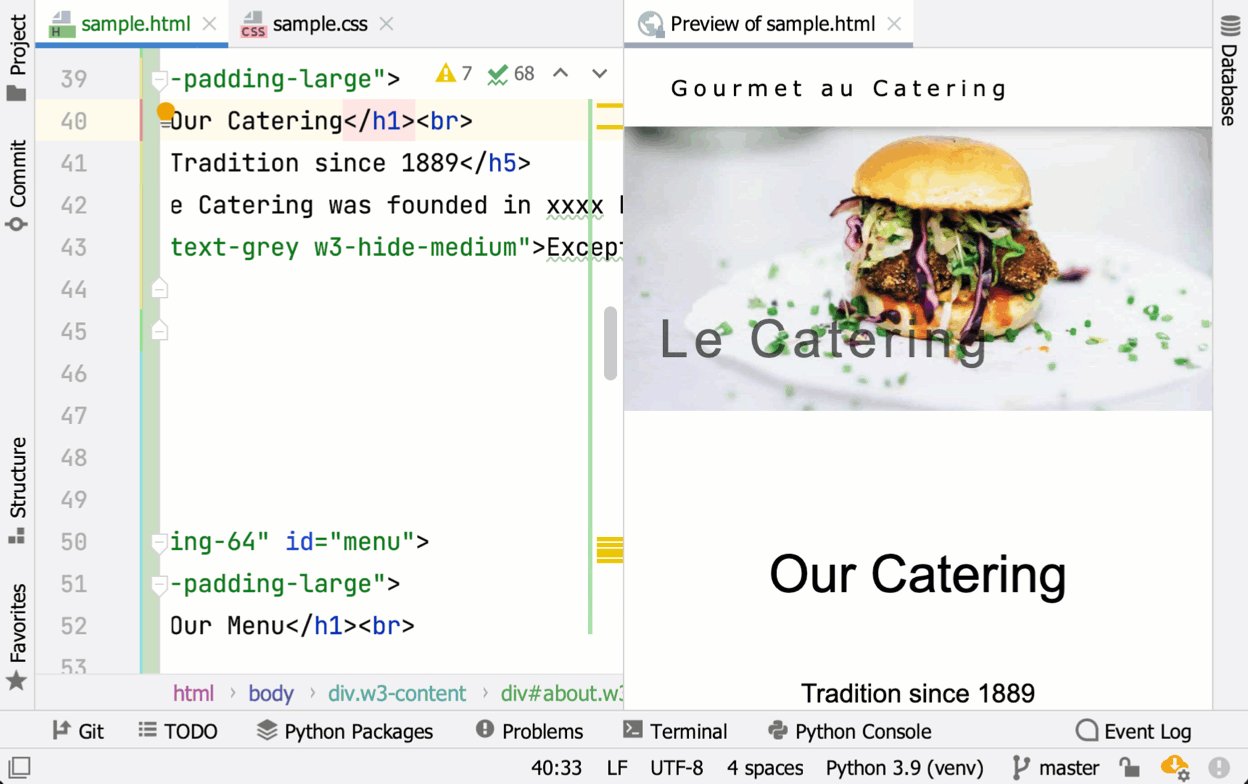
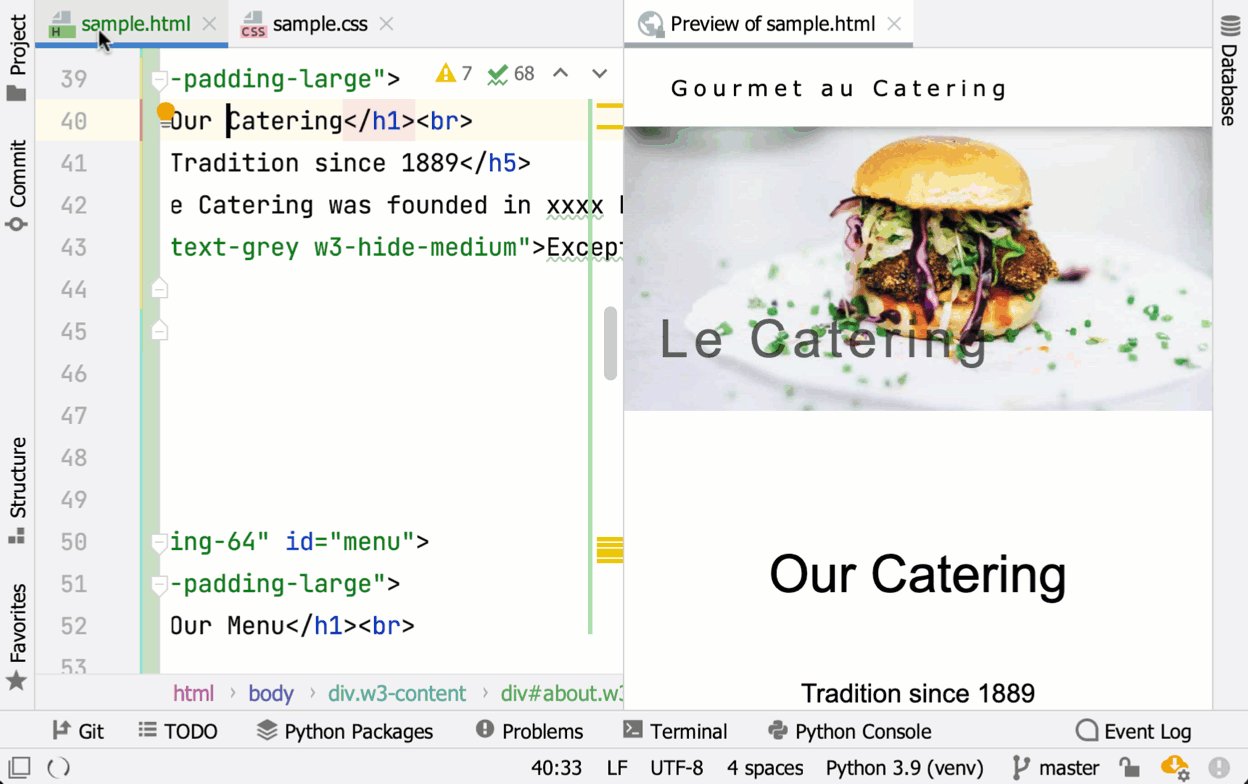
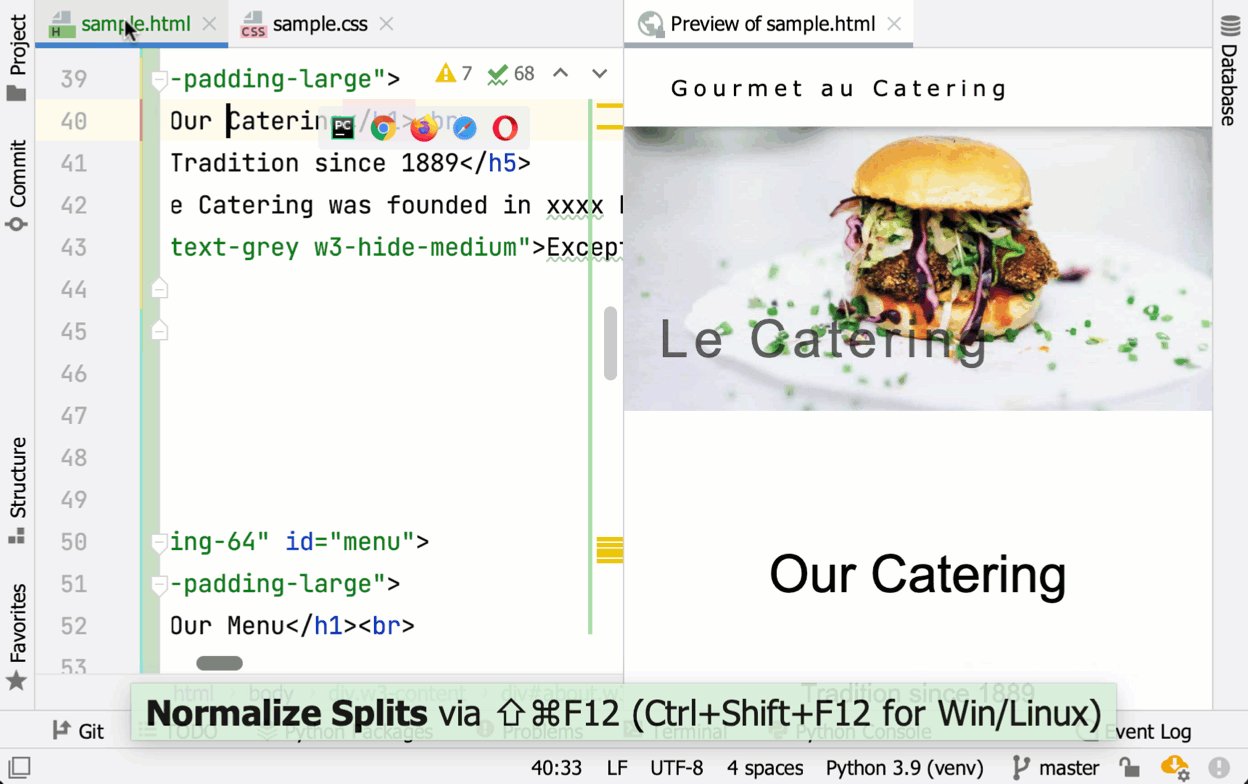
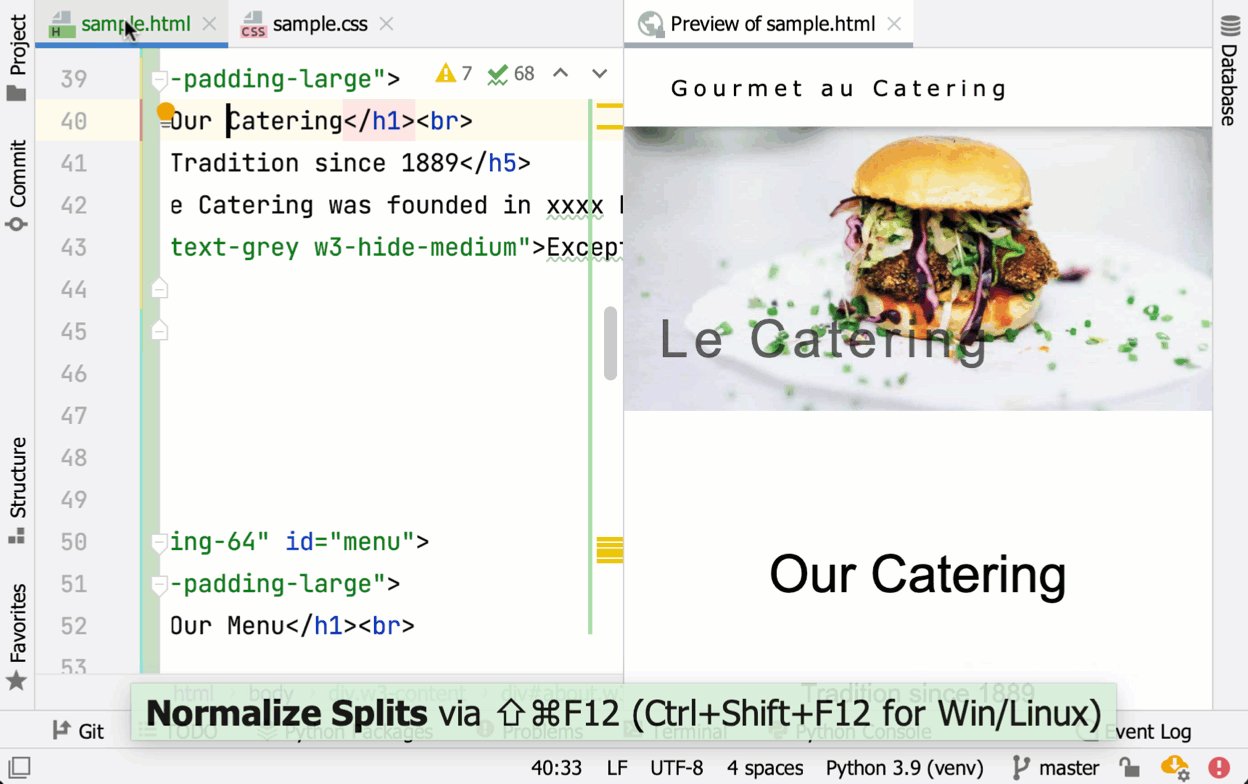
Aperçu HTML intégré
Le nouvel aperçu intégré vous permet de prévisualiser rapidement des fichiers HTML. Toute modification apportée aux fichiers HTML dans l'EDI, ainsi qu'aux fichiers CSS et JavaScript associés, sera immédiatement enregistrée et l'aperçu sera instantanément mis à jour. Pour ouvrir l'aperçu, cliquez sur l’icône avec le logo PyCharm dans le widget en haut à droite de l’éditeur.

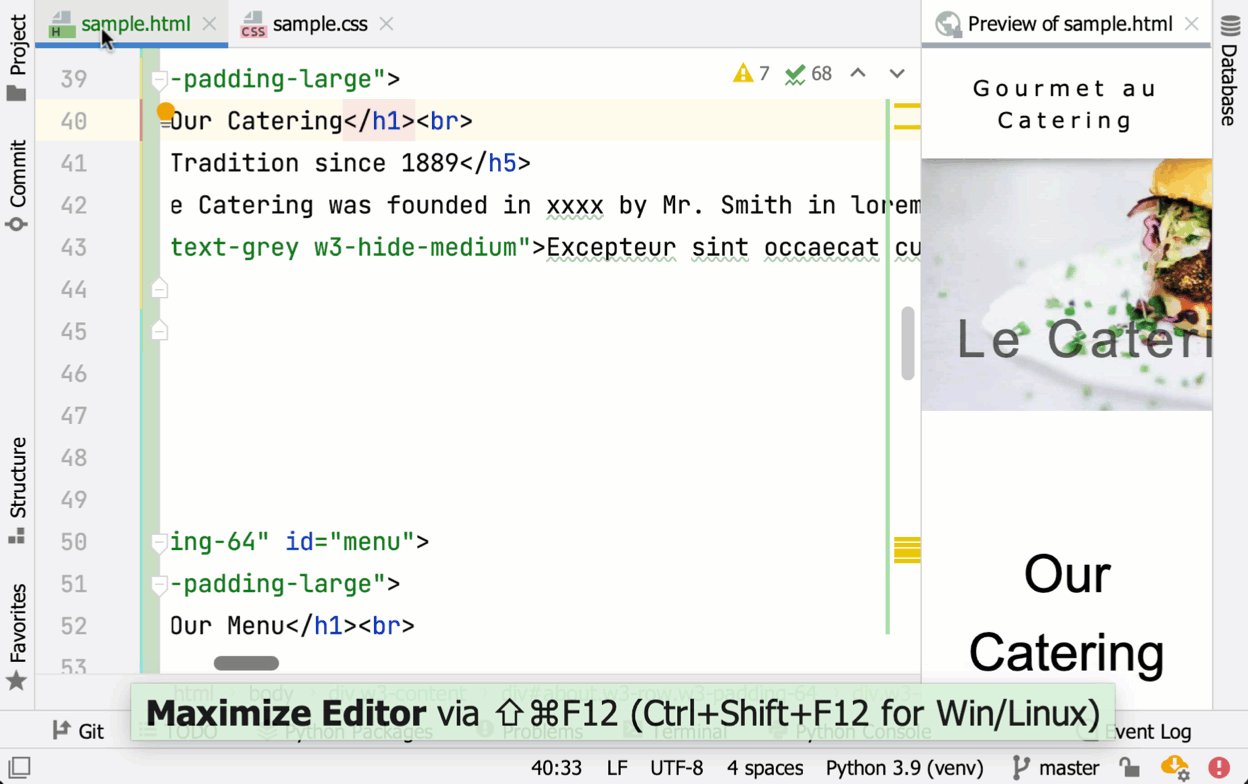
Agrandir les onglets de l'éditeur dans la vue fractionnée
Vous pouvez désormais double-cliquer sur un onglet dans la vue fractionnée pour l'agrandir. Double-cliquez à nouveau sur l'onglet pour le ramener à sa taille initiale.

Contrôle de version
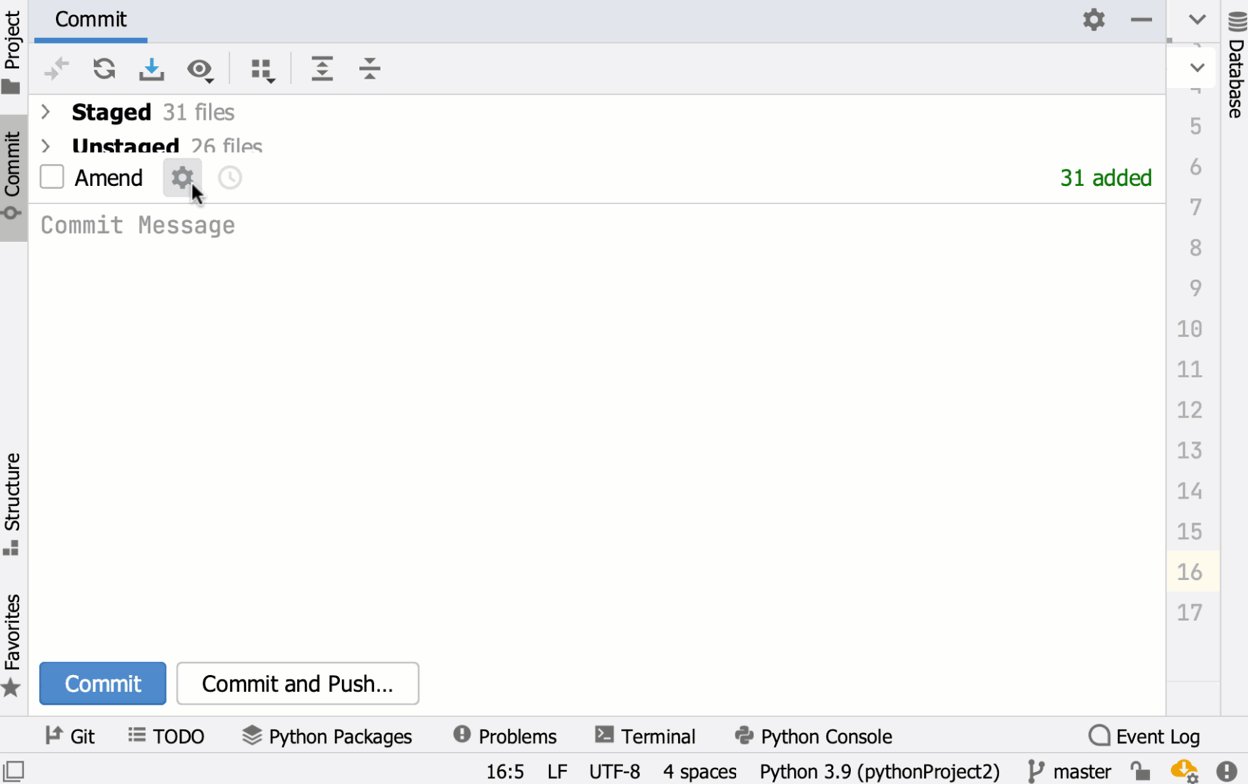
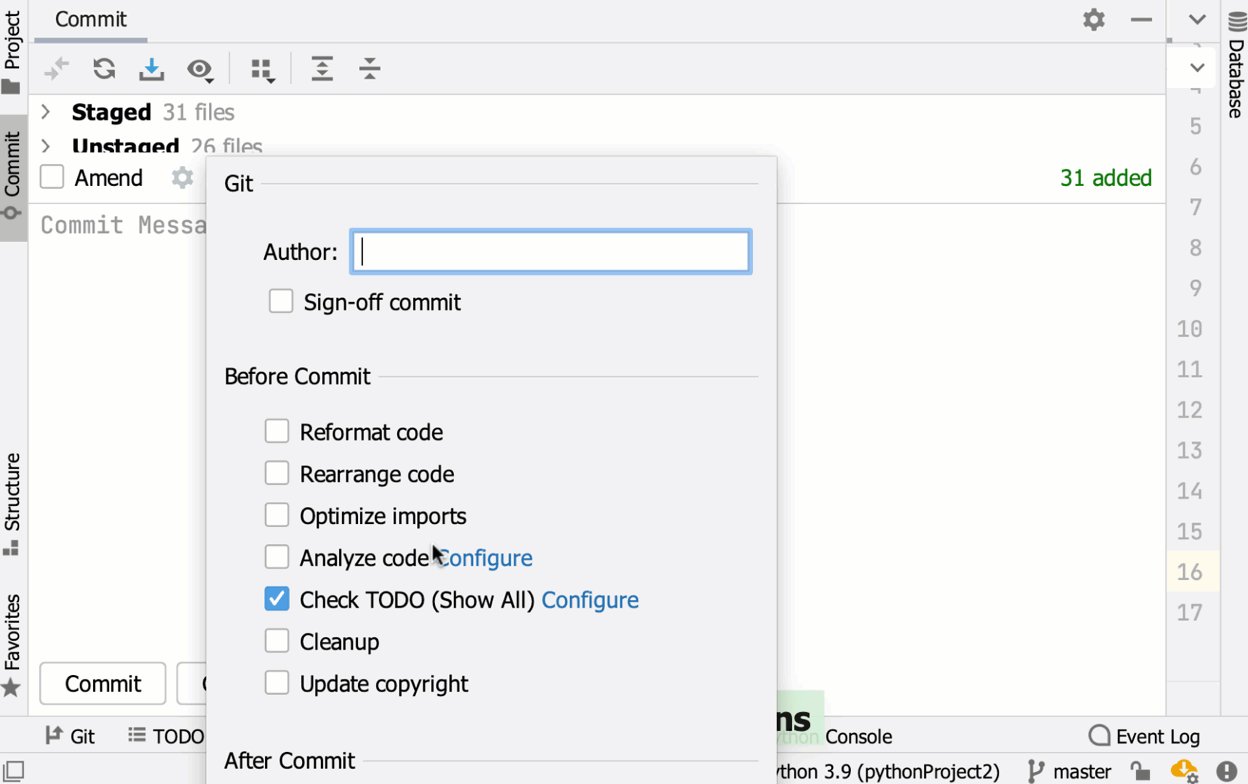
Configurer un profil pour les inspections avant commit
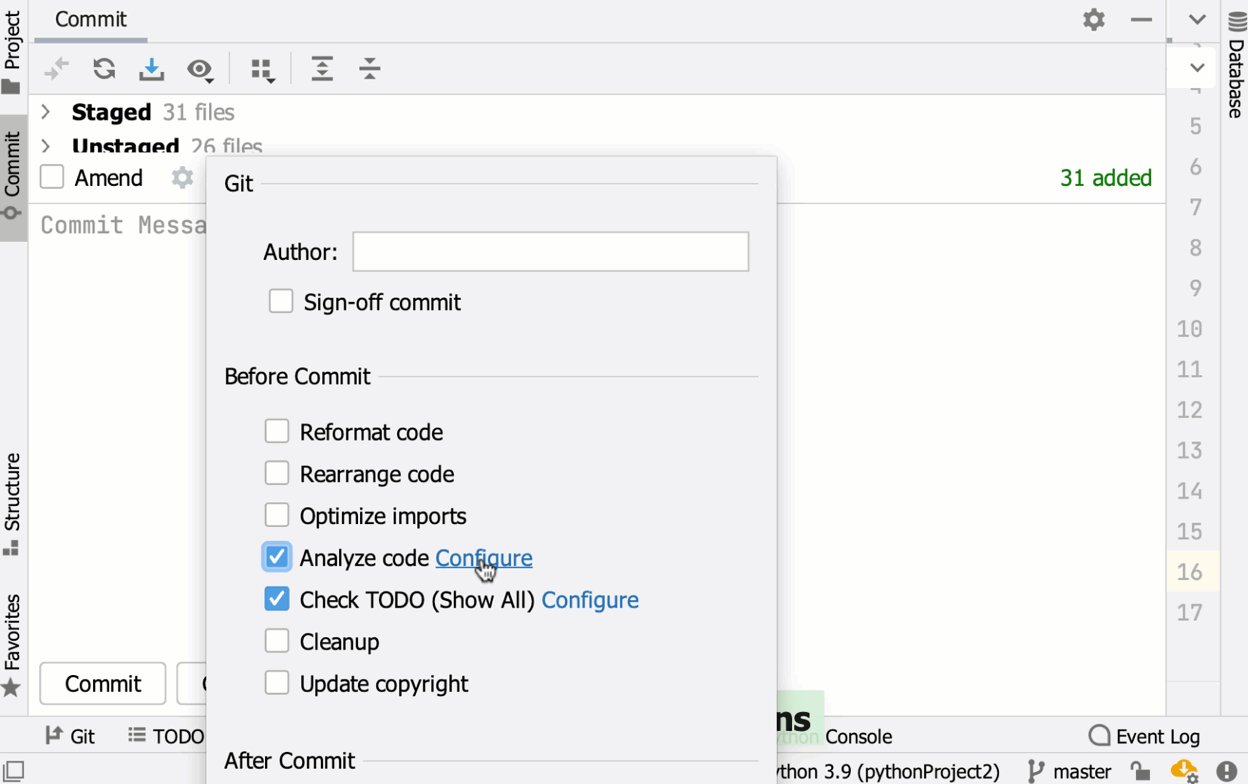
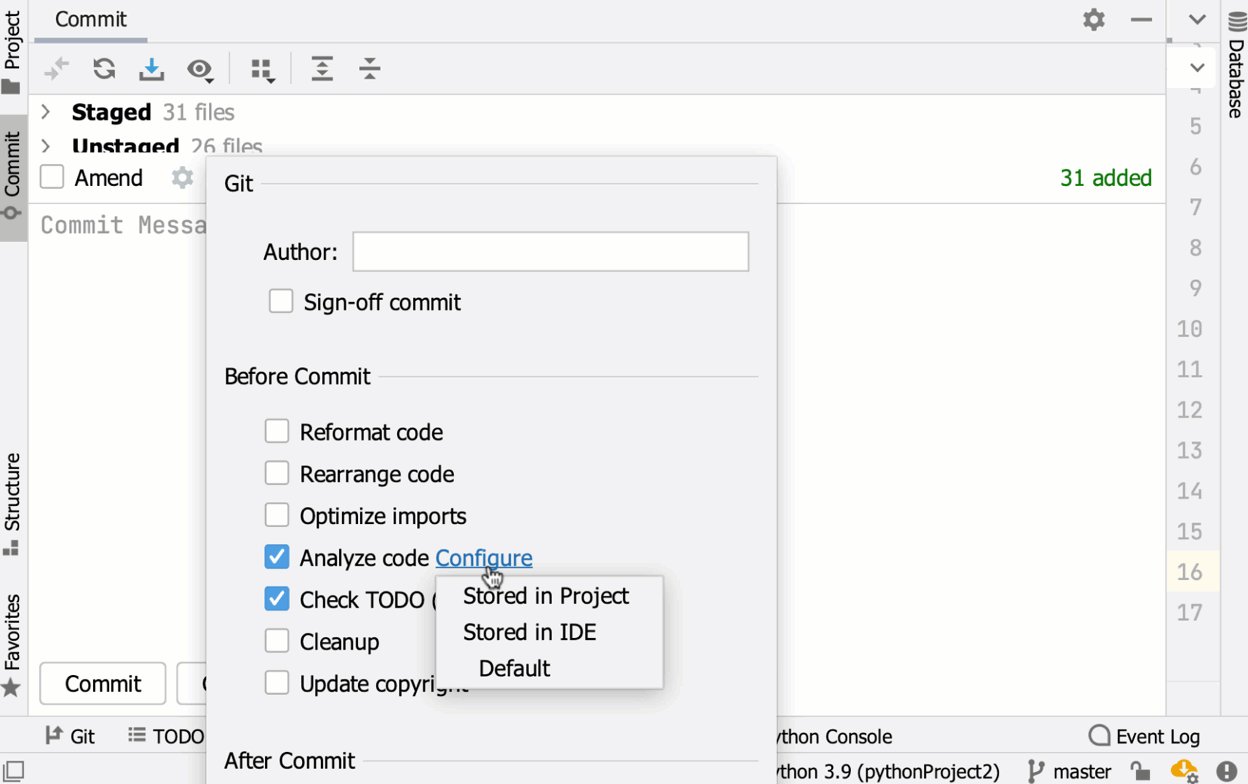
Vous pouvez désormais choisir un profil d’inspection de code avant de valider les modifications dans le VCS. Pour accéder à cette fonctionnalité, cliquez sur l'icône d'engrenage sur le panneau séparateur de la fenêtre d'outils Commit pour afficher les options de commit, cochez la case Analyze code, cliquez sur Configure, puis choisissez le profil souhaité. Pour créer un profil, aller dans Preferences / Settings | Editor | Inspections.

Autres améliorations
- Vous pouvez utiliser les modèles de commit Git pour créer des messages de commit personnalisés en fonction de vos besoins. Si vous définissez un modèle de commit, l'EDI affichera le texte du modèle comme message de commit initial.
- Vous pouvez copier vos modifications et les mettre de côté tout en les conservant dans les modifications locales avec l'action Save to Shelf. Vous pouvez accéder à cette action en appuyant sur Ctrl+Maj+A et en tapant « Save to Shelf ».
- Il est possible de connecter PyCharm à votre organisation dans JetBrains Space pour visualiser et cloner les référentiels de projets et réviser le code de vos collaborateurs. Pour vous connecter à Space, cliquez sur le bouton Get from VCS sur l'écran d'accueil, sélectionnez Space sur la gauche, puis saisissez l'URL de votre organisation dans le champ dédié.
Développement front-end
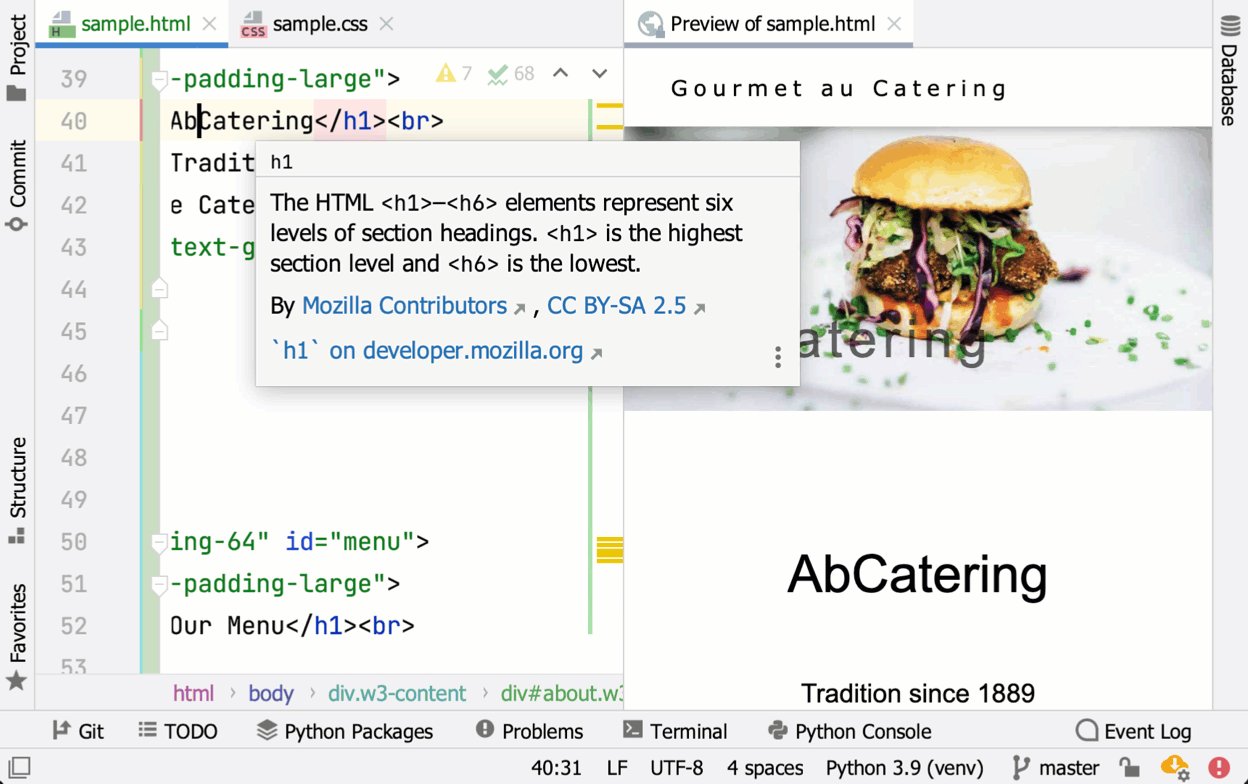
Documentation MDN intégrée
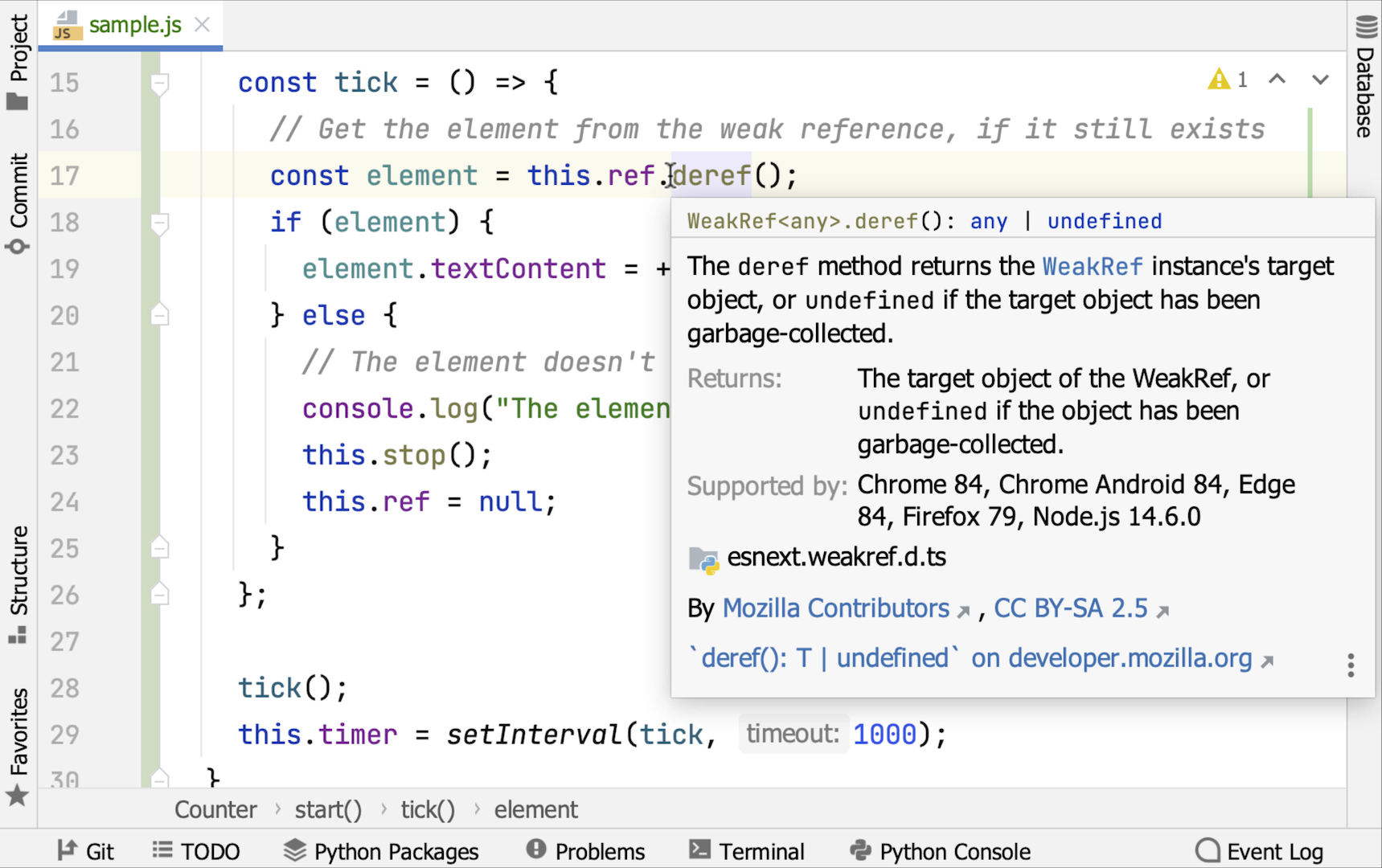
La documentation MDN est maintenant intégrée à PyCharm. Cela permettra d'éviter les problèmes de connectivité avec le site web de MDN et d'accélérer l'affichage de la documentation intégrée à l'éditeur dans vos fichiers HTML, CSS et JavaScript. La documentation intégrée à l'éditeur est également plus détaillée. Par exemple, des détails sur les versions des navigateurs prises en charge pour les API JavaScript seront disponibles.

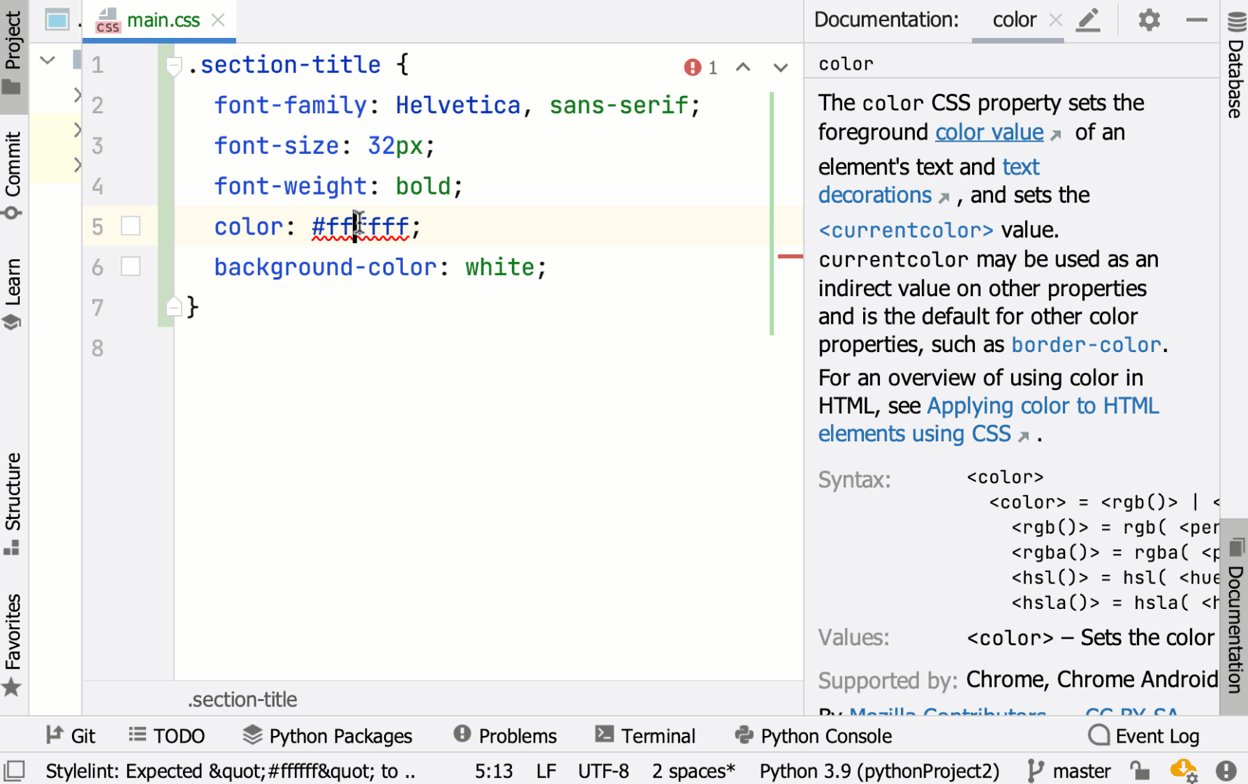
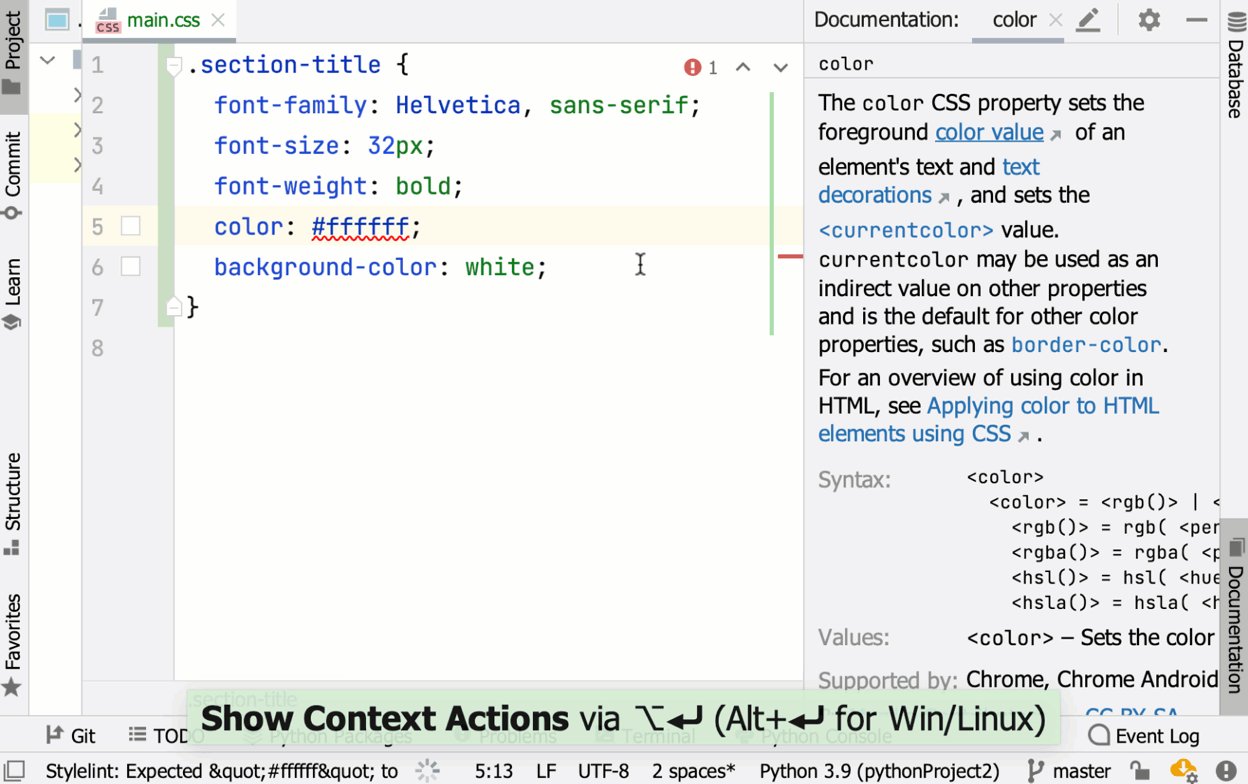
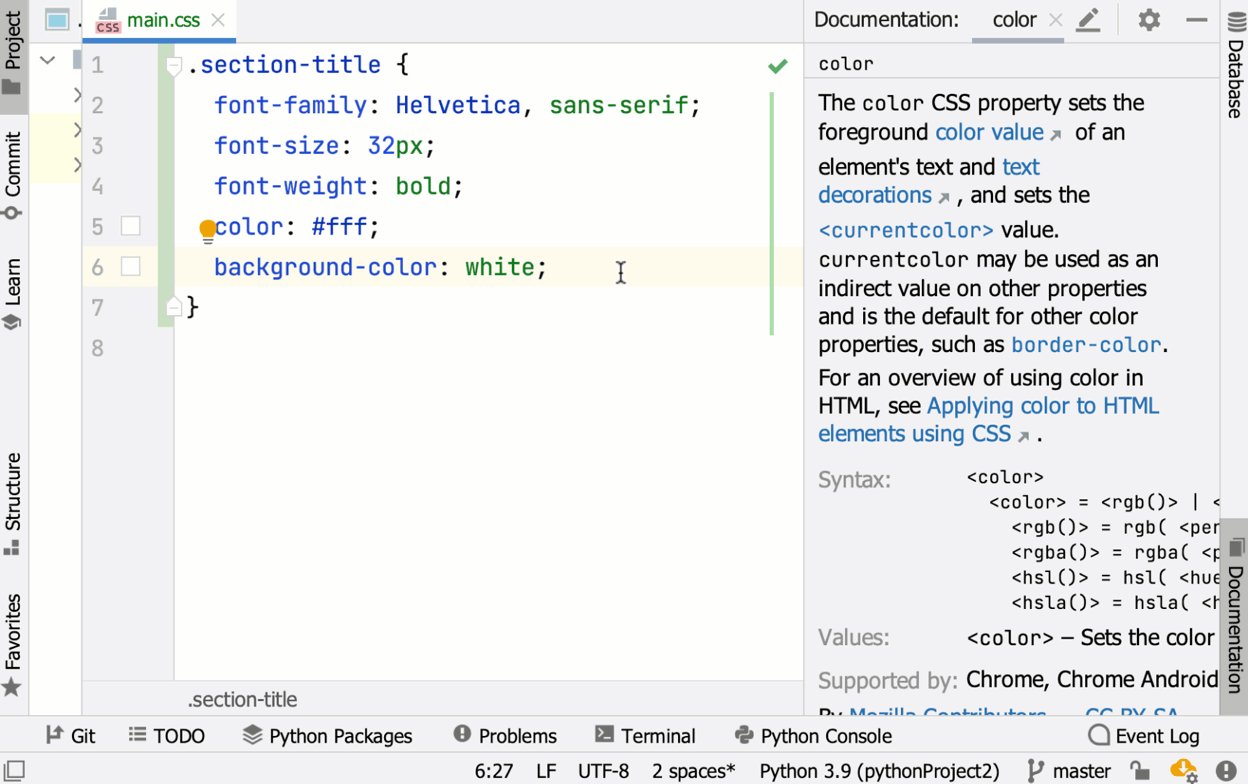
Amélioration de la prise en charge de Stylelint
Il est maintenant plus facile d'inspecter votre code CSS avec Stylelint. Vous pouvez désormais corriger les problèmes avec ce linter populaire en tout juste quelques clics. Survolez un problème dans votre fichier ou placez le curseur dessus et appuyez sur Alt+Entrée, puis sélectionnez Stylelint: Fix current file.
Par ailleurs, vous pouvez spécifier un chemin d'accès au fichier de configuration sous le champ correspondant dans Preferences / Settings | Languages & Frameworks | Style Sheets | Stylelint.

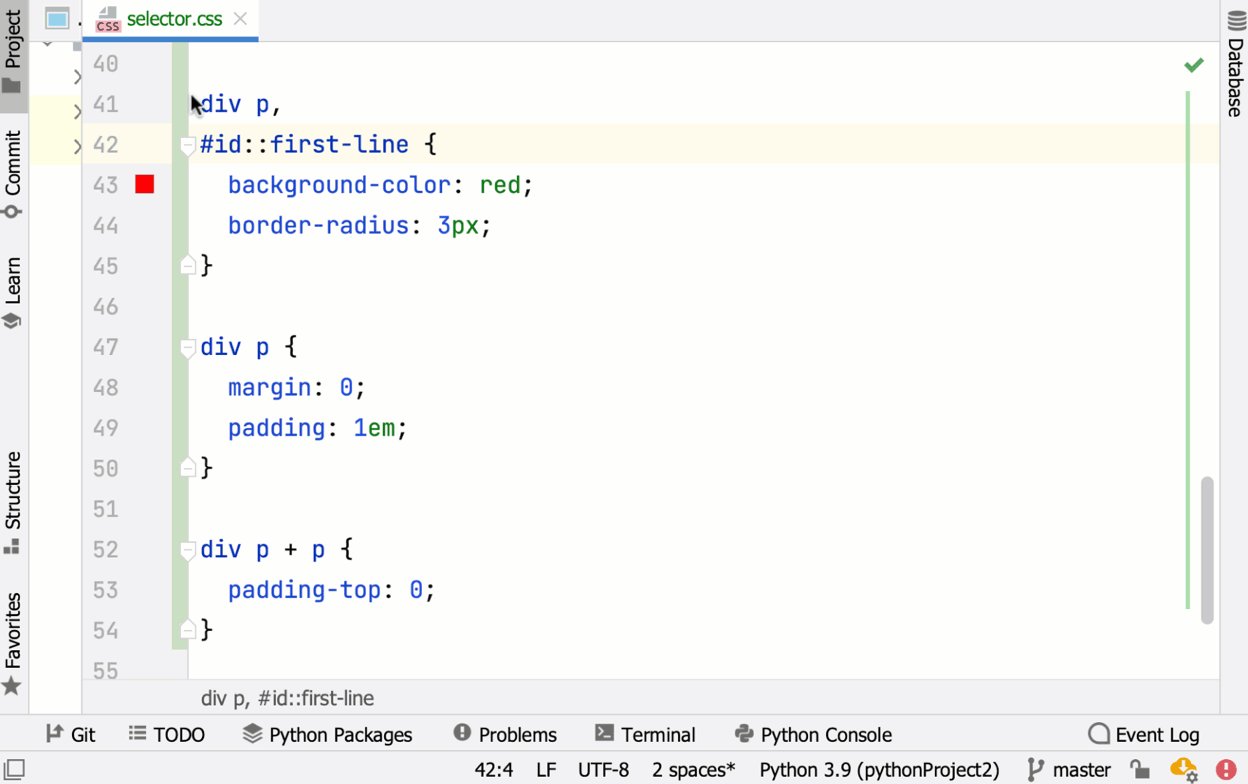
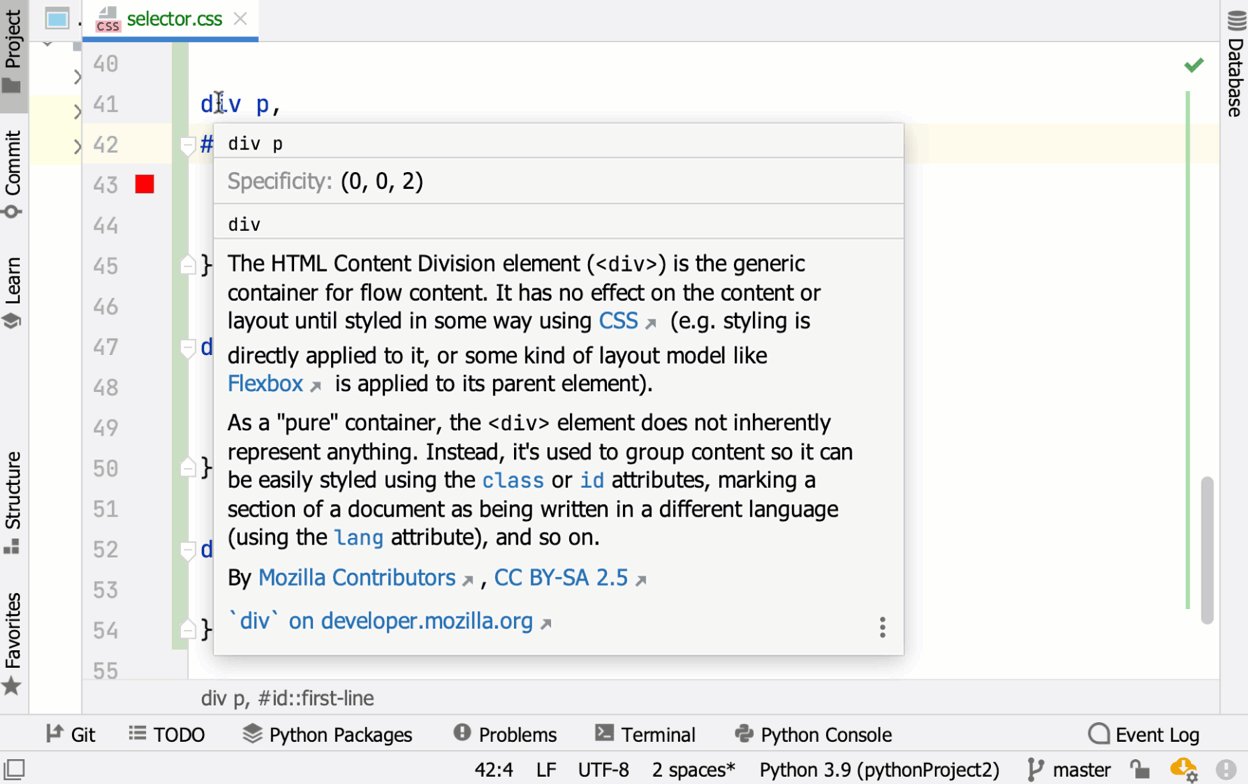
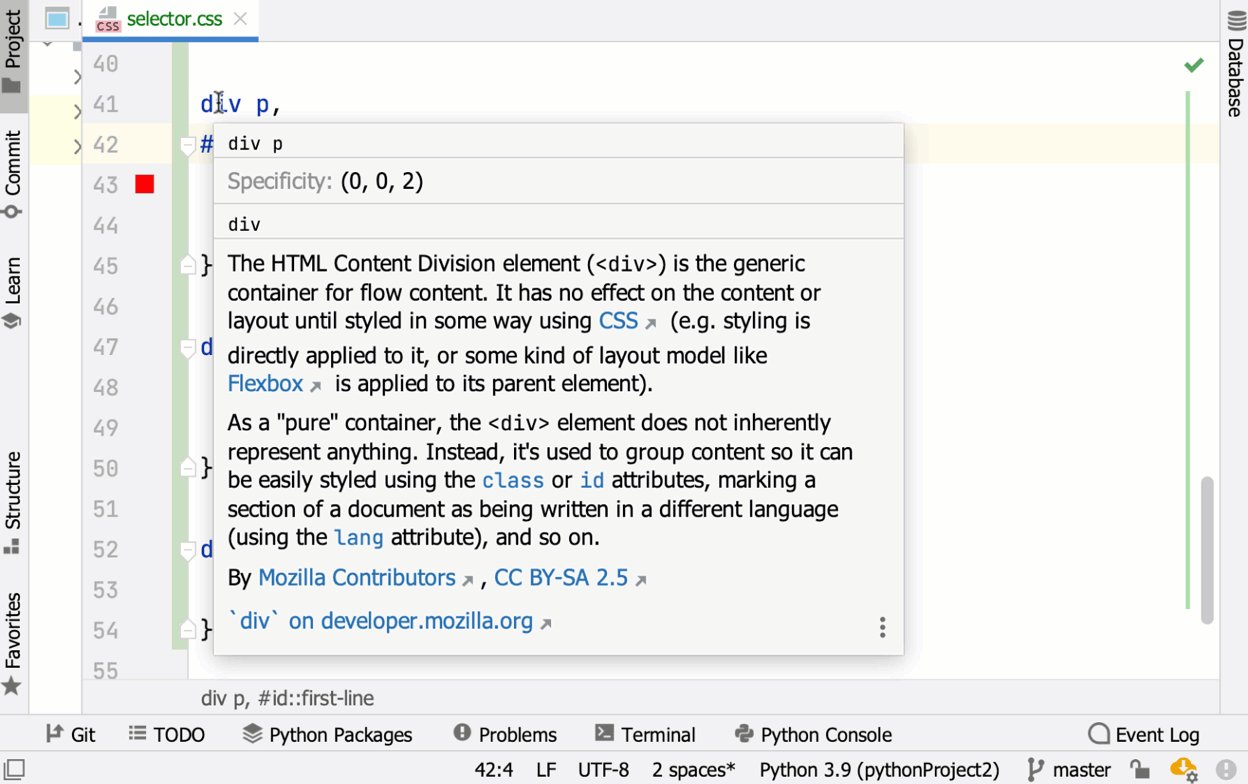
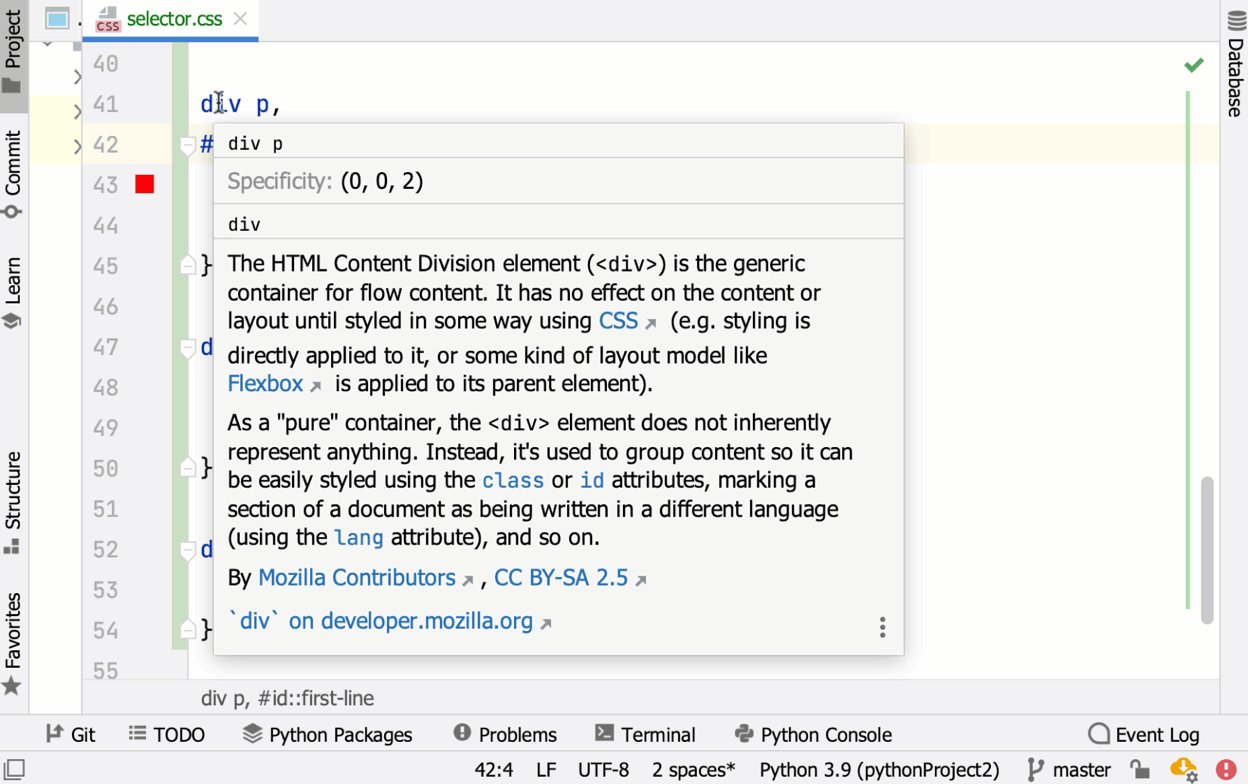
Spécificité des sélecteurs pour CSS
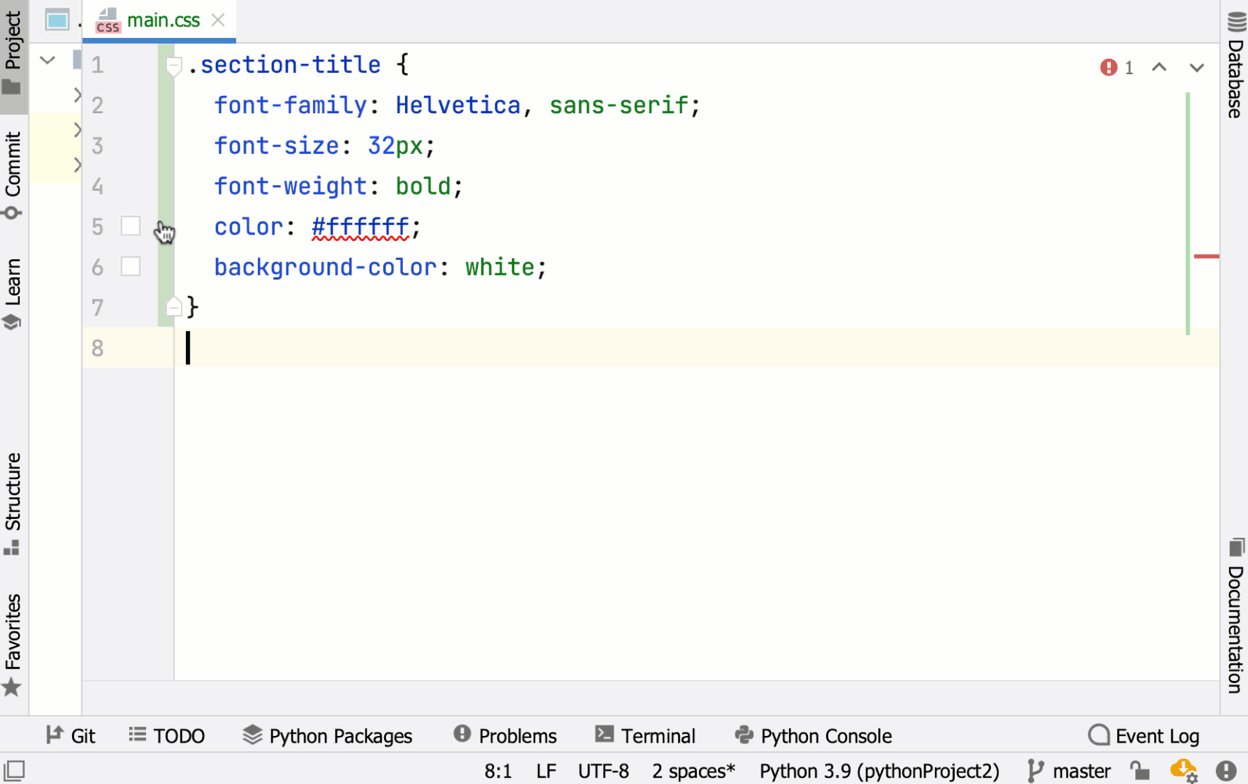
Lorsque vous travaillez avec des feuilles de style, vous pouvez désormais vérifier la spécificité de vos sélecteurs – il vous suffit de passer le curseur sur le sélecteur que vous voulez vérifier. Vous pouvez également cliquer sur un sélecteur et appuyer sur F1/Ctrl+Q (F1/Ctrl+J) pour voir ces informations dans la fenêtre contextuelle Documentation.

Bases de données
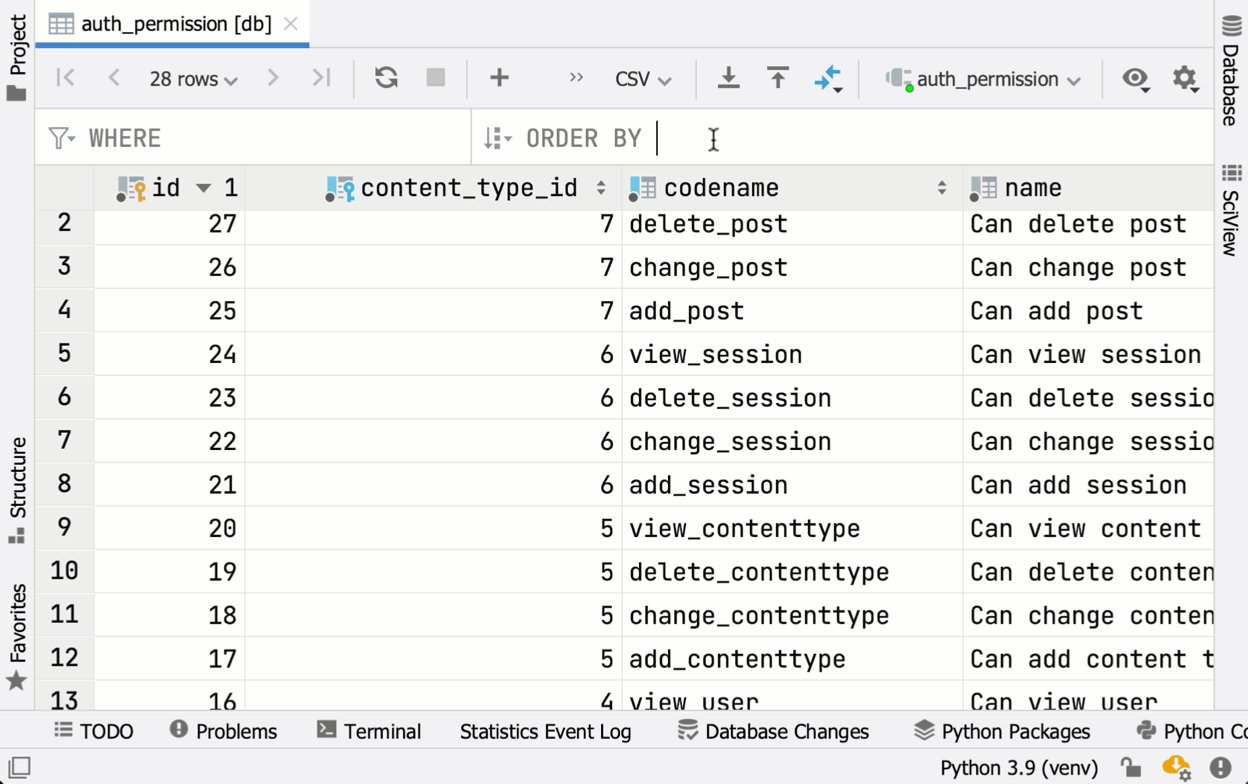
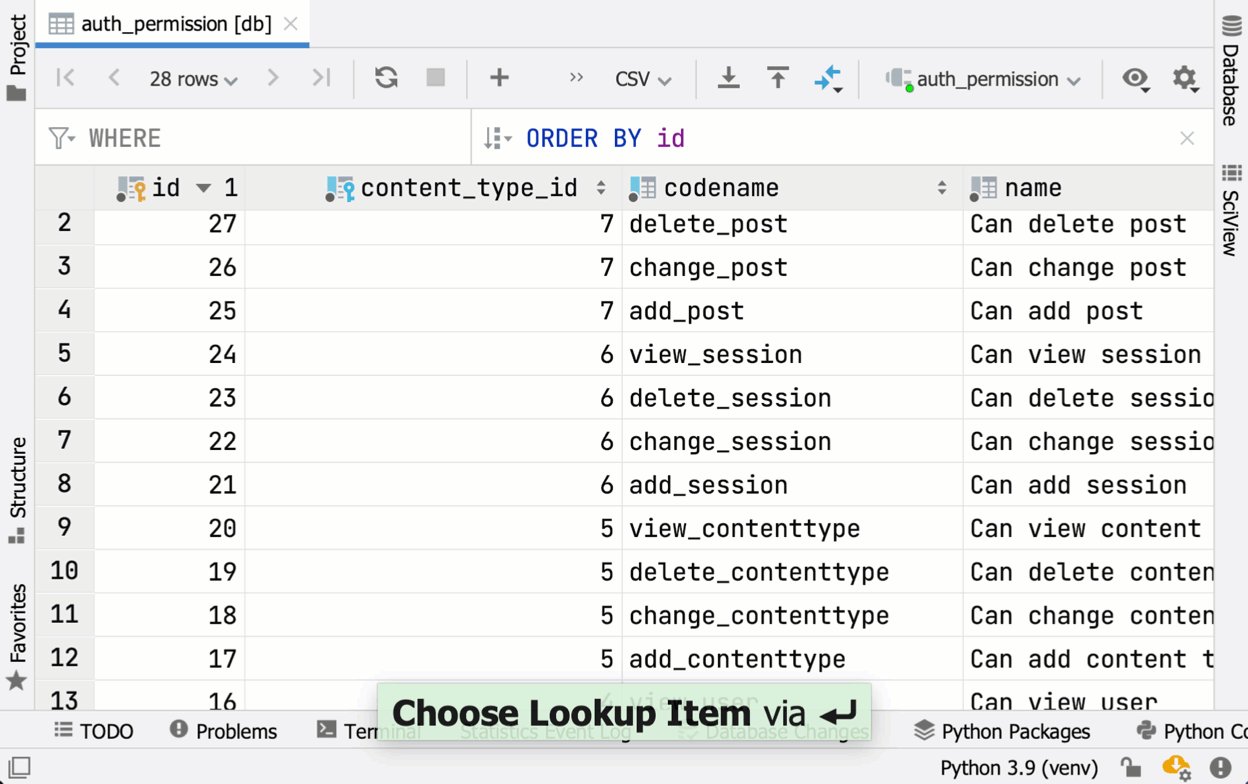
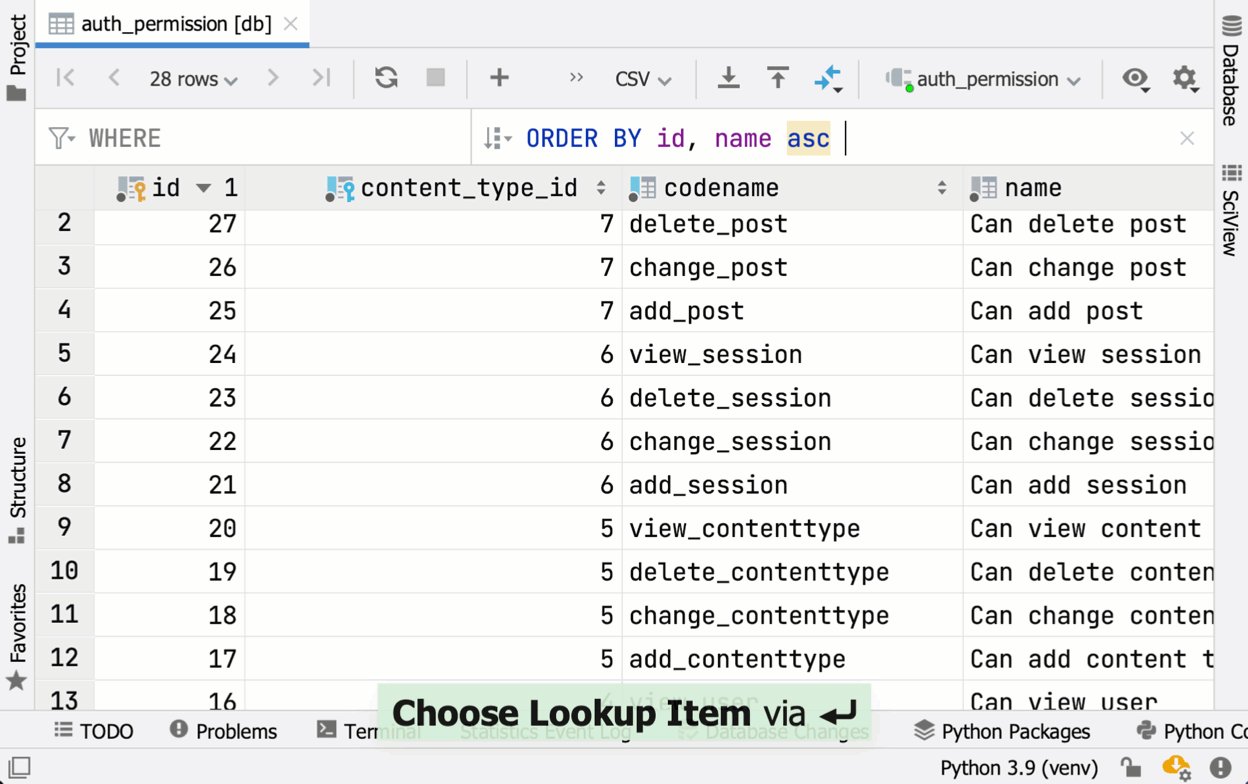
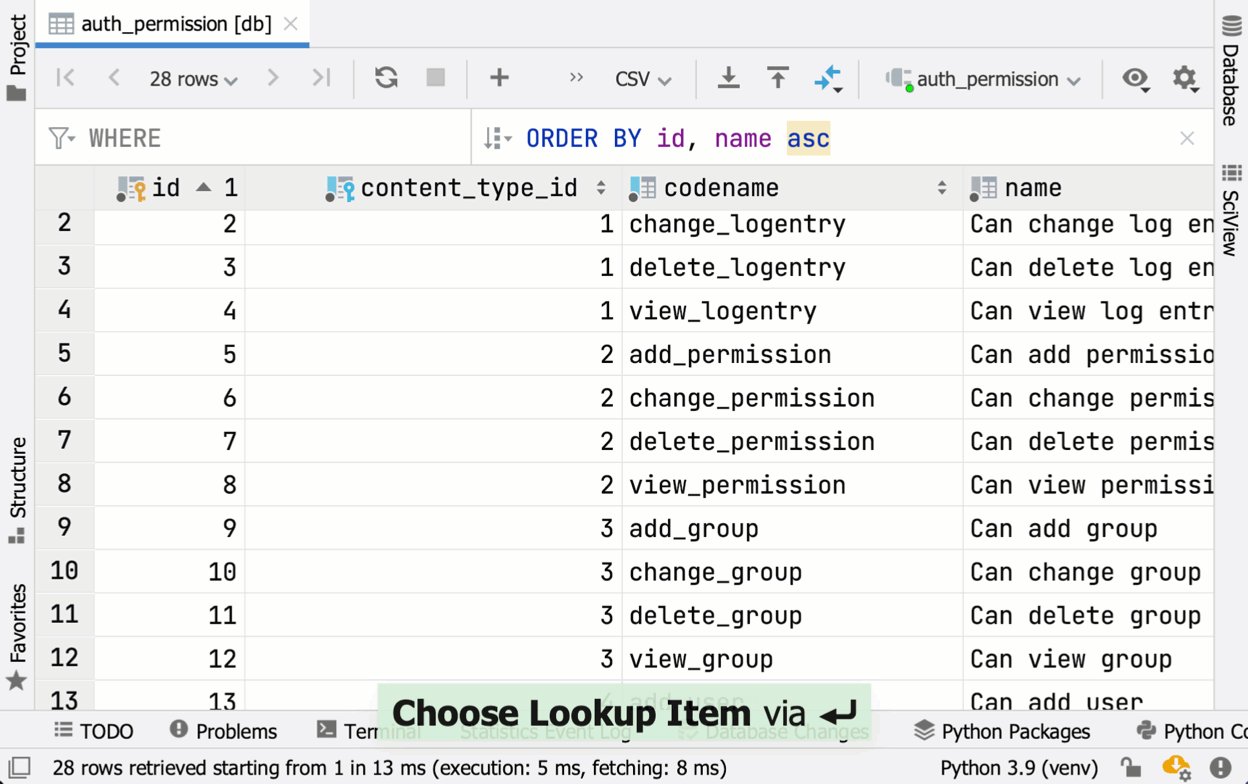
Ordonner et exporter les requêtes sélectionnées
JetBrains a ajouté ORDER BY, un nouveau champ qui vous permet de réorganiser la table en appliquant une clause à une requête de table de base de données. Vous pouvez utiliser le tri empilé en cliquant sur le nom d'une colonne tout en maintenant la touche Alt. Il est également possible d'exporter des requêtes filtrées et ordonnées.

Prise en charge de l'édition directe dans MongoDB
Dorénavant, vous pouvez utiliser l'interface utilisateur pour modifier le type d'un champ ou éditer des données dans les collections MongoDB. La modification d'un type peut se faire à partir du menu contextuel du champ ou dans l'éditeur de valeurs.

 Nouveautés et téléchargement de PyCharm 2021.1
Nouveautés et téléchargement de PyCharm 2021.1
Vous avez lu gratuitement 3 281 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.

