 WebStorm 2021.1 disponible : tour d'horizon des nouveautés de l'EDI de JetBrains
WebStorm 2021.1 disponible : tour d'horizon des nouveautés de l'EDI de JetBrainspour les développeurs JavaScript
JetBrains vient d'annoncer la sortie de WebStorm 2021.1, la première mise à jour majeure annuelle de son EDI pour les développeurs JavaScript. Celle-ci apporte un bon lot de nouveautés. Il s'agit notamment d'une saisie semi-automatique de code plus intelligente pour JavaScript et TypeScript, une prise en charge améliorée de Stylelint, un aperçu HTML intégré, de nouveaux paramètres pour choisir le poids de la police de l'éditeur et des améliorations pour travailler avec les requêtes pull. Nous présentons dans la suite le détail des nouveautés par domaine.
JavaScript & TypeScript
Saisie semi-automatique du code assistée par Machine Learning
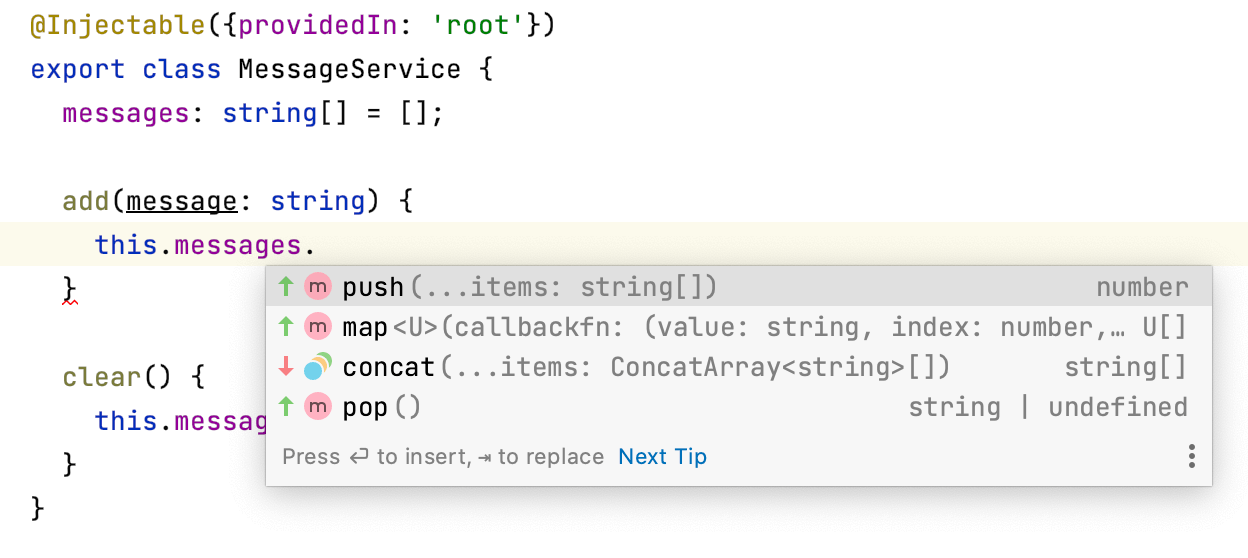
Les suggestions de la saisie semi-automatique dans vos fichiers JavaScript et TypeScript sont désormais triées à l'aide d'algorithmes de machine learning.

Amélioration des suggestions de la saisie semi-automatique pour les noms de symboles
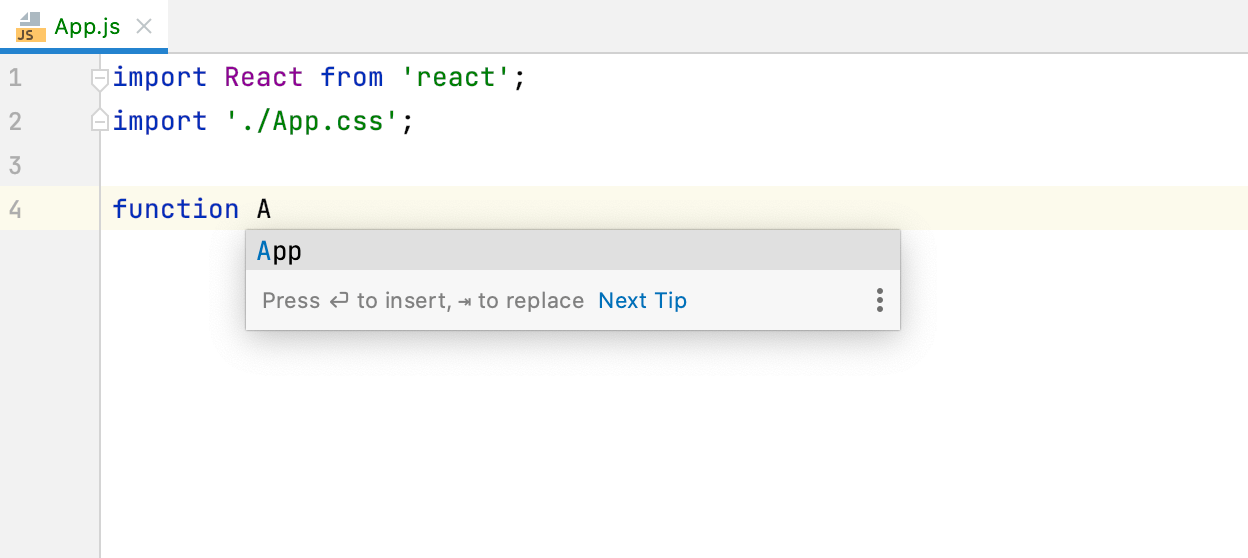
WebStorm tient désormais compte des noms de fichiers pour vous faire des suggestions de saisie semi-automatique pour les variables de niveau supérieur ainsi que pour les noms de classes et de fonctions.

Amélioration de la mise en évidence de la syntaxe de JSDoc
Pour améliorer la lisibilité des commentaires JSDoc, JetBrains a implémenté de nouvelles options permettant de modifier la palette de couleurs des valeurs et des types de balises JSDoc. Vous les trouverez dans Preferences / Settings | Editor | Color Scheme | JavaScript / TypeScript.
Suppression des inspections pour les fichiers
WebStorm vous permet de désactiver les inspections individuelles pour l'ensemble de votre projet ou de façon plus granulaire, par exemple pour une déclaration ou une classe. Avec la version 2021.1, vous pouvez également les désactiver fichier par fichier.
Frameworks et Technologies
Service intégré de développement collaboratif à distance
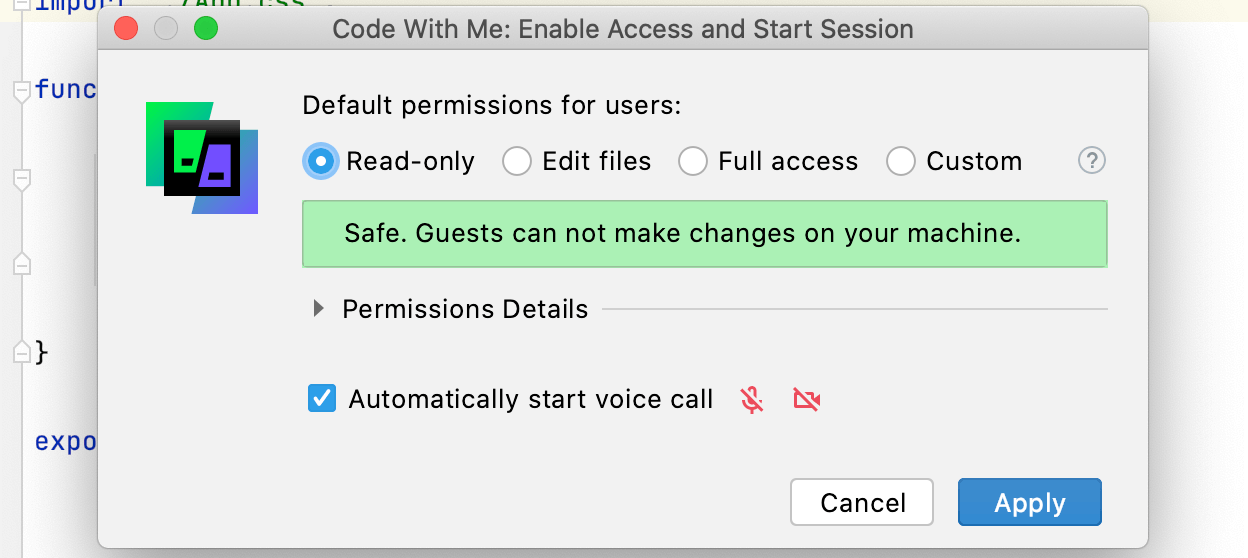
WebStorm intègre maintenant Code With Me, le nouveau service de JetBrains pour le développement collaboratif et la programmation en binôme à distance. Vous pouvez l'utiliser pour coder à plusieurs en temps réel et échanger avec d'autres personnes directement dans l'EDI.

Prise en charge des modules CSS dans Vue
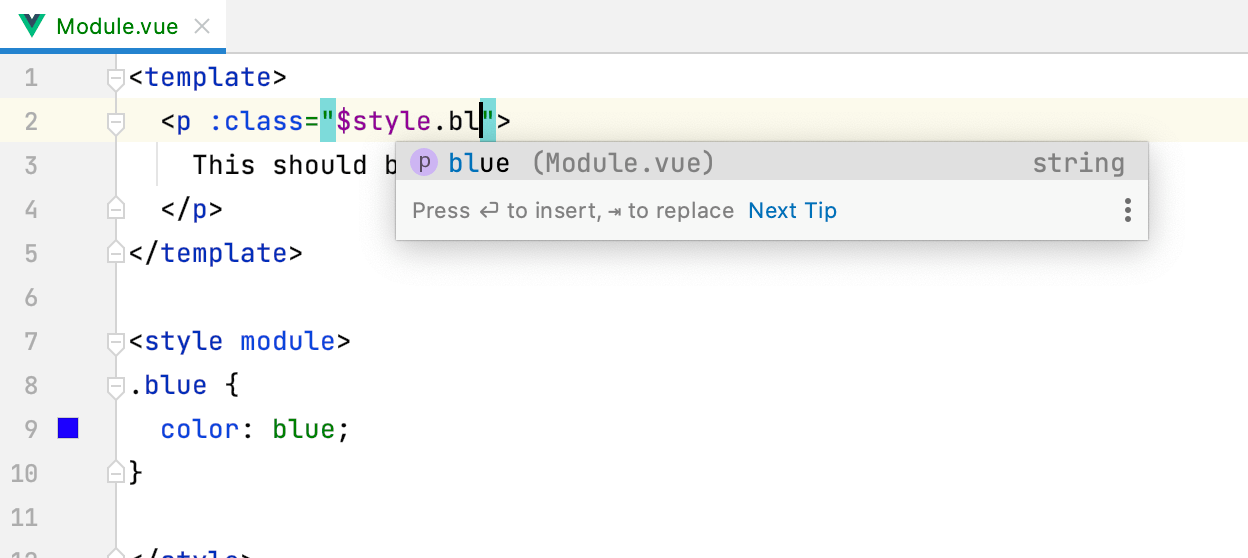
À partir de la version 2021.1, WebStorm prend en charge les modules CSS utilisés dans les fichiers .vue. L'EDI résout correctement les propriétés $style et fournit des fonctionnalités basiques de saisie semi-automatique du code, de navigation et de refactorisation pour ces propriétés.

Améliorations du client HTTP
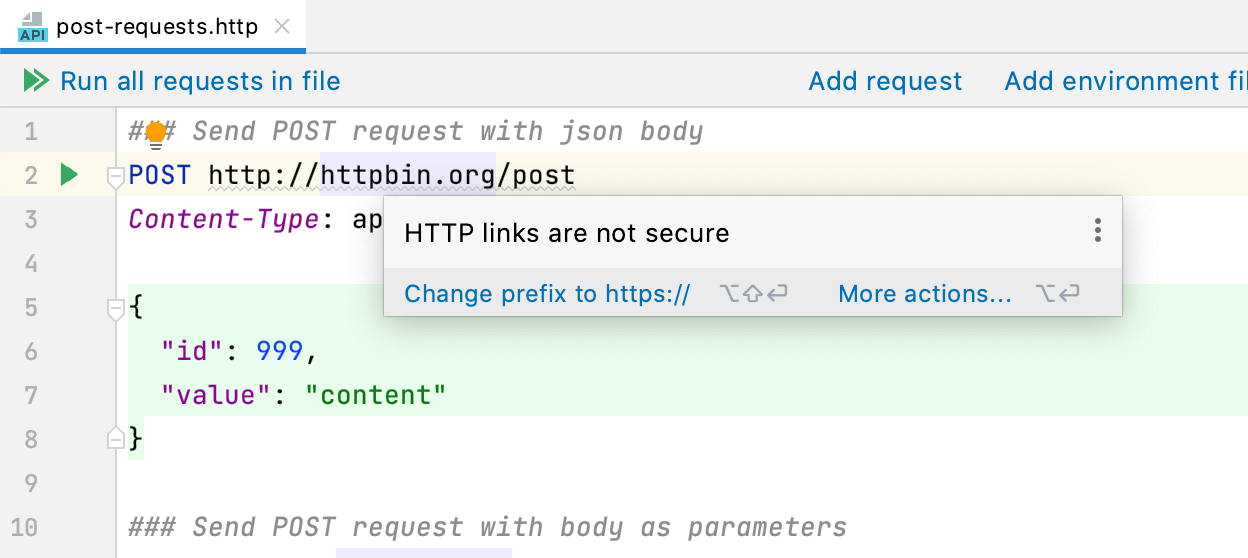
Travailler avec le client HTTP intégré est maintenant plus pratique. Vous pouvez réduire la taille de la sortie renvoyée à l'aide d'une nouvelle icône, faire défiler la réponse vers le haut ou le bas rapidement, trouver et remplacer les occurrences du protocole http:// en quelques clics, et plus encore.

Portée configurable pour ESLint
Si ESLint est configuré pour les fichiers de type .md ou .coffee, vous pouvez maintenant consulter les erreurs ainsi signalées dans l'éditeur. Pour ce faire, ajoutez ces types de fichiers à un nouveau champ Run for files.
Prise en charge de JSON Lines
WebStorm prend maintenant en charge le format de texte JSON Lines. L’EDI reconnaît les types de fichiers .jsonl, .jslines, .ldjson et .ndjson.
HTML et CSS
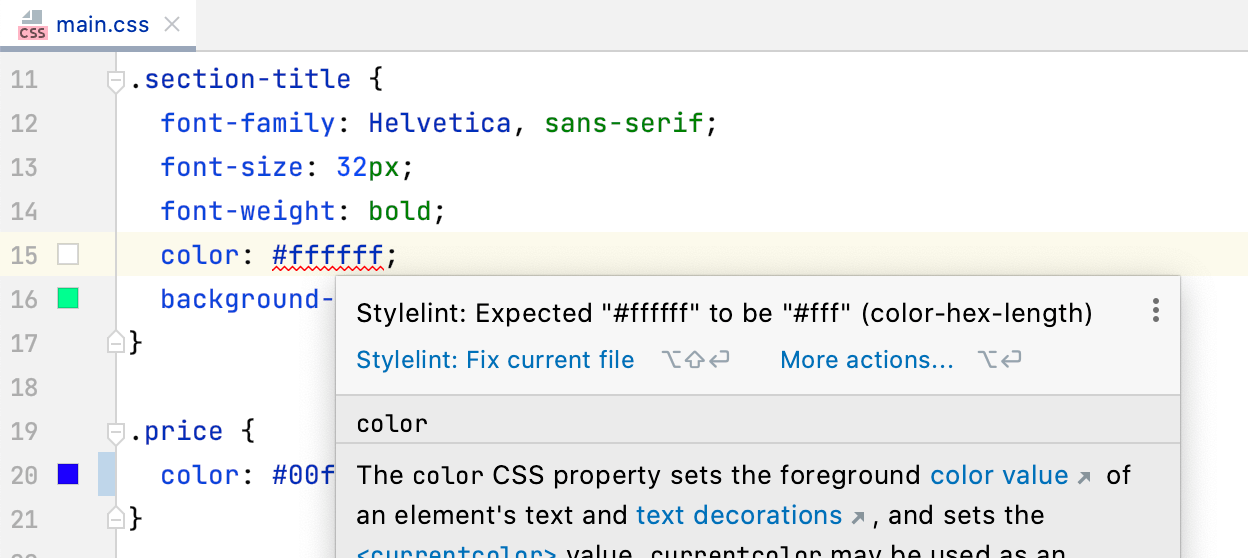
Amélioration de la prise en charge de Stylelint
Vous pouvez corriger votre code CSS avec Stylelint en quelques clics. Survolez un problème dans votre fichier ou placez le curseur dessus et appuyez sur Alt+Entrée, puis sélectionnez Stylelint: Fix current file.
Par ailleurs, vous pouvez désormais spécifier un chemin d'accès vers le fichier de configuration sous le champ correspondant dans Preferences / Settings | Languages & Frameworks | Style Sheets | Stylelint.

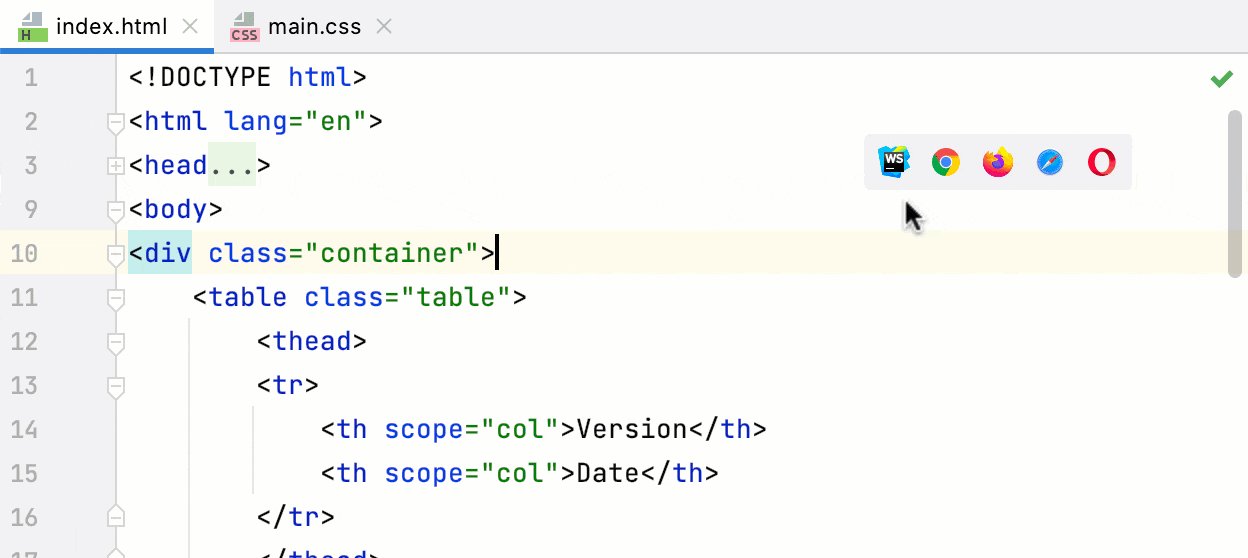
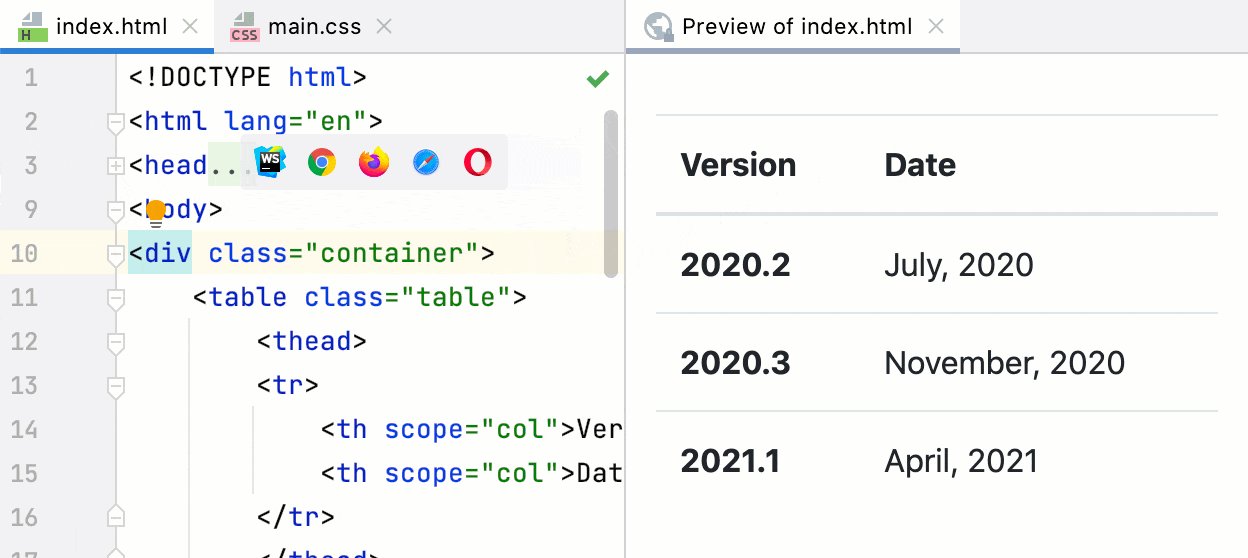
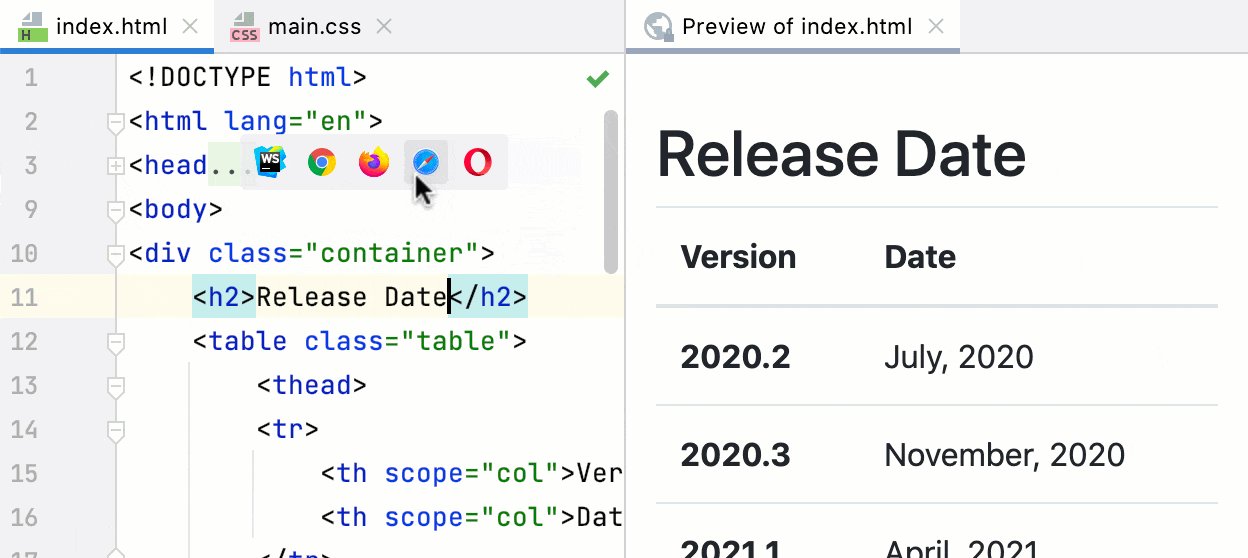
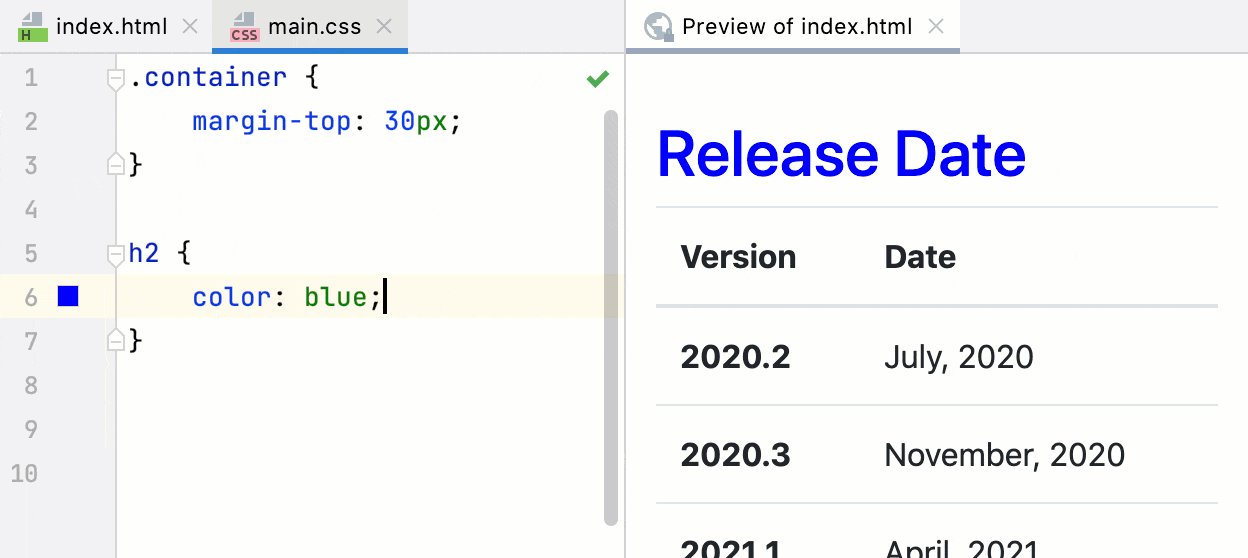
Aperçu HTML intégré
Vous pouvez maintenant prévisualiser des fichiers HTML statiques directement dans WebStorm. Les modifications apportées à un fichier HTML ou aux fichiers CSS et JavaScript associés sont enregistrées et l'aperçu est automatiquement actualisé.

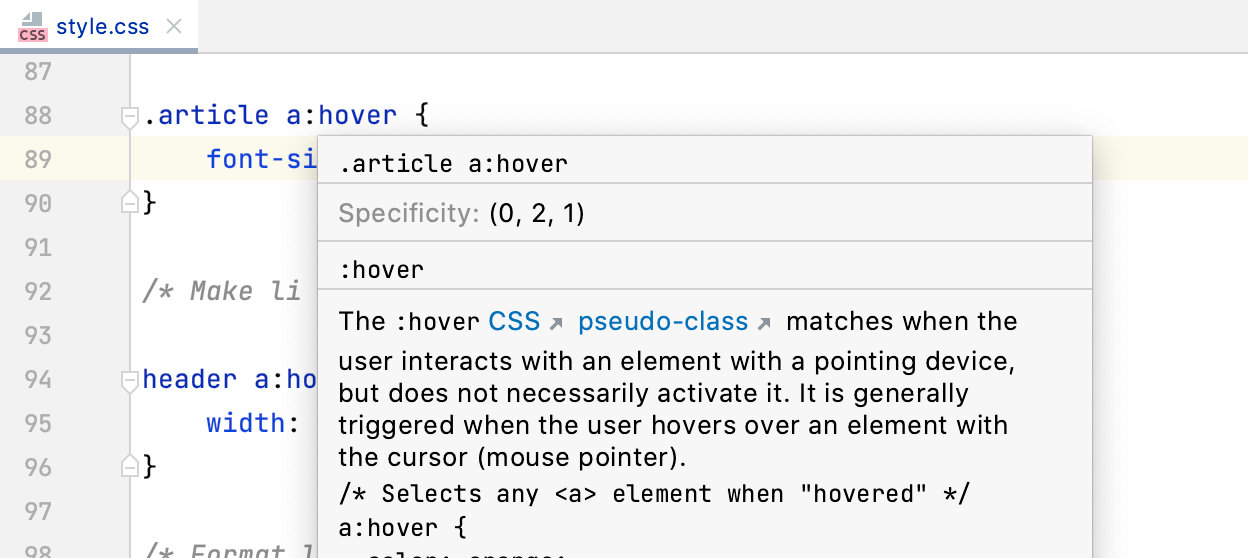
Spécificité des sélecteurs pour CSS
Lorsque vous travaillez avec des feuilles de style, vous pouvez désormais vérifier la spécificité de vos sélecteurs – il vous suffit de passer le curseur sur le sélecteur que vous voulez contrôler. Vous pouvez également cliquer sur un sélecteur et appuyer sur Ctrl+Q pour voir ces informations dans la fenêtre contextuelle Documentation.

Interface utilisateur
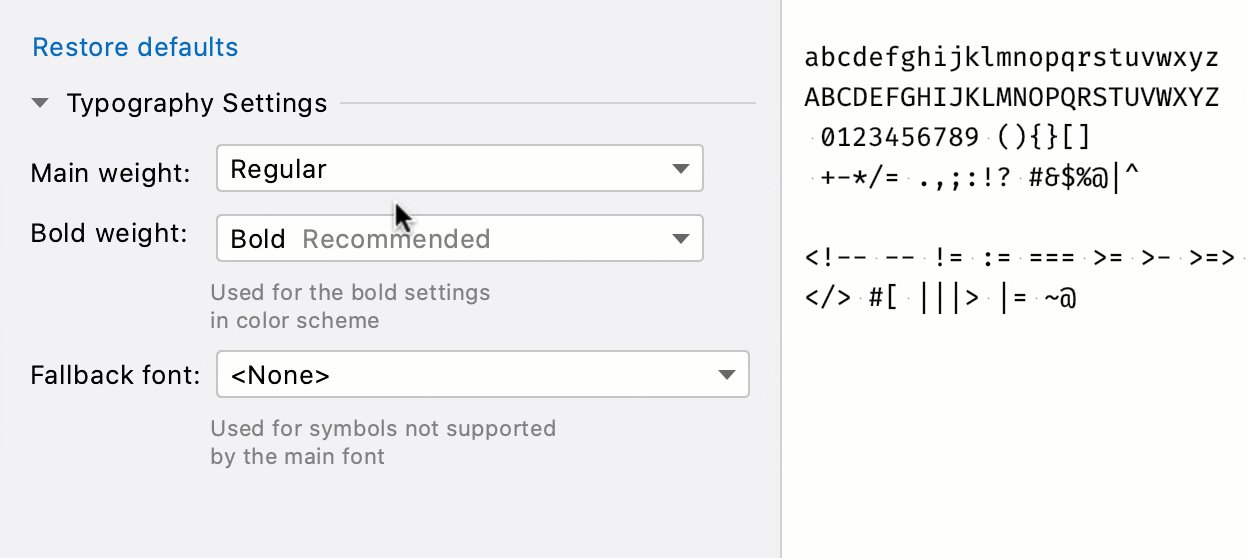
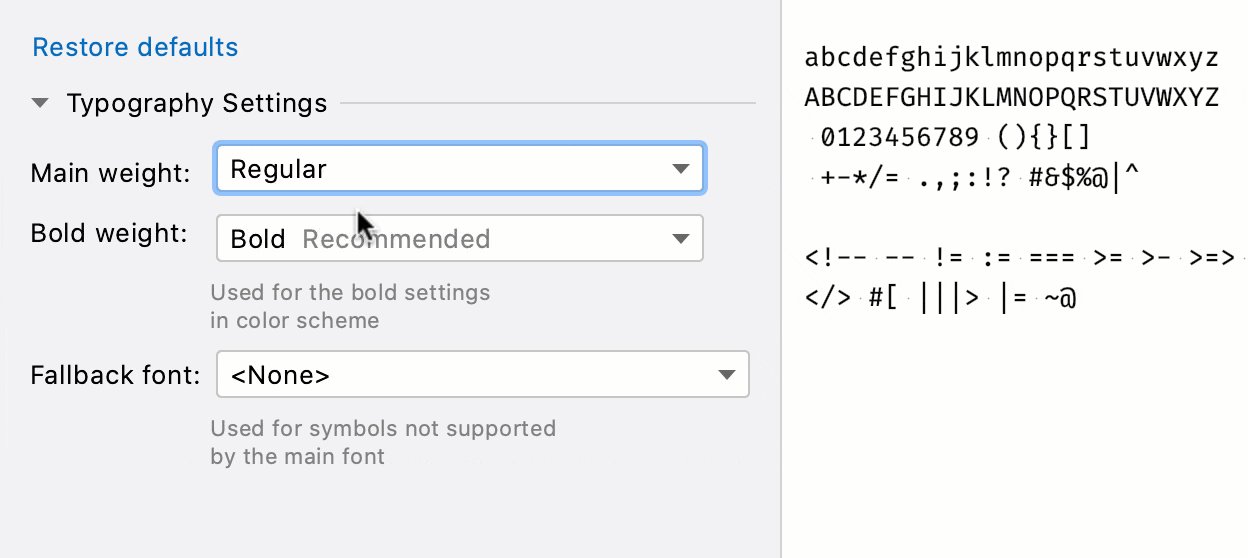
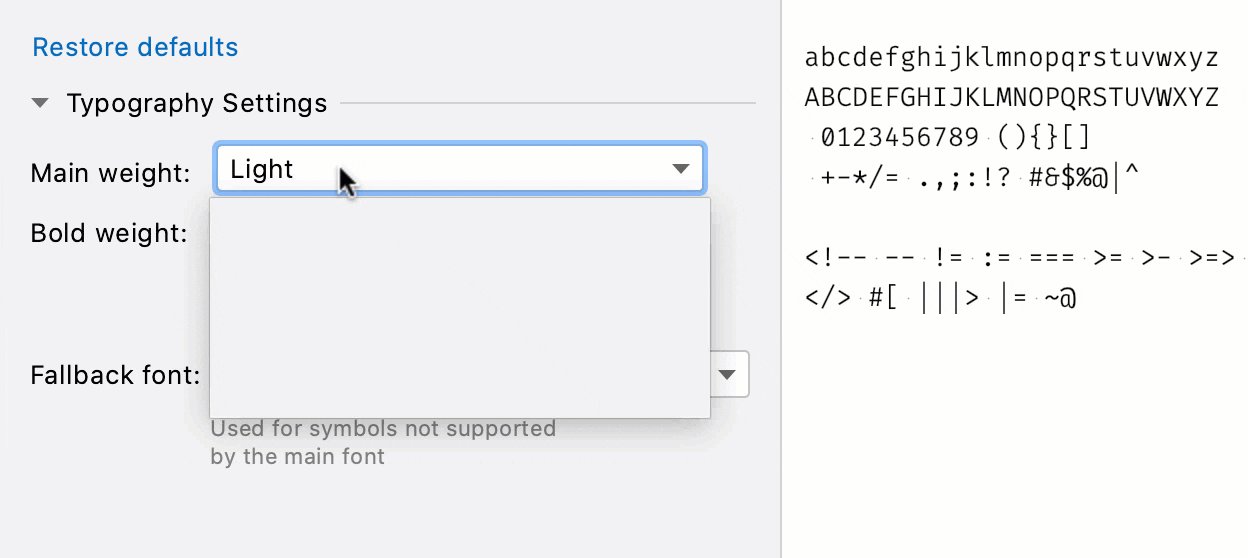
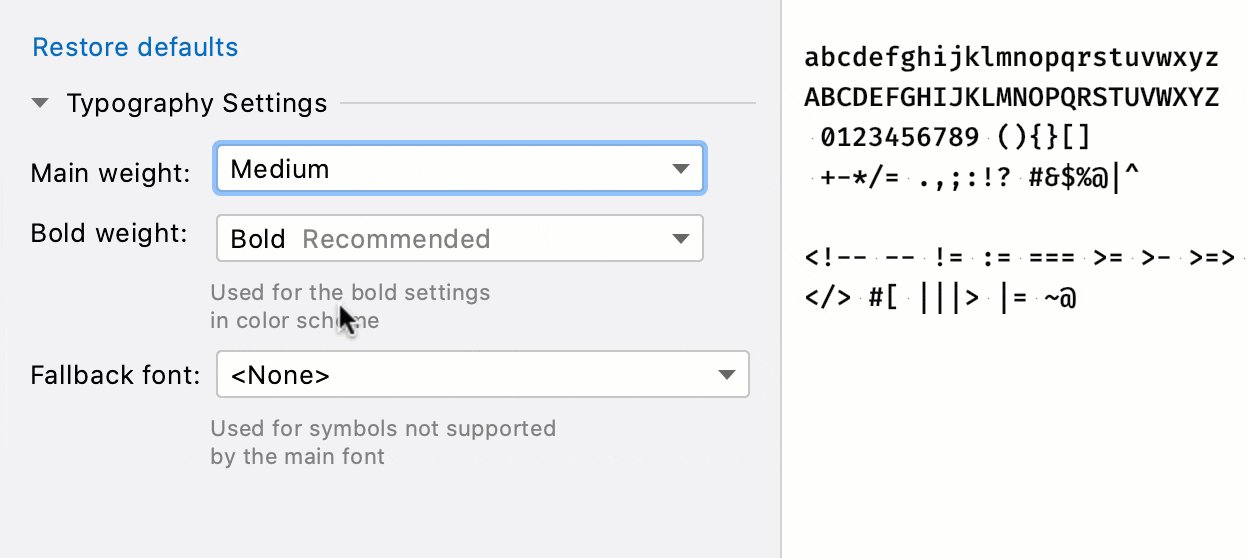
Poids de police ajustable
Vous pouvez désormais choisir entre plusieurs variantes pour la police de l'éditeur : light, regular ou bold. Vous pouvez paramétrer les nouvelles options dans Typography Settings puis dans Preferences / Settings | Editor | Fonts.

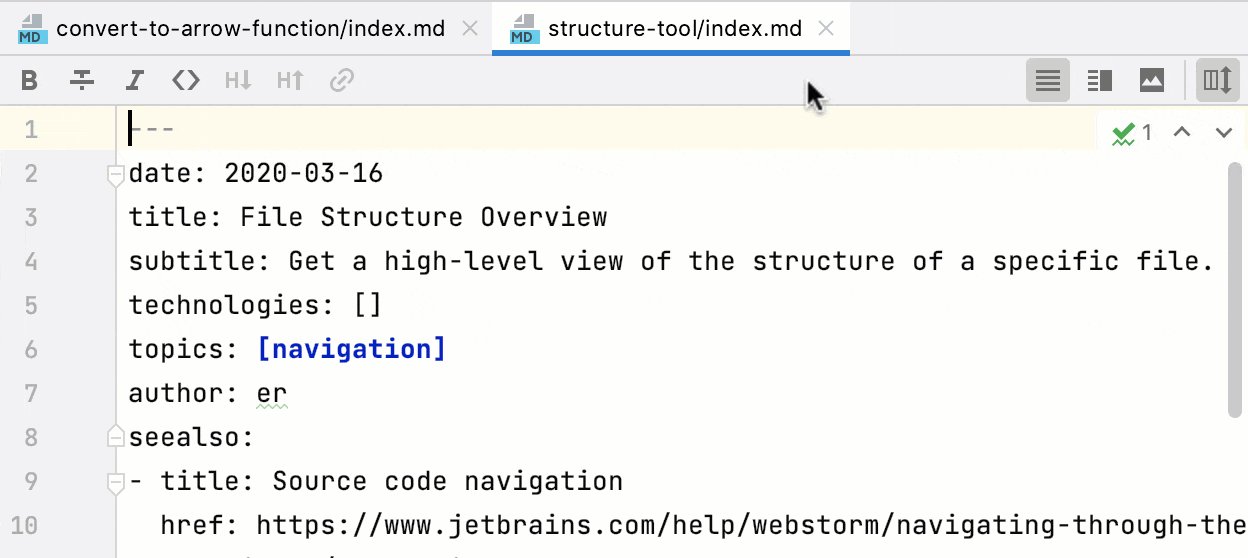
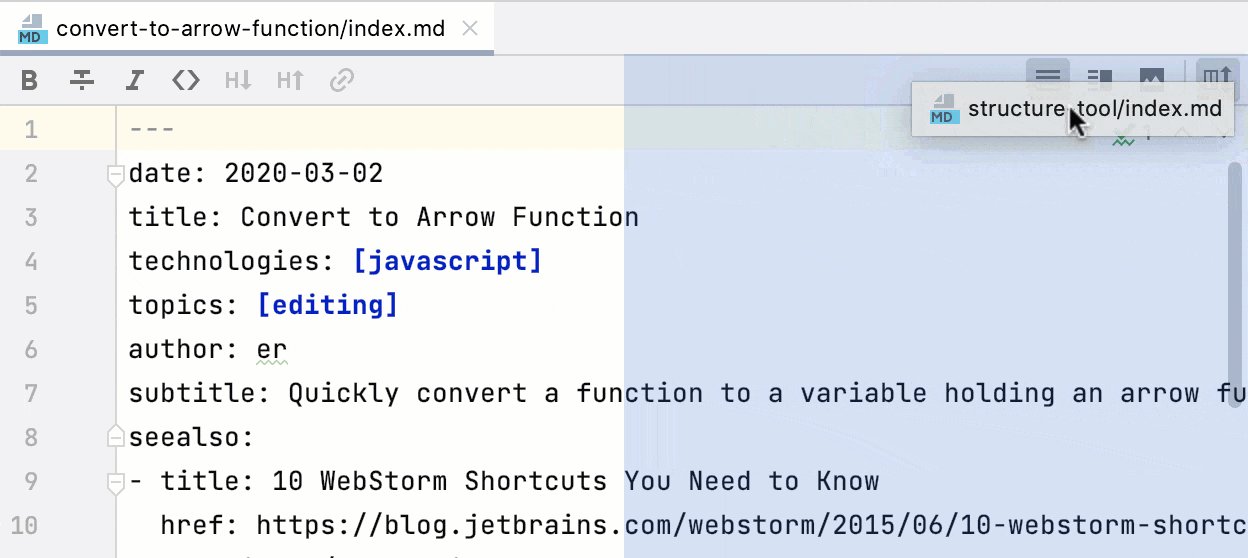
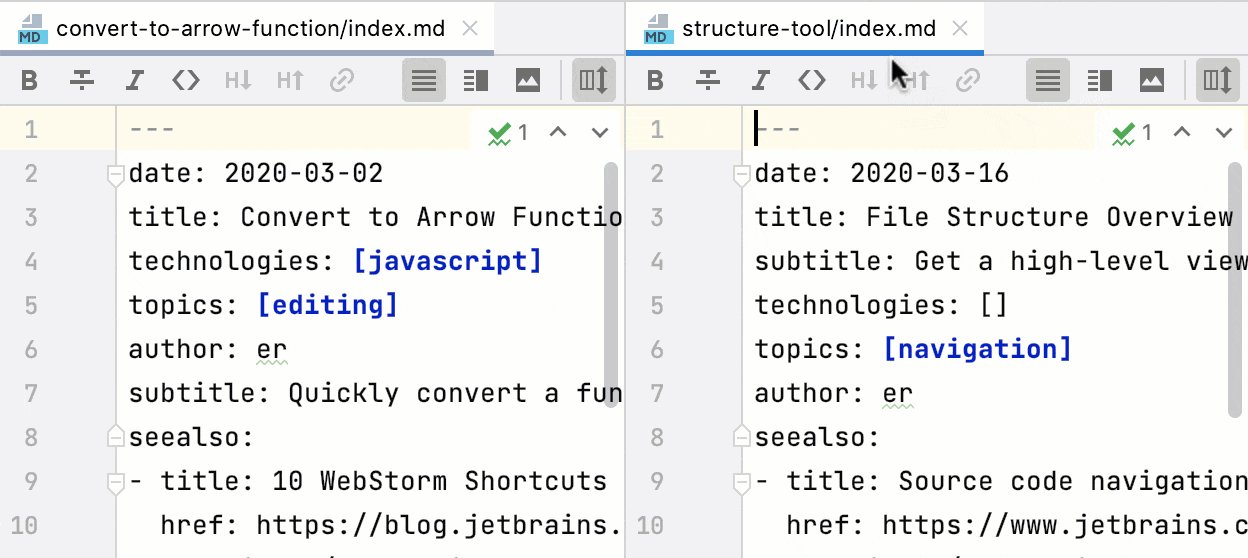
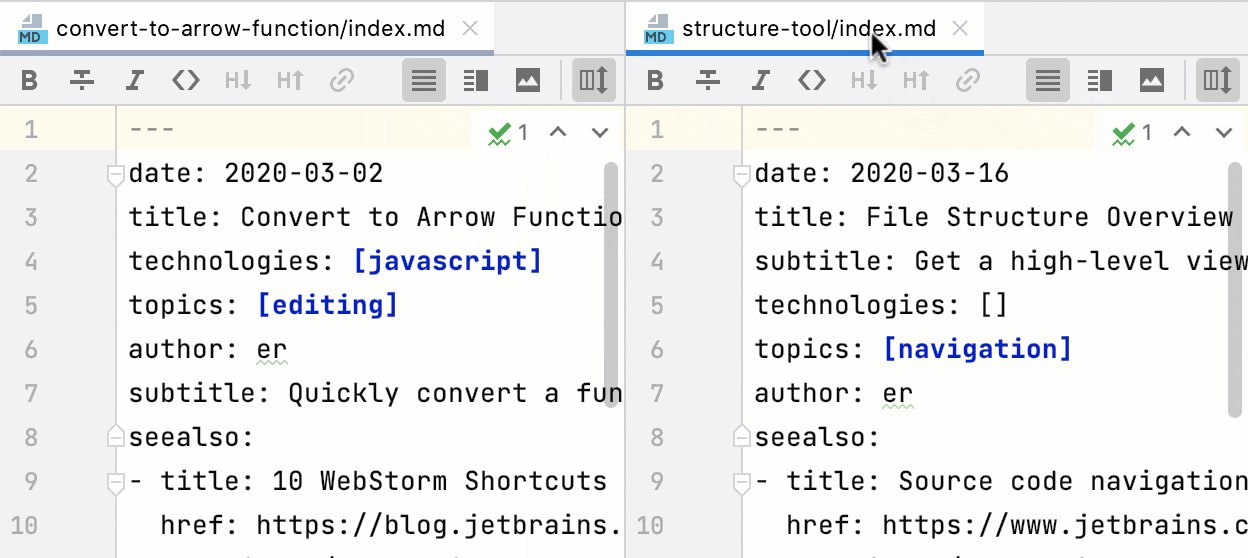
Maximiser la taille des onglets dans la vue fractionnée
Si vous avez ouvert plusieurs onglets dans la vue fractionnée, double-cliquez sur l'onglet avec lequel vous travaillez pour agrandir la fenêtre de l'éditeur correspondante. Pour ramener cet onglet à sa taille initiale, double-cliquez à nouveau dessus.

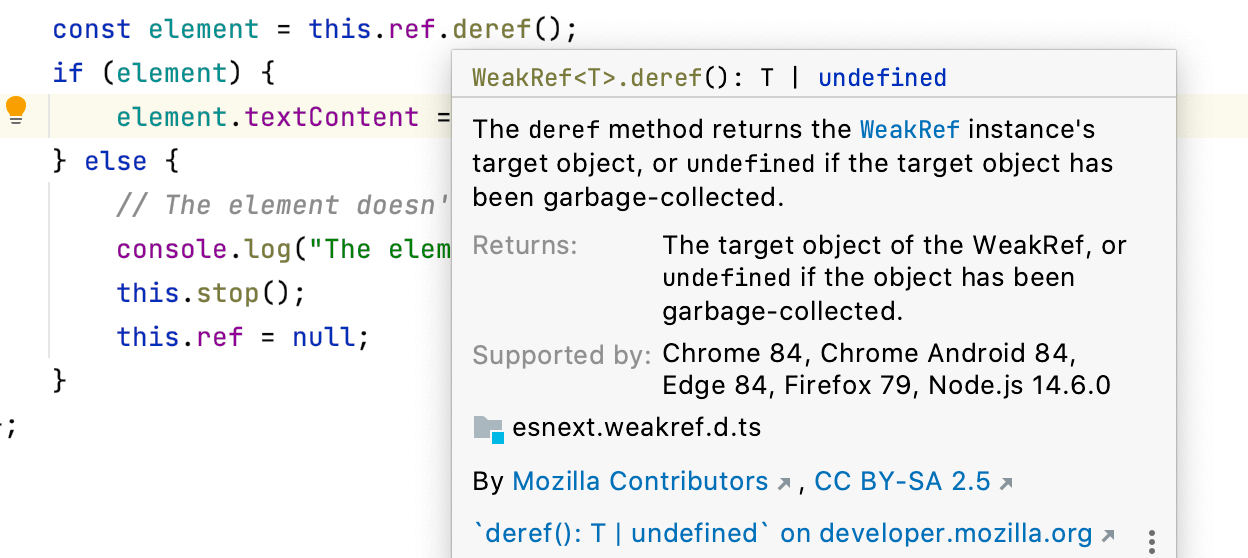
Amélioration de la documentation rapide
La documentation MDN est maintenant intégrée à WebStorm. Cela permet d'éviter les problèmes de connectivité avec le site web de MDN et d'accélérer l'affichage de la documentation dans l'éditeur. Elle est également plus informative. Vous trouverez par exemple des détails sur les versions de navigateur prises en charge pour les API JavaScript.

Amélioration de l'accessibilité
Si vous utilisez le mode hyper contrasté sur Windows, WebStorm se synchronisera avec le système d'exploitation et appliquera le thème hyper contrasté dès la première utilisation. De plus, davantage d'éléments de l'interface utilisateur sont maintenant lus correctement si vous utilisez un lecteur d'écran.
Accès rapide aux projets récents sous Windows
JetBrains a amélioré la prise en charge des listes de sauts de Windows et rendu possible l’ouverture de vos projets récents par un clic droit sur l’icône WebStorm dans la barre des tâches ou dans le menu Démarrer.
Correctifs pour de nombreux problèmes
Pour cette version, JetBrains a privilégié l'amélioration de la qualité de WebStorm. L'entreprise a résolu un grand nombre de problèmes connus, notamment un concernant la sensibilité à la casse des noms de fichiers en cas d'utilisation de plusieurs systèmes de fichiers.
Contrôle de version
Amélioration du travail avec les requêtes pull
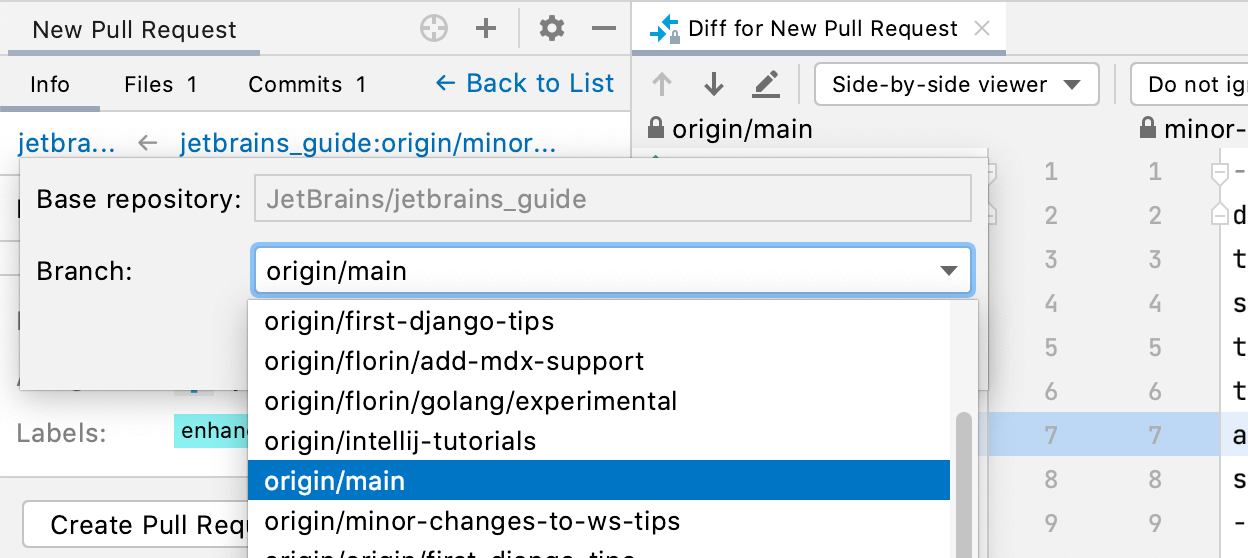
JetBrains a apporté plusieurs améliorations pour vous aider à travailler plus efficacement avec les requêtes pull. Par exemple, vous pouvez désormais créer une nouvelle requête pull directement depuis la fenêtre d'outils Pull Requests en cliquant sur l'icône +.

Prise en charge des modèles de messages de commit
WebStorm prend désormais en charge les modèles de messages de commit Git qui comprennent tous les éléments devant être inclus dans un message. Si vous définissez un modèle de ce genre, l'EDI affiche son texte en tant que message de commit initial.
Nouvelle action pour sauvegarder des modifications à part
Vous pouvez désormais utiliser une nouvelle action Save to Shelf pour copier vos modifications et les mettre de côté tout en les conservant dans les modifications locales et y revenir plus tard. Pour l'essayer, appuyez sur Ctrl+Maj+A et saisissez Save to Shelf.
 Nouveautés et téléchargement de WebStorm 2021.1
Nouveautés et téléchargement de WebStorm 2021.1
Vous avez lu gratuitement 5 190 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.

